[Next.js] next/babel 에러
Next.js 개발을 하기 위해
npx create-next-app example으로 기본 프로젝트를 생성하게 되면 첫 import에 빨간 줄이 생기고,

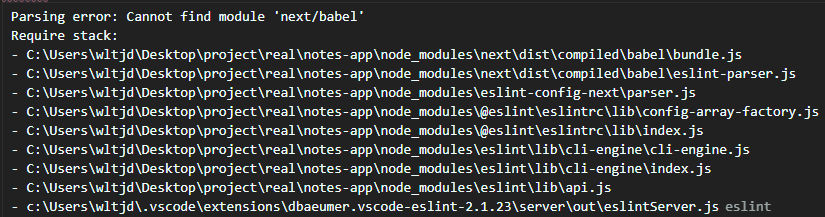
이러한 에러가 뜨는 경우가 있다.

npm run dev를 하게 되면 localhost는 잘 뜨기 때문에 문제가 없는 것 같지만, 파일을 볼 때마다 빨간 줄이 나타나기 때문에 신경이 너무나도 쓰인다.
해결 방법
yarn set berry && yarn set version latest && yarn install- 폴더에
.babelrc파일을 만들고 아래와 같이 구성해준다.
{
"presets": ["next/babel"]
}.eslintrc라는 파일 내에 "next/babel"을 추가해준다.
{
"extends": ["next", "next/babel", "next/core-web-vitals"]
}그러면 말끔하게 에러가 사라진 것을 볼 수 있다.
