지난 포스팅에서 밝혔듯이, 기업협업을 나와서 사내 인트라넷 페이지를 만드는 프로젝트를 진행 중이다. 페이지를 만드는 과정에서 당연히 크고 작은 문제를 마주쳤고 그걸 해결해나가는 과정에서 많은 공부가 되고 있다.
일단 가장 큰 깨달음은 문제가 생겼을 땐 역시 개발자도구를 확인하는 것이 최고라는 것이다. 복습하는 의미로 개발자도구로 해결한 문제 두 가지를 기록해두려고 한다.
1. styled component에서 semantic tag 사용 주의하기
팀원분이 만드신 nav와 side bar를 pull받았더니 모든 페이지의 디폴트 색상이 전부 #fffff로 변하는 현상을 겪었다. 그런데 common.scss나 reset.scss 같은 곳에서 color 속성이 지정한 것도 아닌데 도대체 왜 이렇게 되는지 이해할 수가 없었다. 이게 무슨 일인지 한참 골몰했는데 답은 역시 개발자 도구에 있었다. 개발자 도구를 열어 확인해봤더니 calendar.scss의 영향을 받고 있었다. 내가 만든 페이지는 calendar.scss를 import 하는 것도 아니었기 때문에 이쪽은 확인해볼 생각도 못했었다. ㄴㅇㄱ
nav와 side bar의 스타일링에 style component를 쓰셨는데, 이때
<div>라는 태그에 컬러 속성을 부여하시고, 그 결과 모든 div가 그 속성의 영향을 받게 된 듯 했다.
스타일드 컴포넌트로 꾸며줄 때 className이 아닌 시맨틱한 태그로 속성을 부여하면 이런 일이 종종 있다고..
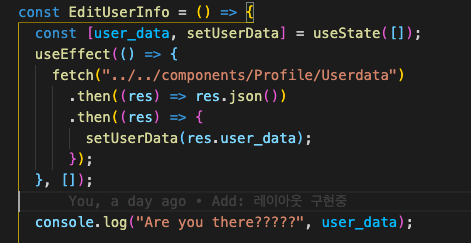
2. fetch는 상대적 경로를 따지지 않는다.

이 스크린샷을 보고도 문제를 알아차리셨나요?
Mock data를 만들고 그 데이터를 fetch 함수를 통해 불러오려고 하니 도통 불러지지가 않았다. 경로도 몇 차례 확인하고 하단의 map에서 뭔가 잘못 됐나 확인했는데 내 눈에는 도무지 틀린 것이 없었다.
그래서 일단 console.log를 찍어서 user_dat가 잘 들어오는지 확인해봤더니.. 이런. 빈 배열로 등장한다. 애초에 fetch부터 잘못된 것이다.
그런데 도무지 뭐가 틀렸는지 알 수가 없었다. 의심되는 것이라곤 경로 밖에 없는데 같은 경로로 호출한 다른 파일들은 잘만 불려오고 있었다. 뭐가 문제지?
알고 보니 답은 너무나 간단했다.
fetch함수는 상대적 경로를 따지지 않는다.
../ 를 이용해 상위 폴더로 나가는 것은 '현재 위치'를 기준으로 삼는다. 하지만 fetch는 내가 지금 어디 있는 지는 관심이 없다. 모른다. 무조건 절대경로를 기준으로 어떤 데이터를 불러오고 싶은지 알려줘야 한다.
../../를 이용해 상위폴더로 올라가는 방식으로 url을 썼기 때문에 애초에 파일이 불려오지 않았던 것이다.
mock data파일을 public 폴더 밑에 Data 폴더를 만들고 그 안으로 옮겼더니 내가 바라는 대로 무사히 map으로 데이터를 뿌려줄 수 있었다.
그 김에 상대경로와 절대경로를 정리해두겠다.
1 '/' -> 가장 최상의 디렉토리로 이동한다.(Web root)
2 './' -> 파일이 현재 디렉토리를 의미한다.
3 '../' -> 상위 디렉토리로 이동한다.만약 2단계 상위 디렉토리로 이동하려면 '../../' 이렇게 사용하면 된다.
