지난 번 포스팅에 이어.. 웹페이지를 만드는 과정을 이야기하겠다.

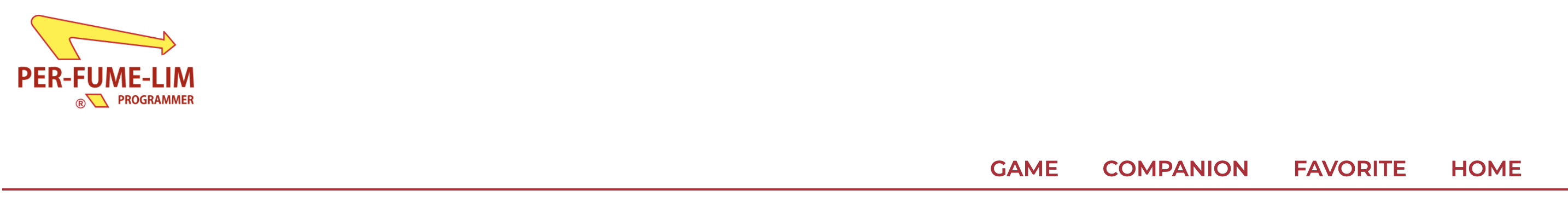
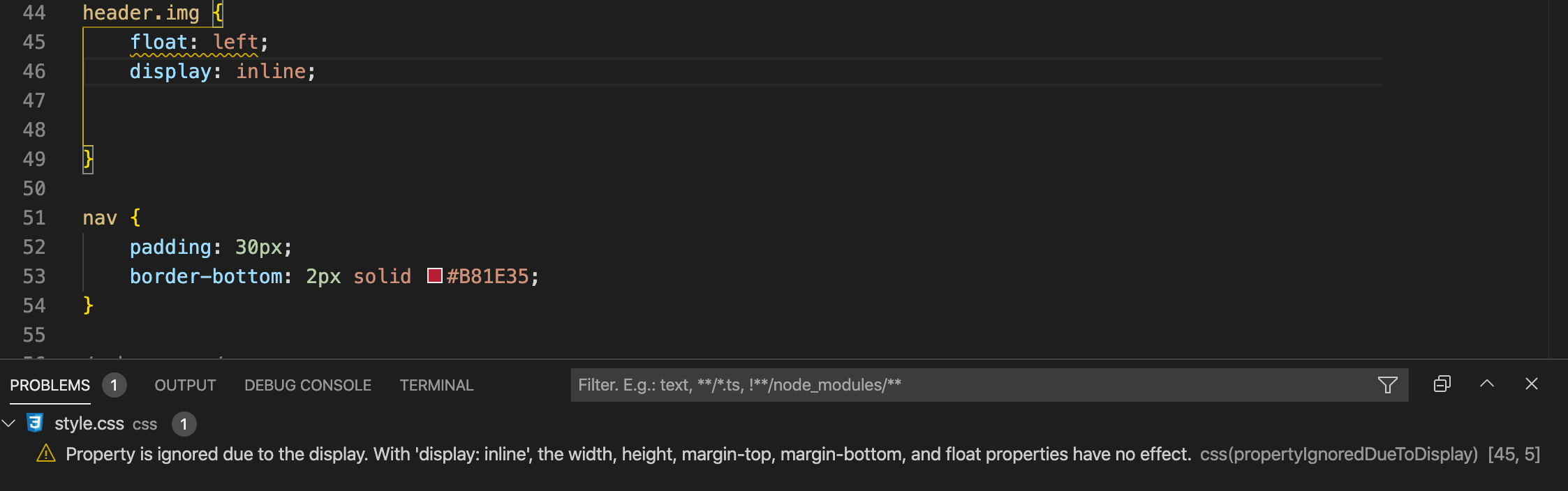
브랜드처럼 로고를 삽입하고 nav 메뉴까지는 만들었다. 그런데 로고와 nav 바가 같은 선상에 있었으면 했다. 그래서 이미지에 며칠 전에 배운 float 속성을 부여하고, display: inline; 도 타이핑했다. 내딴에는, inline 요소는 다른 요소들과 같은 선상에 있으니까 적으면 도움이 될 것 같았다. 그런데 결과물을 보니 적용도 되지 않고, VS code에 에러가 나타났다.

display:inline; 을 부여하면 width, height, margin-top, margin-bottom, and float properties가 적용되지 않는다는 거 분명 며칠 전에 공부했었는데! 정리했던 게 무색해지는 순간이다. 어쨌든 바로 display: inline 속성을 지웠다. 그런데..

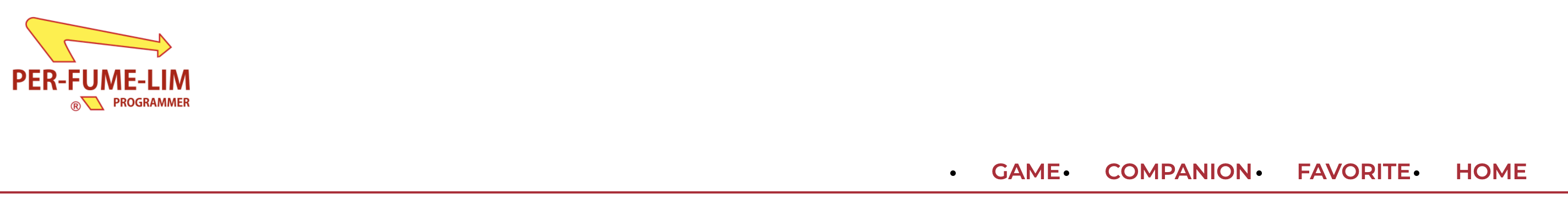
갑자기 저 검은 반점들이 생겼다. 뭐지??? 반점이 몹시 거슬려서 list-style: none;을 추가했다.그러는 김에 css에서 background image 태그로 쇼케이스 사진도 추가하고 이것저것 손 좀 댔다. 그런데...

갑자기 폰트가 적용되지 않는다. 폰트 비슷한 것도 안 건드렸는데 왜 이러세요..