인스타그램 클론코딩을 했다. 그동안 배운 html과 css, Js를 활용해보는 시간이었다. css는 워낙 흥미도 있고 나름 소질도 있어서(?) 그럴 듯한 페이지를 구현할 수 있었다. 문제는 자바스크립트였다. 아주 간단한 이벤트도 엄청나게 머리를 싸매야했고 html과 css를 하는 것보다 훨씬 오랜 시간이 소요되었다.
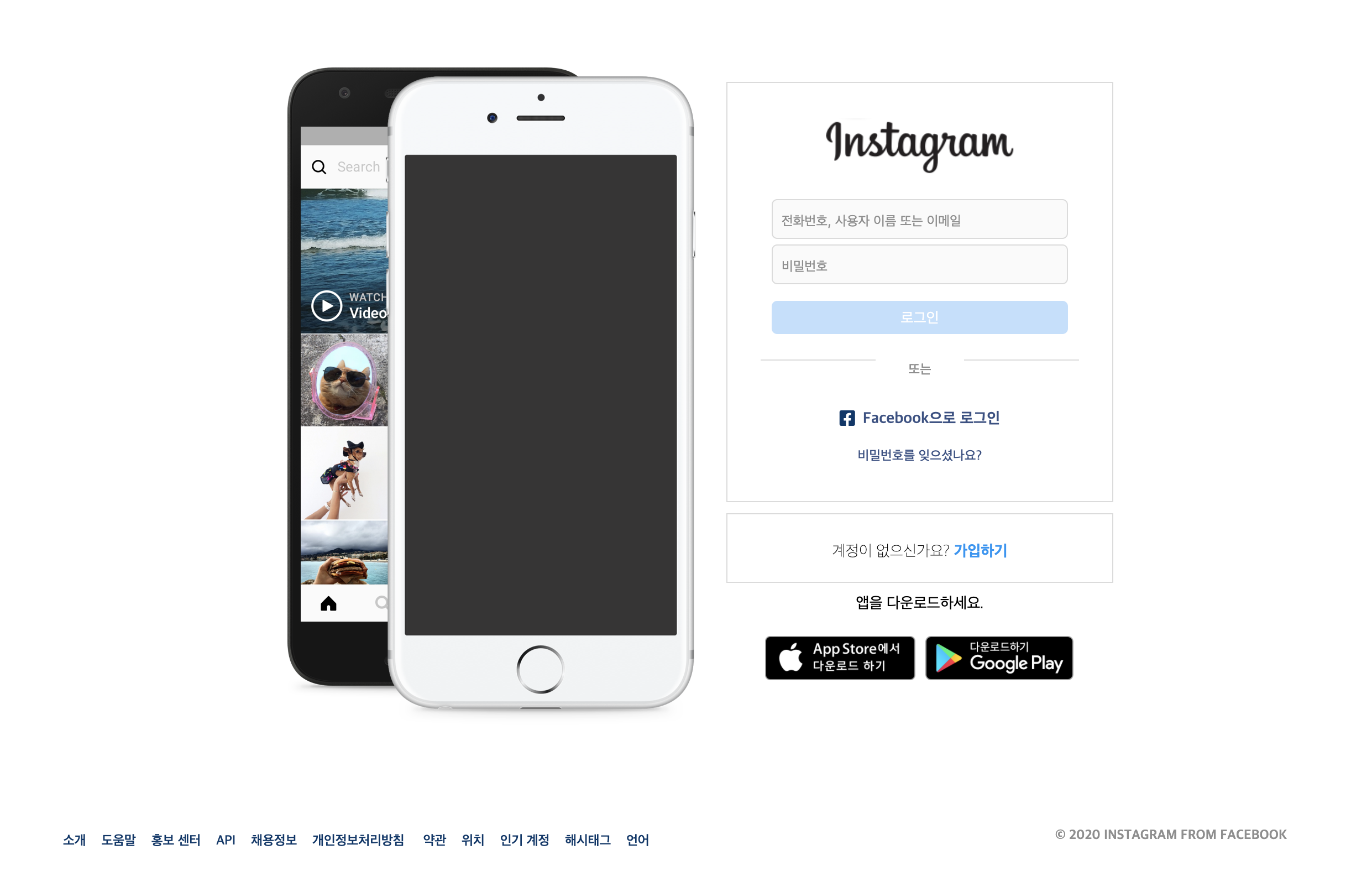
일단 아래가 내가 만들어본 인스타그램 로그인 페이지다. 메인 페이지는 자바스크립트에 집중하느라 한 70%정도만 완성했다.

문제점이 몇 가지 있지만 그래도 이제 못 봐줄 정도는 아니라고 생각했다. 그래서 이번엔 아이디와 비밀번호를 입력하면 로그인 버튼이 활성화되는 이벤트를 JS를 이용해 구현해보기로. 자바스크립트와 전쟁의 서막이었다..

에러 기록 1.
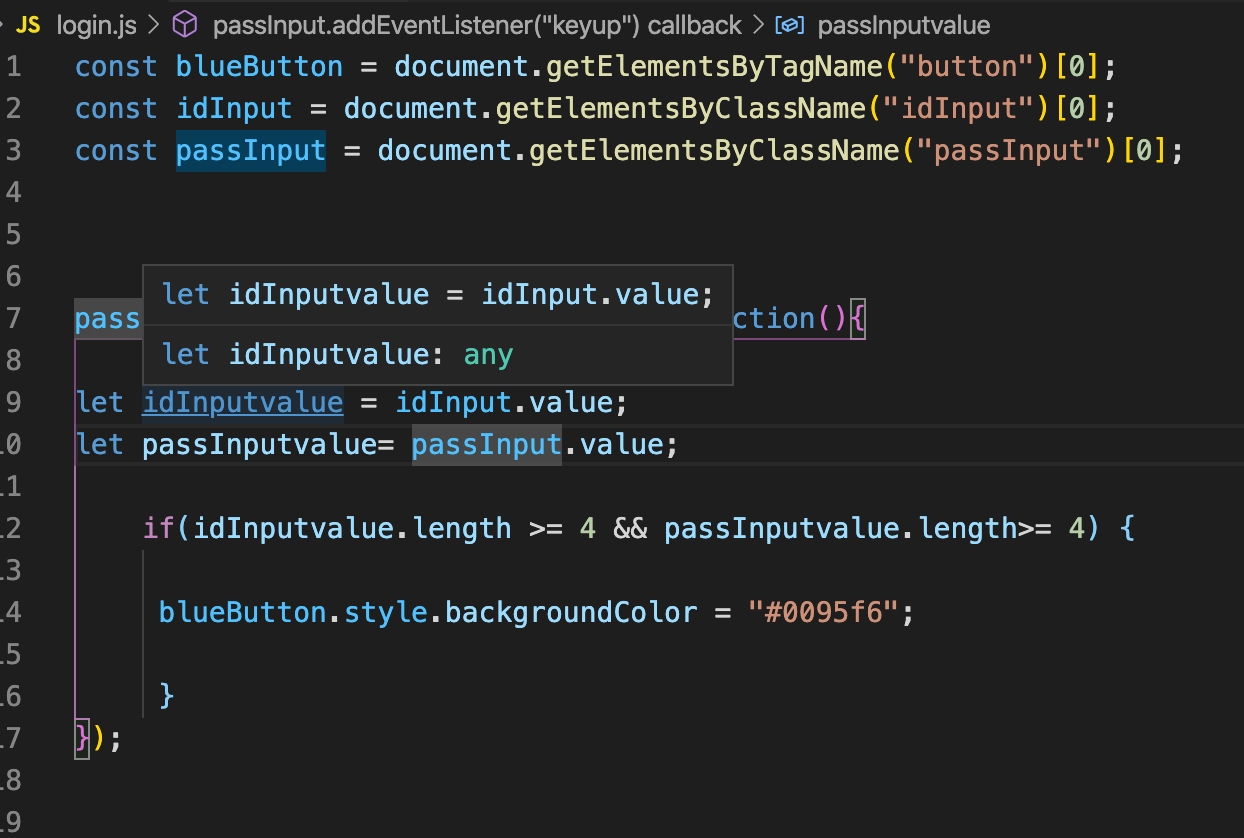
getElementsByClassName과 getElementsByTagName으로 불러놓고 인덱스를 안줘서 작동하지 않았다. idInput이라는 클래스 네임을 가진 게 딱 1개뿐이어서 인덱스를 안줘도 된다고 생각했는데 아니었다. class와 tagname은 그 이름을 단 애들이 무수히 많을 수 있기 때문에 몇 번째 요소를 말하는 건지 꼭 알려줘야 컴퓨터가 이해할 수 있다. (id의 경우 단 한 가지만 가질 수 있기 때문에 인덱스 안알려줘도 된다) 혹은 queryselector로 부를 수도 있는데 이 경우에도 인덱스를 붙일 필요 없다.
에러기록 2.

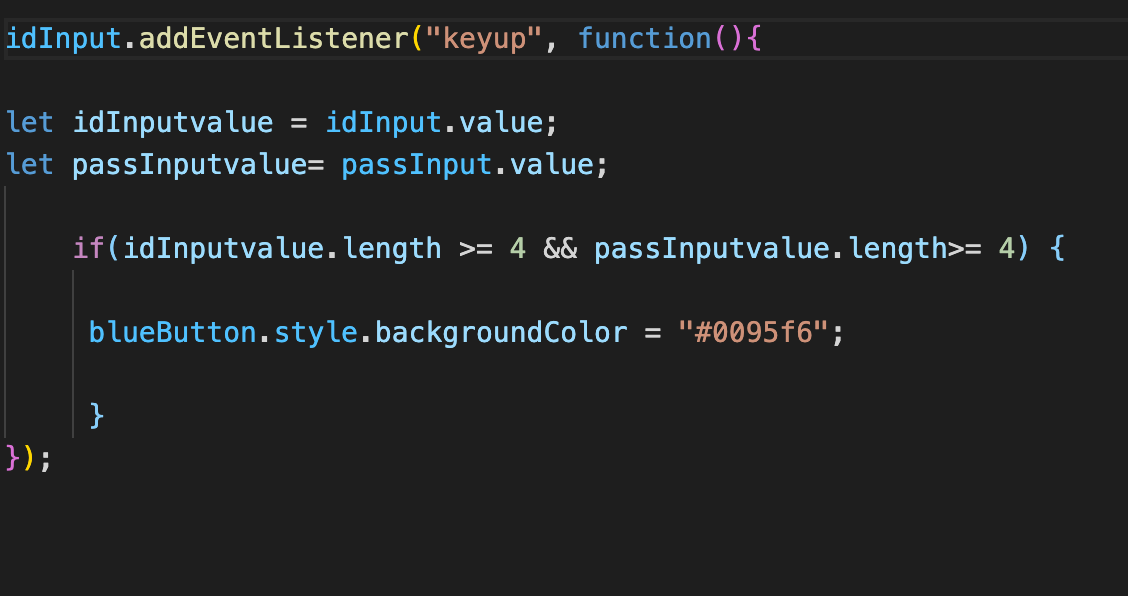
id창과 password창에 4글자 이상 입력하면 버튼이 푸르게 변하는 이벤트를 구현했는데 전혀 작동하지 않았다. 뭐가 문제인지 알 수가 없어 한참을 헤맸다. 그런데 알고 보니..

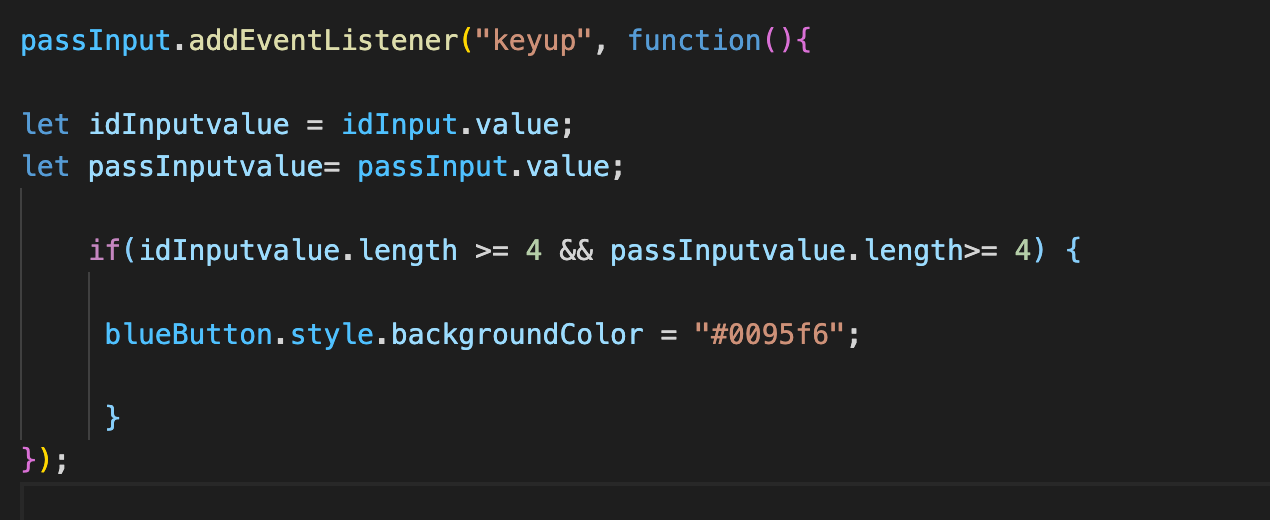
이벤트를 id input 창에 줬기 때문이었다. "keyup"이라는 건 키보드를 뗄 때 작동하는 건데 id창에서 손을 뗐을 때 비밀번호는 아직 아무 것도 안 적혀있을 테니 이벤트 조건을 만족하지 못해 버튼 색깔이 바뀌지 않았던 것이다.. 이벤트리스너를 password에 주니 단번에 해결되었다.
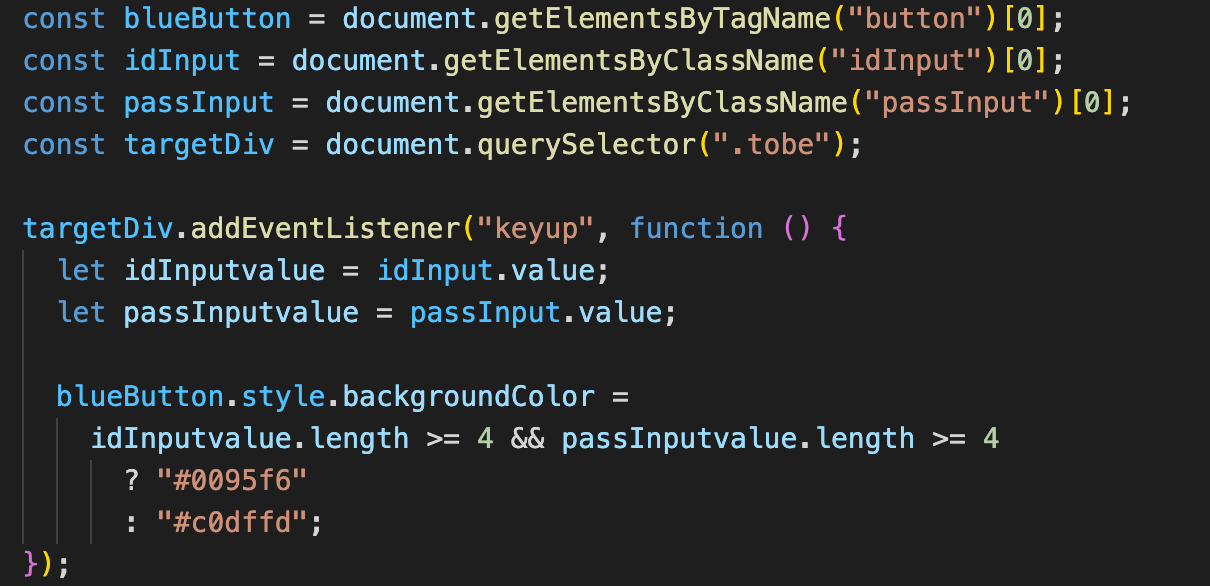
그러나 이 경우에도 한 가지 문제가 있었다. 비밀번호를 먼저 입력하고 아이디를 입력하면 버튼 효과가 적용되지 않았다. 물론 대부분의 사람들은 아이디부터 입력하겠지만, 공부하는 단계이니만큼 어떤 순서로 입력해도 반드시 이벤트가 일어나도록 하고 싶어졌다. 그래서 id와 password부분을 하나로 묶는 부모요소에 이벤트를 부여했다. 그 김에 삼항 연산자를 이용해 코드도 간결하게 해보았다.

훨씬 보기 좋아진 모습! 이젠 비밀번호부터 입력해도 버튼 색깔이 바뀌는 것을 확인할 수 있었다. 하지만 진짜는 메인 페이지 이벤트였는데...
