
다음으로 메모를 생성하는 페이지를 제작 할 차례입니다.
- 메인 페이지 (index.html)
- 메모 리스트 페이지 (memo_list.html)
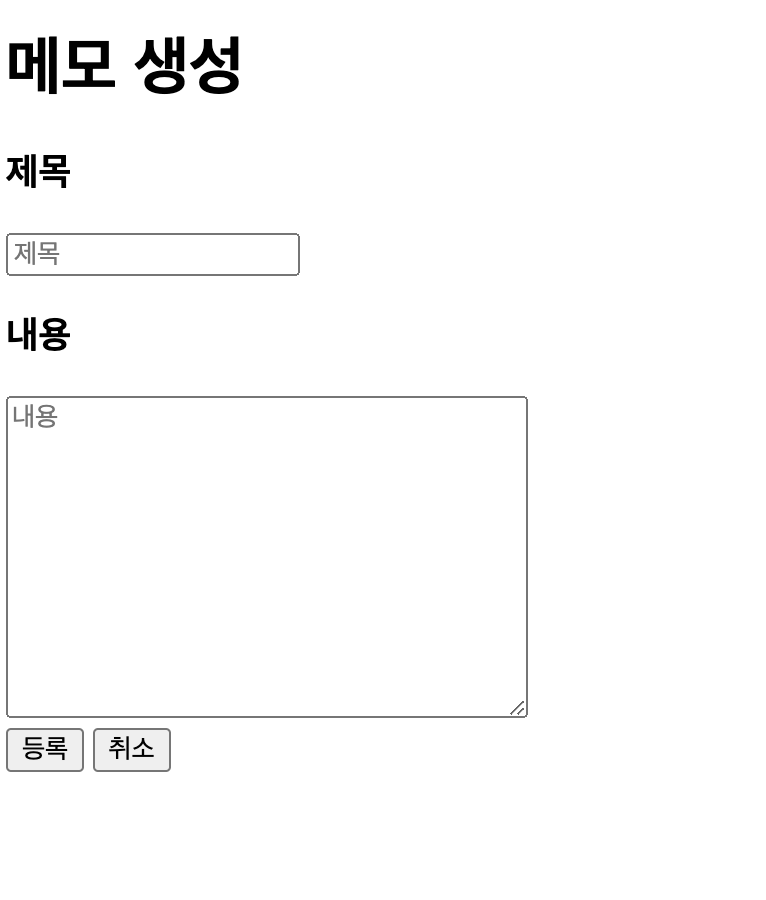
3. 메모 생성 페이지 (new_memo.html)
- 메모 상세정보 페이지 (memo.html)
- 메모 편집 페이지 (edit_memo.html)
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>메모 생성</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
<h1>메모 생성</h1>
<form action="item/memo.html" th:action method="post">
<h3 for="title">제목</h3>
<input type="text" id="title" name="title" placeholder="제목">
<br>
<h3 for="content">내용</h3>
<textarea name="content" id="content" cols="30" rows="10" placeholder="내용"></textarea>
<br>
<button type="submit">등록</button>
<button onclick="location.href='memo_list.html'"
th:onclick="|location.href='@{/memos}'|"
type="button">취소</button>
</form>
</body>
</html>동작