
아래 프로젝트는 Ringle 부트캠프에서 배운 내용을 복습하는 내용입니다.Ringle Bootcamp 2주차 과제 중 하나인 [Google Form with React].
Google Form은 잘 만들어진 좋은 사이트이기 때문에 많이 사용을 했었지만, 직접 만들게 될 것이라고는 상상도 못했다.
React에서 useState, useEffect, React Memo, redux immutability가 어느정도 익숙해졌다면 도전해볼만한 과제라고 한다.
다양한 데이터베이스들로 구성해볼 수 있겠지만, 이 프로젝트에서는 firebase의 NoSQL로 데이터베이스를 구성할 것이다.
설계하기
Google Form를 만든다면, 먼저 어떤 식으로 구성을 할지 설계를 해야 한다.
1. 어떤 페이지들로 구성이 되어있는지
2. 각 페이지 별로 어떤 기능이 있는지
3. 각 페이지 별 기능을 위해 어떠한 state들을 어떤 구조로 만들 것인지
4. 기능 별 state 가운데에서도 중복으로 사용될만한 state들은 무엇인지?
위와 같이 구상을 했다면, 반은 성공한 것이다.
Google Form의 페이지 구성 및 기능
Google form은 크게 4가지로 구분을 할 수 있다.
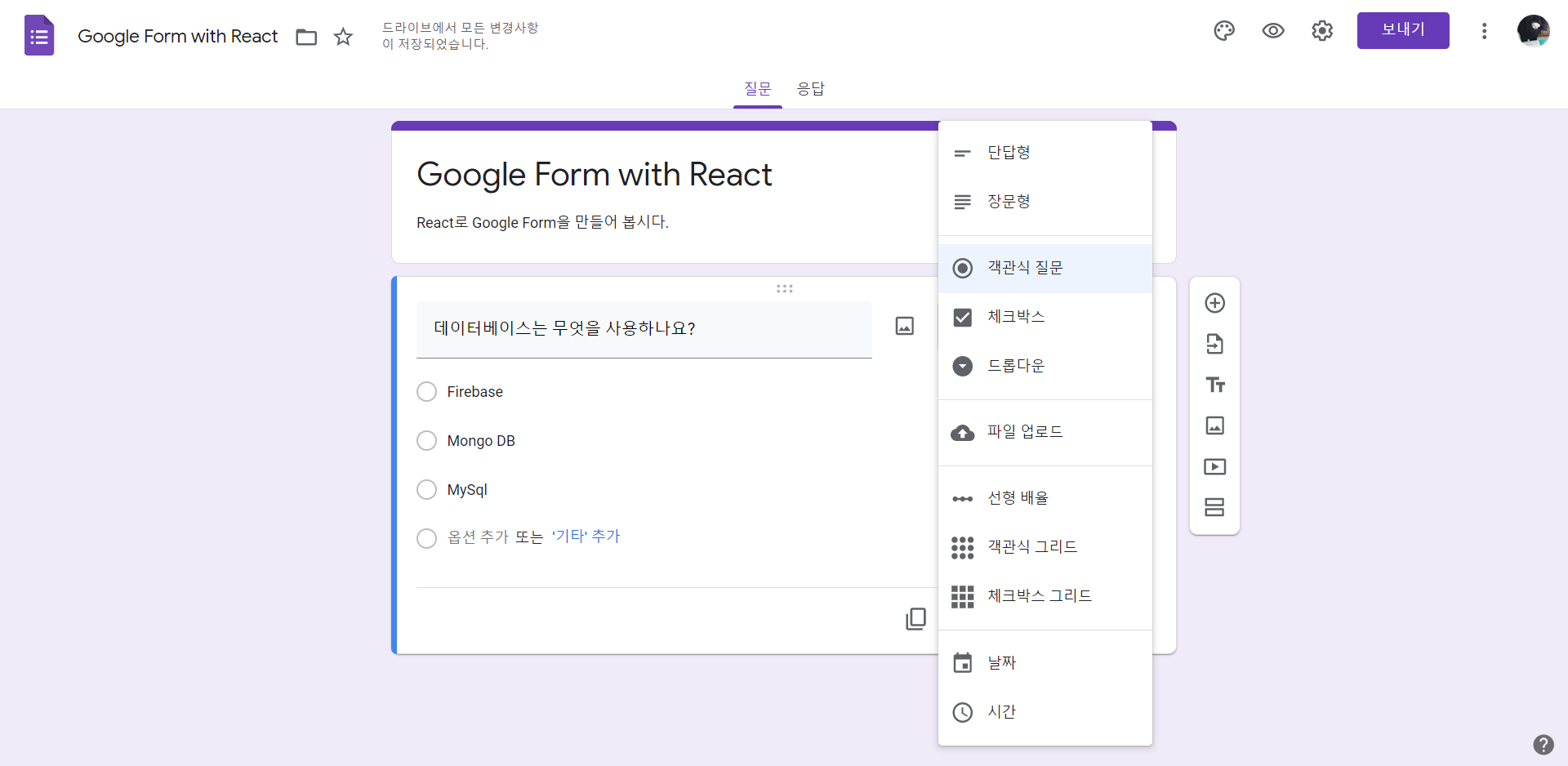
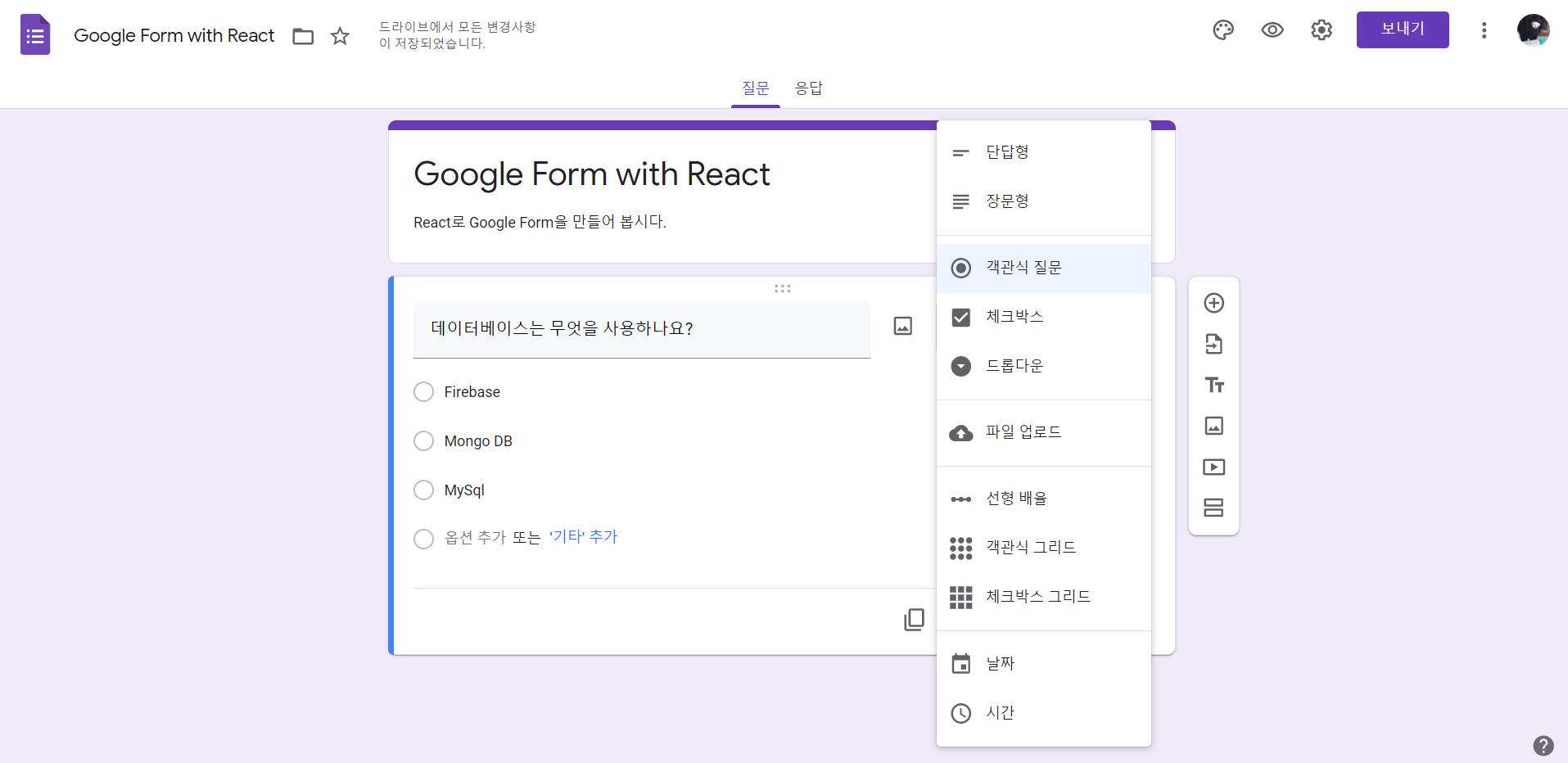
1. form을 만드는 페이지
-
Form을 만드는 사람이 원하는 대로 Form을 구성하는 페이지

-
질문 추가, 삭제 기능
-
질문 유형 중 checkbox나 radio일 때 option을 추가, 삭제, 수정 기능

-
질문에 대한 title, Subtitle 추가, 수정

-
제출 시 제작된 질문을 다른 사람이 확인할 수 있도록 서버로 보내주는 기능

<추가로 넣을 수 있는 기능>
- 질문 필수 항목 체크
- 질문 복사 기능
- 항목 별 이미지 추가 기능
- 질문의 순서를 바꿀 수 있는 기능
2. form의 결과물을 보는 페이지
- 업데이트된 데이터를 렌더링 해주는 페이지

- 질문 유형에 맞춰서 text area, checkbox, radio 등등을 렌더링 해준다.
3. form 에 대해 유저가 입력->제출하는 페이지
- 주어진 질문 리스트에 대해 유저의 input을 받는 페이지

- input을 받을 수 있어야 하고, 버튼을 누를 때에 입력되어 있는 value들을 클라이언트에서 읽을 수 있어야 함.
- 2번과 3번은 거의 동일하기 때문에 함께 만들 예정이다.
4. 유저의 데이터를 수집하여 렌더링하는 페이지
- 다양한 유저들의 데이터를 수집하여 보여주는 페이지

- 데이터가 있다고 가정하고 해당 정보를 렌더링
- 예를 들어서 각 질문의 어떤 항목들의 답이 몇 퍼센트인지의 비율을 보여준다.
2. state의 구성
질문을 만드는 페이지부터 살펴본다.
유저의 input을 받는 형태는 질문이고, 우리가 만들 형태는 다음과 같다.
- checkbox
- radio
- dropdown
- 주관식
이러한 형태를 바탕으로 질문 별로 state가 어떻게 구성되는지를 한번 생각해보자.
0. 공통
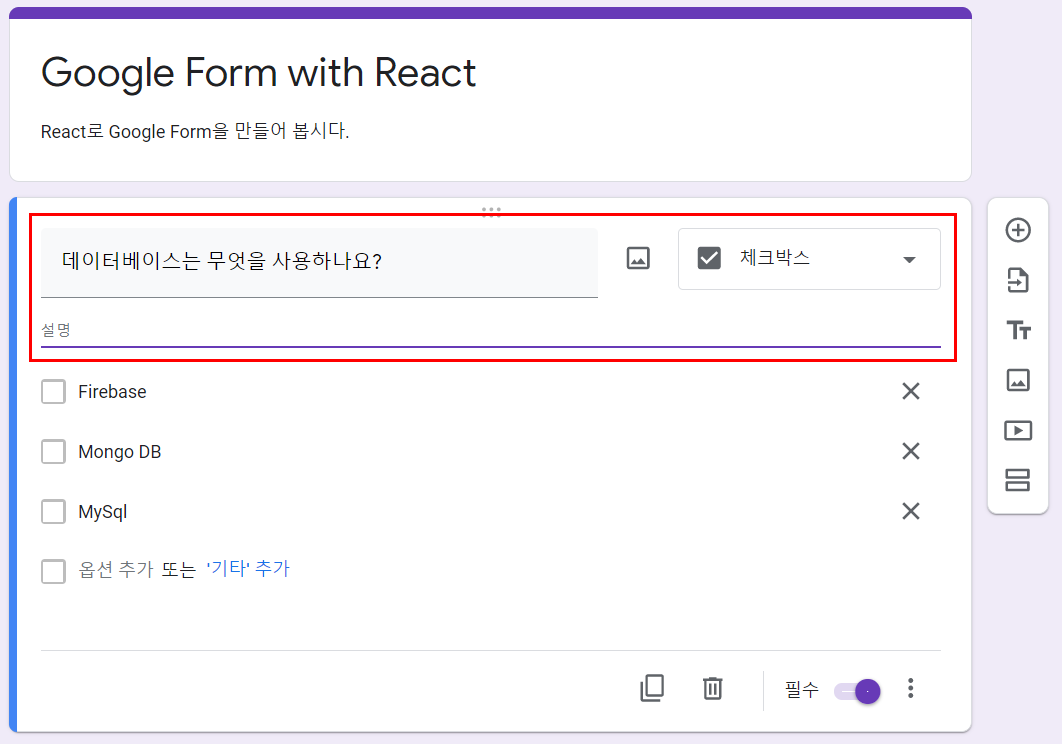
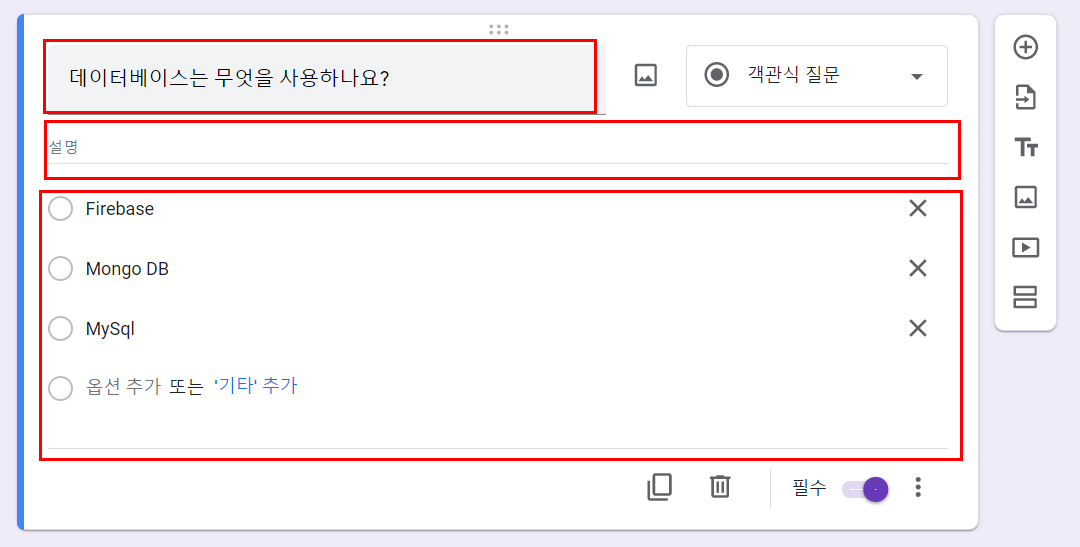
질문의 유형은 다르다고 해도, 각 질문의 기본적인 구성은 비슷하다.
- title : 질문의 제목
- subtitle : 질문의 설명
- uuid : uuid는 질문에 따른 유니크한 아이디
1. checkbox

공통 부분을 포함한 나머지 부분을 살펴보면,
- title
- subtitle
- uuid
- options : 체크박스의 항목들을 의미한다. 그리고 이 항목들은 추가, 수정, 삭제가 되어야 하기 때문에
[
{uuid: 123, text: "firebase"},
{uuid: 456, text: "Mongo DB"},
{uuid: 789, text: "MySql"}
]와 같이 구성되어야 할 것이다.
2. radio

공통 부분을 포함한 나머지 부분을 살펴보면, checkbox와 별반 다르지 않은 것을 알 수 있다.
- title
- subtitle
- uuid
- options
3. textbox

설명 부분이므로, 공통 부분만 있으면 된다.
- Title
- Subtitle
- uuid
4. text (단답식, 주관식)

공통 부분을 포함한 나머지 부분을 살펴보면, text만 있으면 되는 것을 알 수 있다.
- title
- subtitle
- uuid
- text
3. state 관리
state에 대한 구상을 마쳤다면, 전체적으로 어떻게 관리를 할지 구상해야 한다.
questions라는 array 내부에 radio, checkbox, text와 같은 질문들을 추가, 수정, 삭제할 수 있도록 구성해야 한다.
다음과 같이 데이터가 구성되어있다고 가정해보자.
console.log(questions)
[
{
questionType: "text",
title: "구글폼 만들기에 오신 분들을 환영 합니다. 제목을 적어주세요.",
subtitle: "설명을 적어주세요",
uuid: "125s-1x12f-1cva-1sdf"
},
{
questionType: "checkbox",
title: "알고 있는 기술들을 모두 선택해주세요"
subtitle: "조금이라도 알면 선택해주세요",
uuid: "af12-1ssf2f-d111f-vsdf1"
options: [
{text: "react", uuid: "1dsf-kjh12-a1nv-wjsdf"},
{text: "Node JS", uuid: "2dsf-kjh12-a1nv-wjdsdf"},
{text: "GraphQL", uuid: "3dsf-8888-19dn-1jsd3"},
]
},
{
questionType: "radio",
title: "제일 잘 알고 있는 기술을 한가지 선택해주세요"
subtitle: "only one",
uuid: "1f12-1ssf2f-d111f-vsdf1"
options: [
{text: "react", uuid: "2dsf-kjh12-a1nv-wjsdf"},
{text: "Node JS", uuid: "3dsf-kjh12-a1nv-wjdsdf"},
{text: "GraphQL", uuid: "4dsf-8888-19dn-1jsd3"},
]
}
]이 프로젝트는 firebase로 이루어지기 때문에 데이터 구성은 어떻게 해야할지 감이 안올 수 있다.

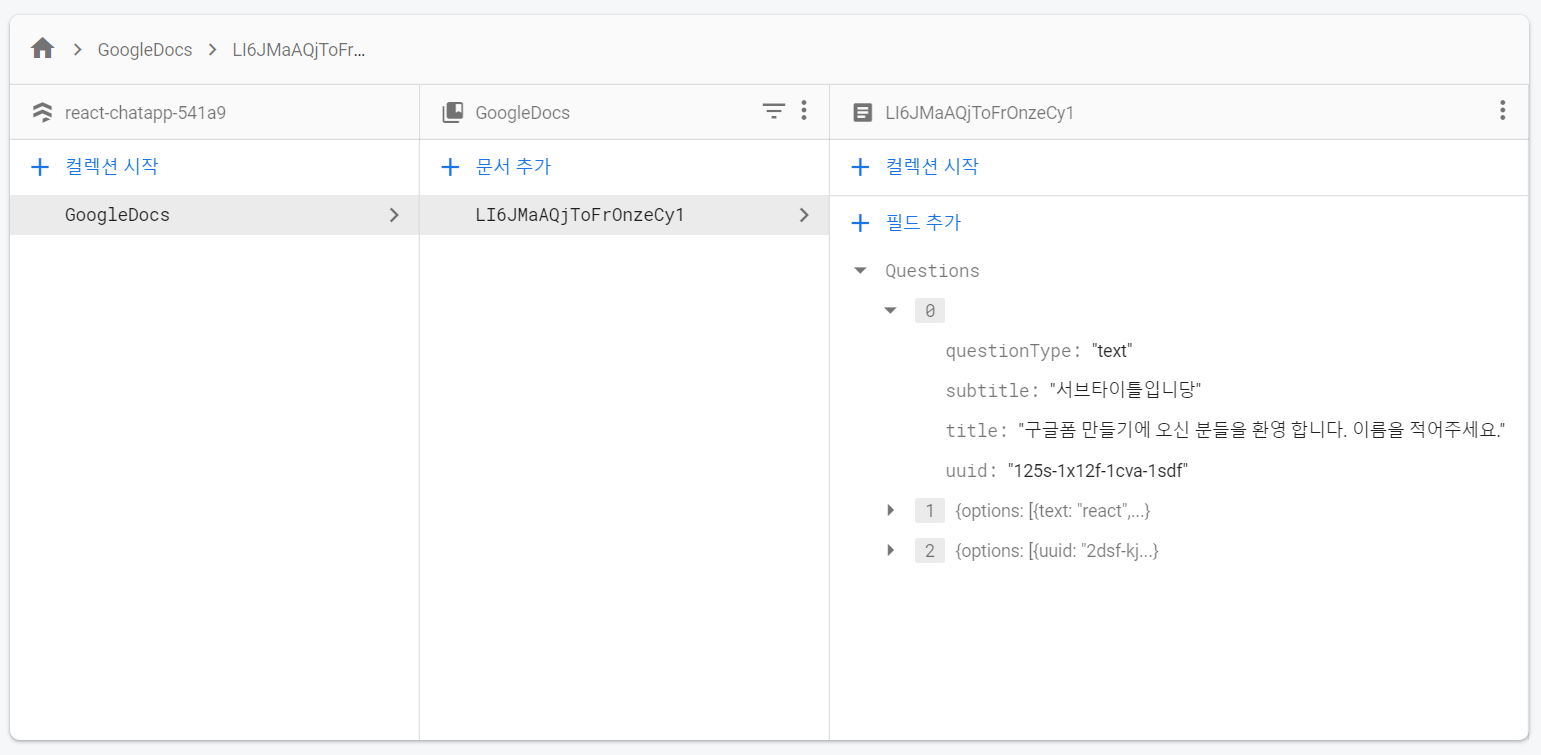
앞으로 이런 방식으로 구성해나갈 예정이다.
state 관리에 대해서는
questions array의 마지막에 새로운 데이터를 추가해주면 되고, 특정 question을 수정한다면 어떤 questions을 수정하는지 인덱스를 찾아서 수정하고자 하는 항목을 수정하면 된다.
삭제도 이와 같은 순서로 진행하면 된다.
물론 추가, 수정, 삭제는 최종적으로 state가 업데이트될 때에 이루어진다.
