브라우저 주소 창에 github 주소를 입력했을 때 어떤 과정을 거쳐 github 페이지가 화면에 보이게 되는지, 기본적인 브라우저의 렌더링 과정에 대해 정리하는 글이다.
일단, 브라우저의 구조를 살펴보자.
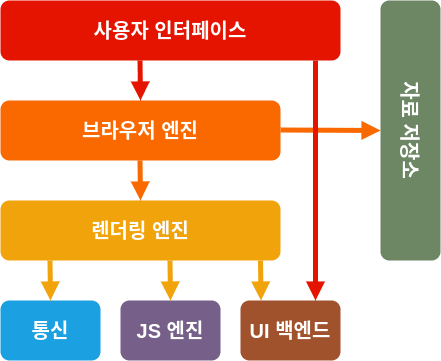
브라우저 구조

이미지 출처: https://chanyeong.com/blog/post/43
각 파트는 다음과 같은 역할을 수행한다.
사용자 인터페이스
주소 표시줄, 이전/다음 버튼, 북마크 메뉴 등. 요청한 페이지를 보여주는 창을 제외한 나머지 모든 부분이다.
브라우저 엔진
사용자 인터페이스와 렌더링 엔진 사이의 동작을 제어.
렌더링 엔진
요청한 콘텐츠를 표시. 예를 들어 HTML을 요청하면 HTML과 CSS를 파싱하여 화면에 표시함.
통신
HTTP 요청과 같은 네트워크 호출에 사용됨. 이것은 플랫폼 독립적인 인터페이스이고 각 플랫폼 하부에서 실행됨.
UI 백엔드
콤보 박스와 창 같은 기본적인 장치를 그림. 플랫폼에서 명시하지 않은 일반적인 인터페이스로서, OS 사용자 인터페이스 체계를 사용.
JS엔진
자바스크립트 코드를 해석하고 실행.
자료 저장소
local storage나 cookie와 같이 보조 기억장치에 데이터를 저장하는 파트
오늘의 주제는 렌더링이니까, 렌더링 엔진에 대해서 자세히 다뤄보도록 하겠다.
렌더링 엔진이 하는 일은 크게 두 가지다.
1. HTML, CSS, JS, 이미지 등 웹페이지에 포함된 모든 요소들을 화면에 보여준다.
2. 업데이트가 필요할 때, 효율적으로 렌더링 할 수 있도록 자료구조를 생성한다.
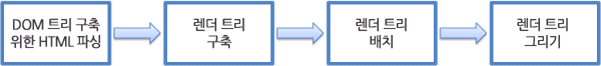
렌더링 동작 과정
다음은 렌더링 엔진의 기본적인 동작 과정이다. 렌더링 엔진은 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다.

출처: https://d2.naver.com/helloworld/59361
과정을 이미지로 쉽게 보여주지만 아무래도 어려운 용어들이 섞여있다. DOM 트리? 파싱? 렌더 트리? 좀 더 자세히 설명해보겠다.
1. DOM 트리 구축 위한 HTML 파싱
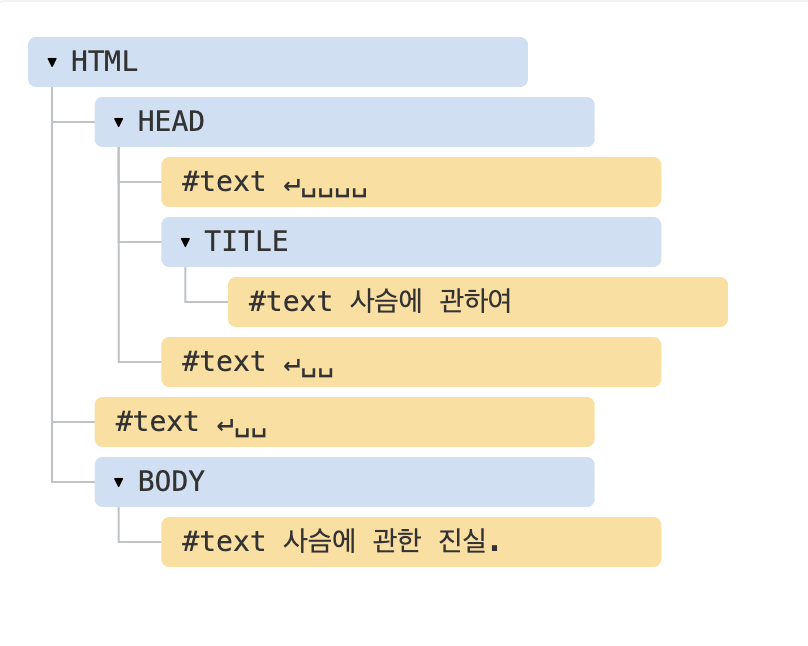
HTML/XML 문서는 브라우저 안에서 DOM 트리로 표현된다.

출처: https://ko.javascript.info/dom-nodes
이처럼 HTML 내의 모든 것(tag, text 등)은 DOM 트리 형태로 구성된다.
그럼 파싱은 뭘까? 파싱은 어떤 페이지(문서, html 등)에서 내가 원하는 데이터를 특정 패턴이나 순서로 추출해 가공하는 것을 말한다.
그러니까 "DOM 트리 구축 위한 HTML 파싱"이란 HTML을 DOM 트리 구조로 표현하기 위해 데이터를 가공한다는 뜻이다.
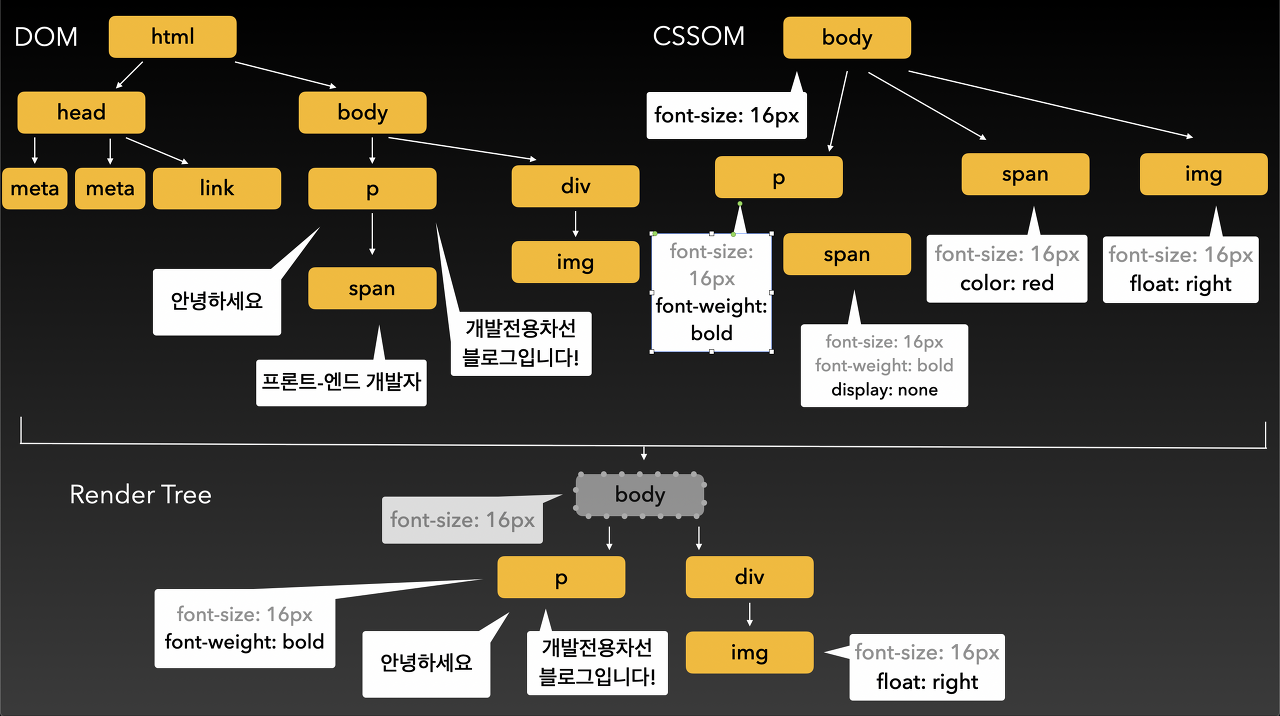
2. 렌더트리 구축
위에서 렌더링 엔진은 HTML 문서를 파싱하고 "콘텐츠 트리" 내부에서 태그를 DOM 노드로 변환했다. 그 다음에는 외부 CSS 파일과 함께 포함된 스타일 요소를 파싱한다. 스타일 정보와 HTML 표시 규칙은 "렌더 트리"라고 부르는 또 다른 트리를 생성한다.

출처: https://onlydev.tistory.com/9
위의 이미지를 보면 알 수 있듯이 렌더트리는 DOM과 CSSOM을 합한 후 최종적으로 브라우저에 표기될 것들만 선별해서 생성된다. DOM과 CSSOM에 대해선 이 글에서 자세히 다루지 않겠지만, 간단히 설명하면 DOM은 문서의 콘텐츠를, CSSOM은 문서의 스타일 규칙을 설명한다.
요약: 렌더 트리는 화면에 보이는 모든 노드와 콘텐츠, 스타일 정보를 병합한 최종 출력이다.
렌더 트리 생성이 끝나면 배치가 시작되는데 이것은 각 노드가 화면의 정확한 위치에 표시되는 것을 의미한다. 다음은 UI 백엔드에서 렌더 트리의 각 노드를 가로지르며 형상을 만들어 내는 그리기 과정이다.
일련의 과정들이 점진적으로 진행된다는 것을 아는 것이 중요하다. 렌더링 엔진은 좀 더 나은 사용자 경험을 위해 가능하면 빠르게 내용을 표시하는데 모든 HTML을 파싱할 때까지 기다리지 않고 배치와 그리기 과정을 시작한다. 네트워크로부터 나머지 내용이 전송되기를 기다리는 동시에 받은 내용의 일부를 먼저 화면에 표시하는 것이다.
참조: https://d2.naver.com/helloworld/59361 <- 정독하면 정말 좋은 글이다.
https://www.youtube.com/watch?v=sJ14cWjrNis
https://ko.javascript.info/dom-nodes


👍