20/09/02 오늘은 Codecademy로 함수를 공부했다.
함수 선언
함수 선언은 function과 Identifier, 그리고 function body로 이루어져 있다. 이렇게 보면 어렵지만 예시로 보면 쉽다.
function greetWorld() {
console.log("Hello world!"); }
처음 연습문제를 풀 때 습관적으로 function 뒤에도 . 을 적었다가 오류가 발생했다. 주의!
그런데 함수 선언은 함수의 존재를 선언할 뿐 function body의 코드를 실행하라고 요구하진 않는다. 그러니까 저 위의 function body인 "Hello world!"는 함수 선언만으로 실행되진 않고, greetWorld를 따로 불러줘야 실행된다는 소리다. 코드에서 함수를 부르려면 함수 이름 뒤에 괄호를 붙이면 된다.
function greetWorld() {
console.log("Hello world!"); }
greetWorld()
이렇게! 함수를 호출하는 것은 몇 번이고 할 수 있다.
function greetWorld() {
console.log("Hello world!"); }
greetWorld()
greetWorld()
greetWorld()
...
매개변수와 인수 Parameters and Arguments
또 함수선언을 할 때 매개변수를 지정할 수도 있다. 매개변수에 관해 코드카데미에서 제시한 예시문제가
function sayThanks(name) {
console.log('Thank you for your purchase '+ name + '! We appreciate your business.');
}
sayThanks('Cole')
이거였다. Run 버튼을 누르자
Thank you for your purchase Cole! We appreciate your business.
라는 내용이 산출됐다. 매개변수인 name만 바꾸면 매번 각 고객에게 인사말을 할 수 있게 해주는 코드인듯 했다.
그리고 디폴트 매개변수는 =을 이용해 말그대로 '디폴트값'을 정해준다.
function greeting (name = '고객') {
console.log(환영합니다, ${name}님!)
}
greeting('임밤톨') // Output: 환영합니다, 임밤톨님!
greeting() // Output: 환영합니다, 고객님!
name = '고객' 이라고 적으면 네임의 디폴트값이 '고객'이 된다. 그래서 아무 정보도 입력되지 않았을 땐 디폴트값인 고객이 출력된다. 하지만 '임밤톨'이라는 인수가 입력되면 디폴트값이 override되고 환영합니다, 임밤톨님! 이라는 개인화된 인사말이 나오는 것이다. 오.. 너무 재밌다! 여기까진 정말 재밌었다.
그런데 이 다음에 나온 return이라는 개념이 도통 이해가 안됐다.
"return 명령문은 함수 실행을 종료하고, 주어진 값을 함수 호출 지점으로 반환합니다."
???

이게 뭔 소리에요..? 그거 왜 쓰는데요? 어떻게 쓰는 건데요....
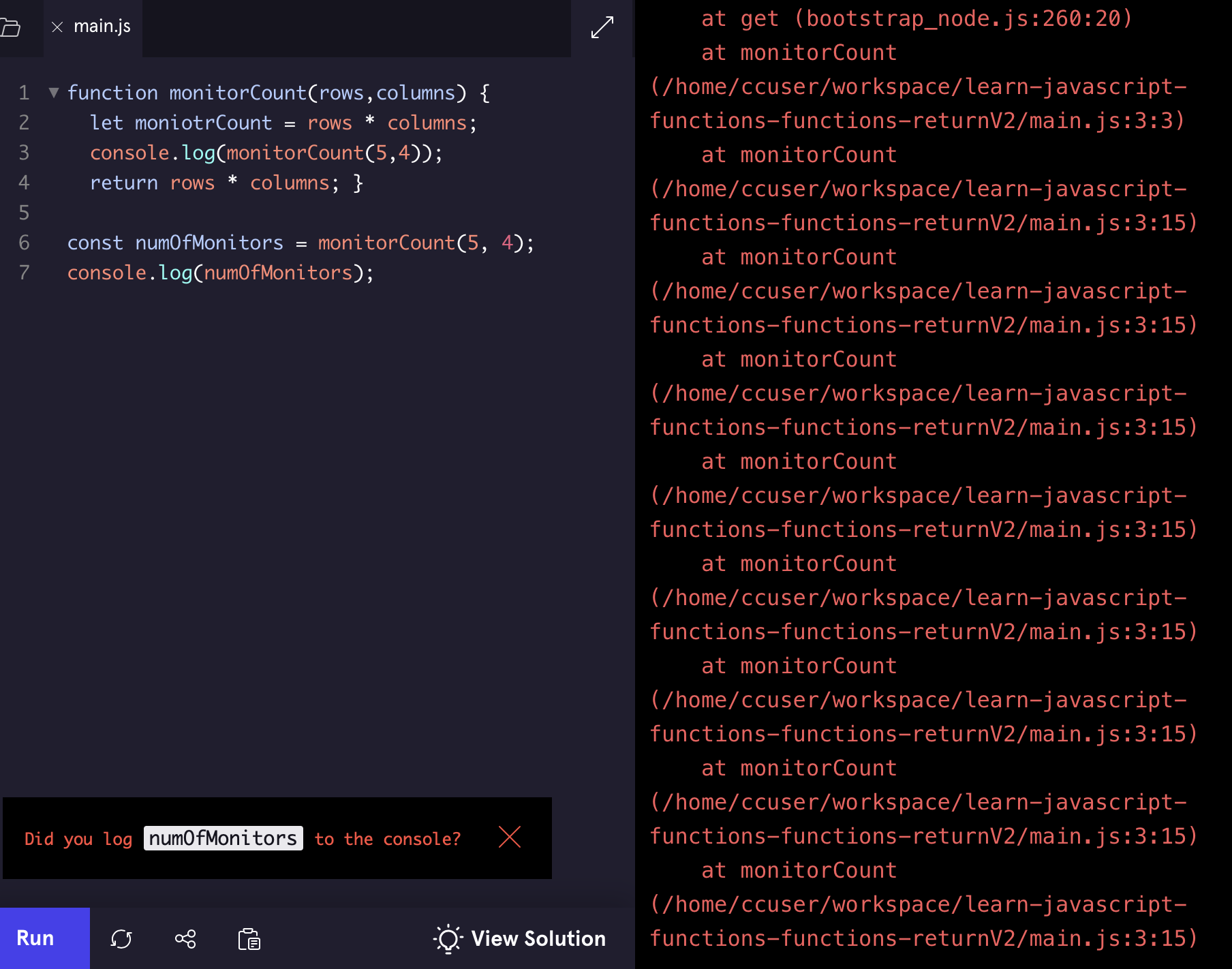
(처음 시도해본 자의 실패의 흔적..)도무지 이해가 안됐는데 김서림(김,서,임 3명이 모인 스터디팀이다 ><) 팀원들이 명쾌하게 설명해주셨다.
'return은 이 함수가 끝났으니 해당 결과값을 달라는 뜻이에요'
이렇게 쉽게 이해될 수가. 그럼 여태
나: 5 X 4
컴퓨터: (5 X 4... 그리고..?)
나: ...
컴퓨터: (그리고...?)
나: 얼마야?
컴퓨터:(아직 식이 안 끝났으니까 일단..) undefined
나: 뭐???
이런 상황이었는데
나: return
컴퓨터: (휴 끝이구나) 20
이렇게 해결된 거구나.... 그러니까 답이 나왔다.
function monitorCount(rows, columns) {
const numOfMonitors = rows * columns;
return numOfMonitors;
}
console.log(monitorCount(5,4))
오... 신기해.
Arrow Functions
오늘 함수를 표현하는 방법만 여러 가지를 배운 것 같다. 그중에 하나가 화살표 함수!
const rectangleArea = (width, height) => {
let area = width * height;
return area;
};
이런 식으로 function을 적는 대신에 ( ) 안에 매개변수를 넣은 다음 => 로 {}로 둘러싸인 function body를 가리키면 된다. 확실히 표현이 간결해진다.
화살표 함수의 경우 매개변수가 한 개일 경우, 소괄호가 생략 가능하다.
x => {}
하지만 매개변수가 0개이거나 2개 이상일 경우에는 소괄호를 생략할 수 없다.
() => {}
(x,y) => {}
또 single line block일 경우 {} 도 적을 필요가 없다. 심지어 {} 가 없는 라인은 자동으로 리턴되기 때문에(즉시 화살표가 가리키는 방향을 따라야 한다고 함) return 코드조차 적을 필요가 없다.. 그래서
const sumNumbers= number => number + number;
이게 끝. 진짜 간결하다. 이걸 암묵적 반환(implicit return)이라고 한다.
하지만 멀티라인 블록일 경우에는 꼭 리턴을 적어줘야 한다.
const sumNumbers = number => {
const sum = number + number;
return sum;
};
이렇게 Function 파트 레슨은 다 들었다. 매일 한 걸음씩 꾸준히! 아자아자!
