Event란 무엇일까?
간단히 설명하자면 브라우저 상에서 유저와 웹페이지가 상호작용하는 모든 일들이 'event'라고 할 수 있다. 유저가 무언가를 클릭했을 때, 키보드로 어떤 값을 입력했을 때 나타나는 모든 결과들이 이벤트다. 이벤트의 유형은 너무 다양해서 모든 것을 외울 필요는 없다. 하지만 기본적인 개념과 자주 사용하는 이벤트는 알아두는 것이 좋다.
addEventListener()
이벤트를 등록하는 방법은 크게 3가지가 있는데, 인라인 방식(이벤트를 HTML 요소의 속성으로 직접 지정하는 방식), 프로퍼티 방식(자바스크립트 코드에서 프로퍼티로 등록하여 사용하는 방식), 그리고 addEventListener()를 이용하는 방식이 그 3가지다. 그중 비교적 유지보수가 쉽고, 두 개 이상의 이벤트 핸들러를 등록할 수 있는 addEventListener() 방식이 가장 권장되므로, 이것만 다뤄보도록 하겠다.
add / Event / Listener
말 그대로 이벤트 리스너를 추가한다는 뜻이다. 그럼 이벤트 리스너가 뭘까? 이벤트 리스너는 이름처럼 항상 리스닝 중이다. 그래서 해당 이벤트에 대해 대기하고 있다가 해당 이벤트가 발생하면 등록했던 이벤트 리스너가 실행된다.
예시를 들어보자면 이렇다.
function onClick() {
alert('I\'m clicked!');
}
function onClick2() {
alert('또다른 이벤트');
}
document.getElementById('clickMe').addEventListener('click', onClick); // 이벤트 연결
document.getElementById('clickMe').addEventListener('click', onClick2); // 또 하나의 이벤트 연결
document.getElementById('clickMe').removeEventListener('click', onClick); // 연결할 이벤트 중 하나 제거
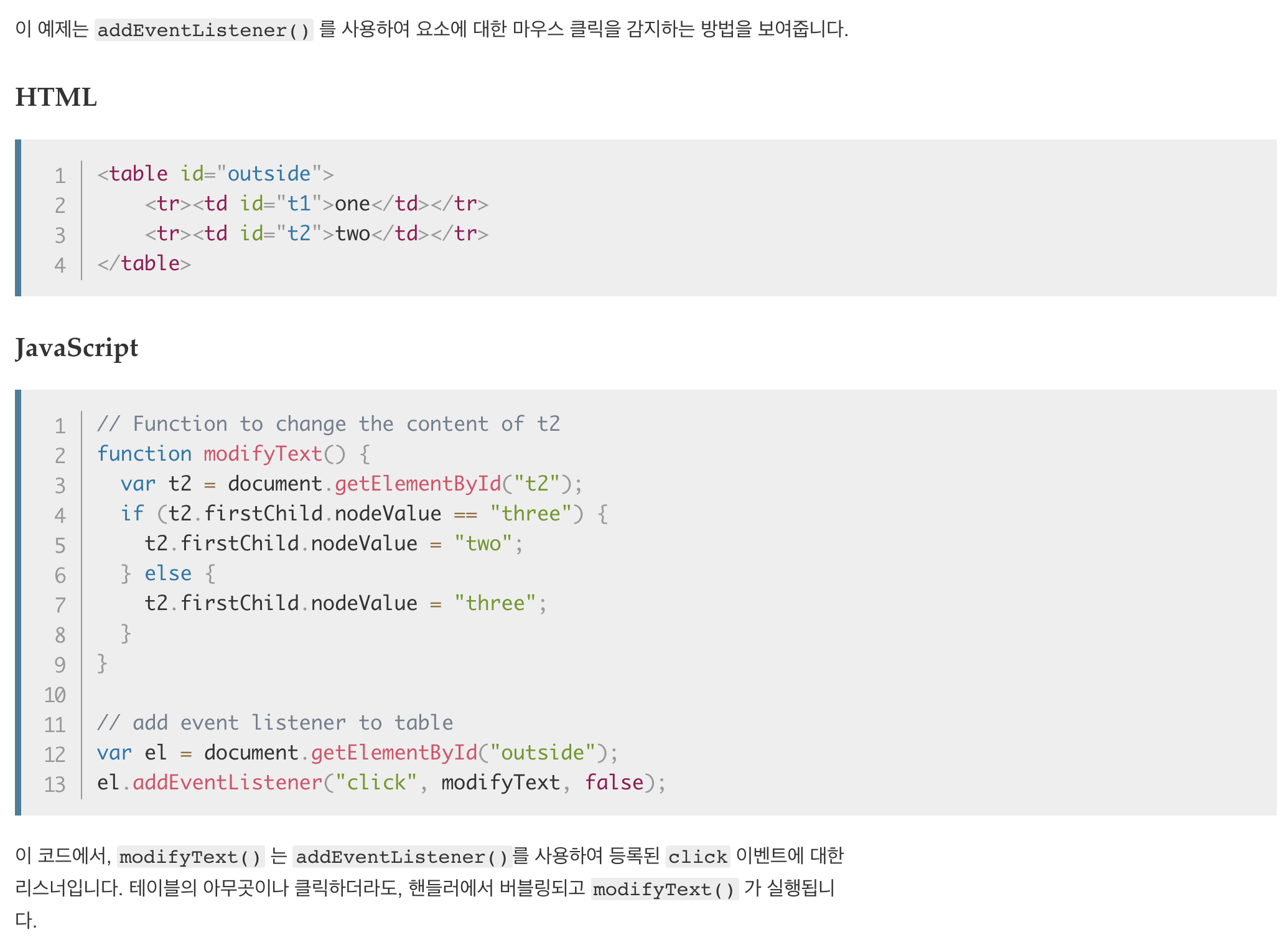
이 외에도 MDN에 eventlistner에 관한 또다른 예시가 있어서 가져와보았다.

참조:
https://goddaehee.tistory.com/269
https://www.zerocho.com/category/JavaScript/post/57432d2aa48729787807c3fc
