면접에서 Redux의 flow에 관한 질문을 받았는데 대답을 하지 못했다. 그제서야 내가 리덕스의 기본도 이해하지 못했다는 것을 깨달았다. 이번 글은 리덕스에 대해 "나의 언어"로 만들기 위해 노력한 글로, 보는 사람 입장에선 너무 쉽고 당연한 이야기거나 잘못된 부분이 있을 수 있다. (이해하고 읽어주길 바랍니다!)
먼저 리덕스의 "Principal"은 세 줄로 표현할 수 있다.
1. 응용 프로그램의 상태 트리를 보유하는 단일 저장소가 있어야 한다.
2. 상태 트리는 오직 Action으로만 바꿀 수 있다.
3. Action이 상태 트리를 어떻게 변경할지 명시하기 위해 리듀서(reducers)를 작성해야 한다.
리덕스를 처음 접하는 사람이라면 아마 이게 무슨 소리인지 잘 와닿지 않을 수 있다. 하단에서 자세히 풀어보겠다.

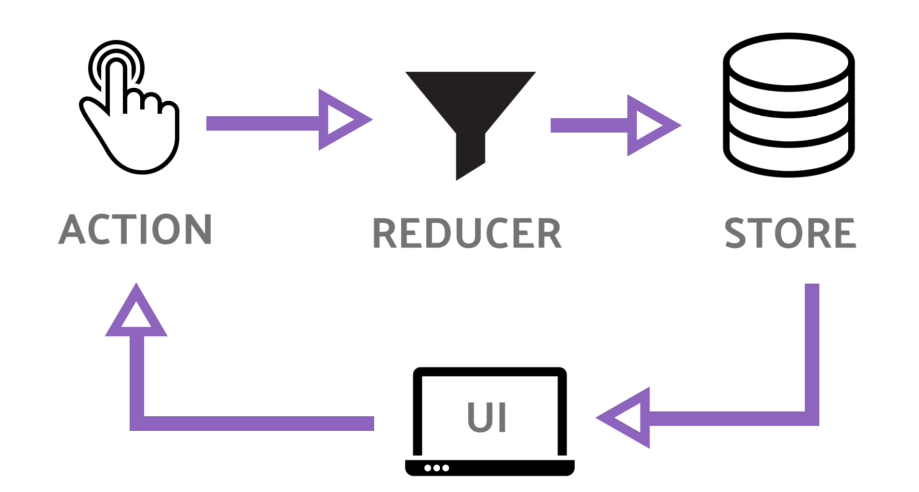
이미지 출처: https://medium.com/@nipunsachintha/why-redux-and-basic-principals-of-redux-e99905e808a2
Store
Store가 바로 "응용 프로그램의 상태 트리를 보유하는 단일 저장소"다. 아주 특별한 저장소로, 한 웹앱의 모든 상태(state)를 단 하나의 store가 보관한다. (더 자세히는 앱의 모든 상태는 store에 있는 객체 트리에 저장된다.)
여기서 state는 읽기 전용이나 다름없다. 어떤 프로그래밍을 하건 object는 직접 수정하지 않는 것처럼, 리덕스의 상태 트리 역시 직접 변경할 수 없기 때문이다. 상태가 변경되면, 기존의 state를 기반으로 새로운 객체가 반환된다.
Action
내부 상태를 변경하는 유일한 방법이 Action을 보내는 것이다. 간단히 말하자면 Action은 어떤 일이 일어났는지를 설명하는 자바스크립트 객체다. event처럼 이해하면 쉬울 것 같다. event가 있으면 당연히 EventListener도 있겠지? 그게 바로 밑에서 다룰 Reducer다. 아무튼 리덕스에서는 상태를 바로 변경하는 대신, 액션이라 불리는 평범한 객체를 통해 일어날 변경을 명시한다고 이해하면 된다.
Reducer
Reducer는 순수함수인데 아주 특별한 기능을 수행한다. 각각의 액션이 전체 애플리케이션의 상태를 어떻게 변경할지 결정하는 것이다. Reducer는 기존의 state와 action을 받아서 새로운 state를 만들어낸다.
🐱
여기까지가 내가 정리한 Redux Flow(Redux Principals)다. 리덕스의 기본 개념이 잘 이해가 되지 않는 나같은 사람에게 도움이 되었으면 좋겠다.

