프로젝트 5일차 회고

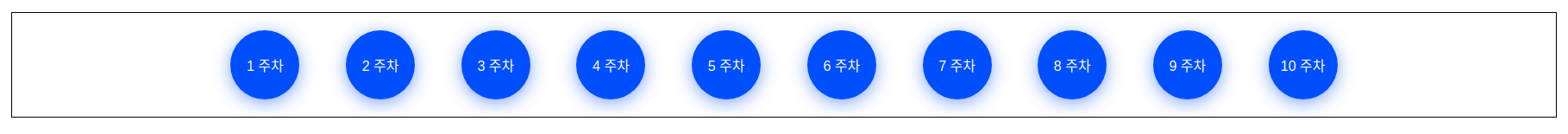
오늘 리액트 작업을 하다가 위처럼 날짜를 받아서 버튼의 숫자를 날짜만큼 만드는 작업을 해야될 상황이 있었다.
익숙한 for문으로 작성을 하고있었는데, 왠인일가 계속 오류가 떴다.
그래서 혹시 React에서 for문을 사용하는 방식이 다른가 해서 찾아 봤는데, 리액트의 return문 안에서는 for문을 사용하지 못한다는 것이었다.
그래서 Map을 사용하려고 했는데, Map은 Array에 사용할 수 있어서 사용할 수가 없었다.
이를 해결하려고 고민하다가 Map의 두 번째 인자로 index를 받는 것이 떠올랐다.
그래서 아래와 같이 작성을 해서 위와 같이 구현했다.
{[...Array(number)].map((_, index) => {
return <ChallengeButton>{index + 1} 주차</ChallengeButton>;
})}임의의 number를 받아서 number만큼 배열안에 인자를 생성한 뒤 Map을 사용했다.
map의 첫번째 인자는 사용하지 않으니 ' _ '로 표시를 해두고, 두 번째 인자 index는 0부터 시작하니 index+1을 통해서 1부터 number까지의 버튼을 만든 것이다.
Git branch들의 중요성
우리 프로젝트 팀원의 프론트엔드는 나와 동료 한 명 그렇게 두 명이서 작업을하는데, 나는 수정을 위해서 파일을 손보고, 동료는 작업을 위해 파일을 손봐서 같은 파일을 작업을 했다가 git에 올렸는데 충돌이 일어나면서 코드들이 뒤죽박죽 섞여버렸다.
어떻게 손쓸 수 없을정도로 충돌이 일어나서 그 branch는 쓰기 힘들 정도가 되어버렸다.
하지만 다행히 미리 branch를 만들어나서 파일을 되돌릴 수 있었다.
