프로젝트
2주간 쉴틈없이 달려서 오늘 오전은 재충전 시간을 가졌다.
여유를 가짐으로써 더 달릴 기운을 얻는것이라 생각한다.
오늘 오후에 주요 한 내용은 Main Page 반응형과 그리고 아래 올릴 버튼이다.
버튼은 처음으로 인터넷에 있는 CSS를 전혀 참고하지 않은 결과물이다.
생각보다 매우 만족스러웠고 그대로 사용해도 될것같다.
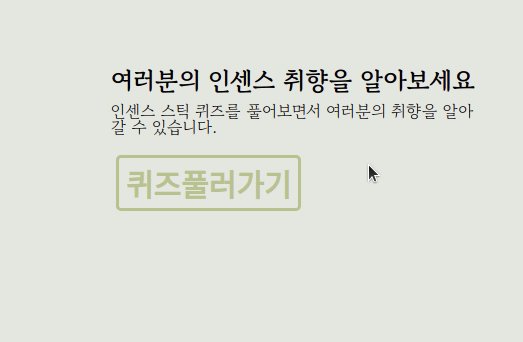
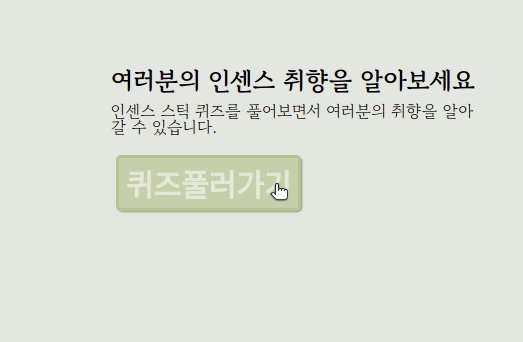
처음에는 눈에 띄지 않은 단순한 구조로 있다가 마우스가 hover 상태가 되면 버튼이 올라오는 듯하게 보이고 버튼을 누르면 깊이 내려가는 것 처럼 표현하고 싶었다.
Dev Log
오늘은 어떻게 프로젝트에 기여했나요?
- Main Page에서 사용할 버튼 만들기
- Main Page 반응형 작업
오늘의 프로젝트에서 힘든 점은 무엇인가요?
- Button의 CSS를 인터넷 상에 있는 참고자료들을 보지 않고 만들었더니 어려웠다.
내가 만들 Button CSS를 첨부하겠다.(스타일드 컴포넌트로 작성)
const Button = styled.button`
border-radius: 5px;
border: 3px solid;
background-color: rgba(255, 255, 255, 0);
border-color: rgb(183, 197, 139);
color: rgb(183, 197, 139);
font-size: 30px;
font-weight: bold;
margin: 20px 5px 0 5px;
transition-duration: 0.7s;
padding: 3px 7px;
:hover {
cursor: pointer;
background-color: rgb(183, 197, 139);
color: white;
box-shadow: -5px -5px -5px rgb(100, 100, 100);
box-shadow: 2px 2px 2px gray;
}
:active {
box-shadow: inset 5px 5px 5px rgb(150, 160, 120);
}
@media screen and (max-width: 1023px) {
margin: 40px;
width: 80vw;
}
`;내일은 프로젝트에 기여하기 위해 무엇을 해야 하나요?
- MainPage중 마지막 페이즈를 제작할 예정이다.
추가