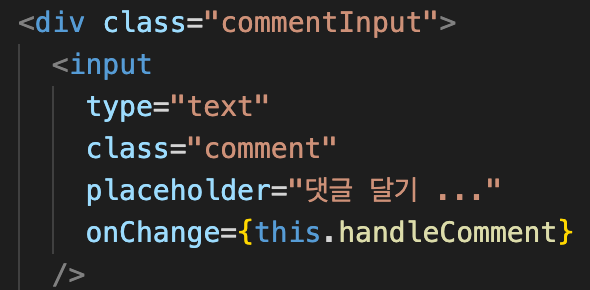
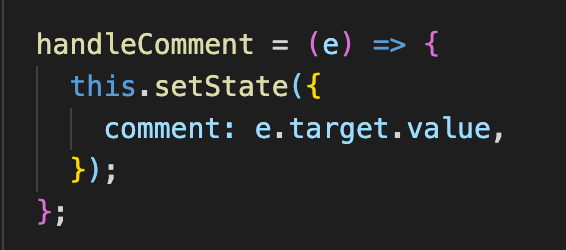
- 댓글 input창에 onChange하면 {this.handleComment} 가 실행되는 이벤트를 걸어준다.

- handleComment는 실행되면서 setState에 값을 저장한다.(이건 string 값으로 저장된다)

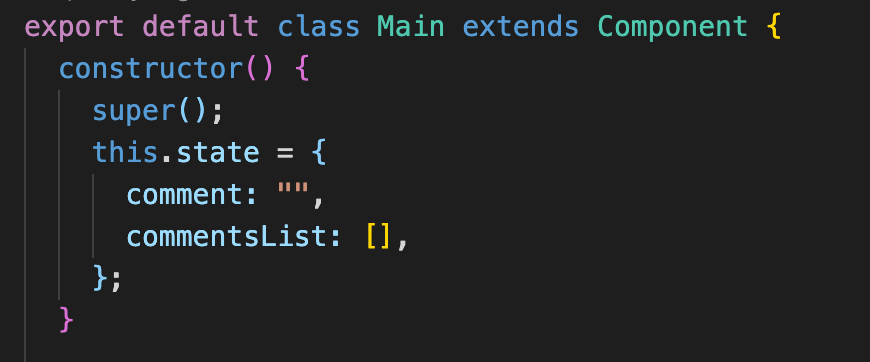
- 버튼을 Onclick하면 아까 저장했던 input값을 가져와서 리스트로 추가하는 handleClick 이벤트를 설정한다. 또 input 값은 string 값이지만 [] 안에 넣어야 한다. 댓글이 1개가 아니라 여러 개가 달릴 수 있으니까! 그래서 this.state 아래에 commentsList라는 빈 배열을 설정해준다.

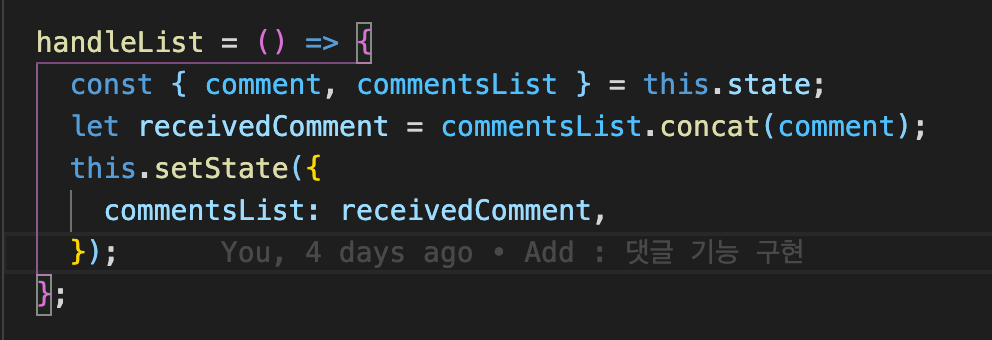
- comment(input 값)라는 string을 commentsList(배열)에 추가해주는 배열 메서드를 써야한다. 그런데 리액트는 JS처럼 배열에 추가할 때 push를 쓰지 않는 것이 좋다. 불변성 유지를 위해 push처럼 기존의 배열을 바꾸는 함수는 사용하지 않기 때문이다. 그래서 새 배열에 넣는 map이나 concat 등을 써야 한다.

- 위의 코드에 덧붙여서 말하자면 commentsList라는 배열에 comment라는 스트링 값을 더해준 receivedComment라는 변수를 새로 선언한 다음, 그 변수의 값이 commentsList에 저장되도록 한다. 댓글달기 완료!