SSR과 CSR
제목에 2를 붙힌 이유는 67일차에 내가 CSR과 SSR에 대해서 블로깅을 한 적이 있기 때문이다.
전에 작성했던 블로그를 보니까 개념면에서 부족한 점이 보여 추가 설명을 해보려고 한다.
SSR과 CSR 에서 R
우선 R에 대해서 알아 보겠다.
R은 렌더링을 뜻하는데, 사용자 화면에 View(내용)을 보여주는 것을 렌더링이라고 한다.
하지만 여기서 렌더링은 HTML 파일을 어디서 주고 있느냐, HTML 파일 안에 이미 내용들이 전부 있는 채로 주고 있느냐가 핵심 의미 이다.
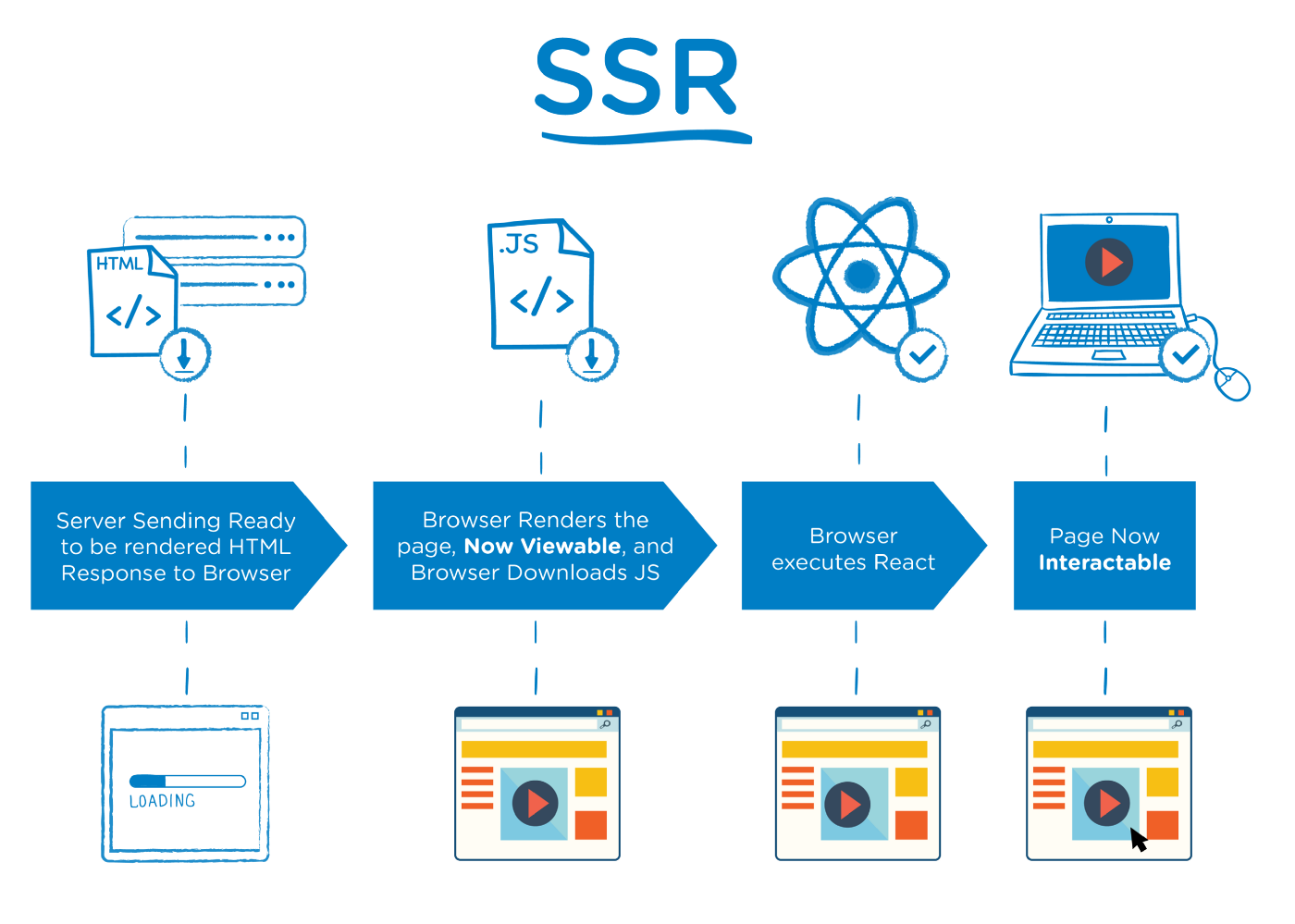
SSR

저번과 같이 이 사진을 보면서 설명해보면
1. HTML파일을 서버에서 주는데, 이 HTML파일은 렌더될 준비가 완벽하게 되어있는 파일이다.
2. 그 파일을 브라우저에게 주면, 브라우저가 바로 HTML파일을 볼 수 있다. 그리고 나서 브라우저는 JS파일을 다운받는다.
3. 다운로드 받은 JS파일을 브라우저가 실행시킨다.
4. 이제 상호작용이 가능하다.
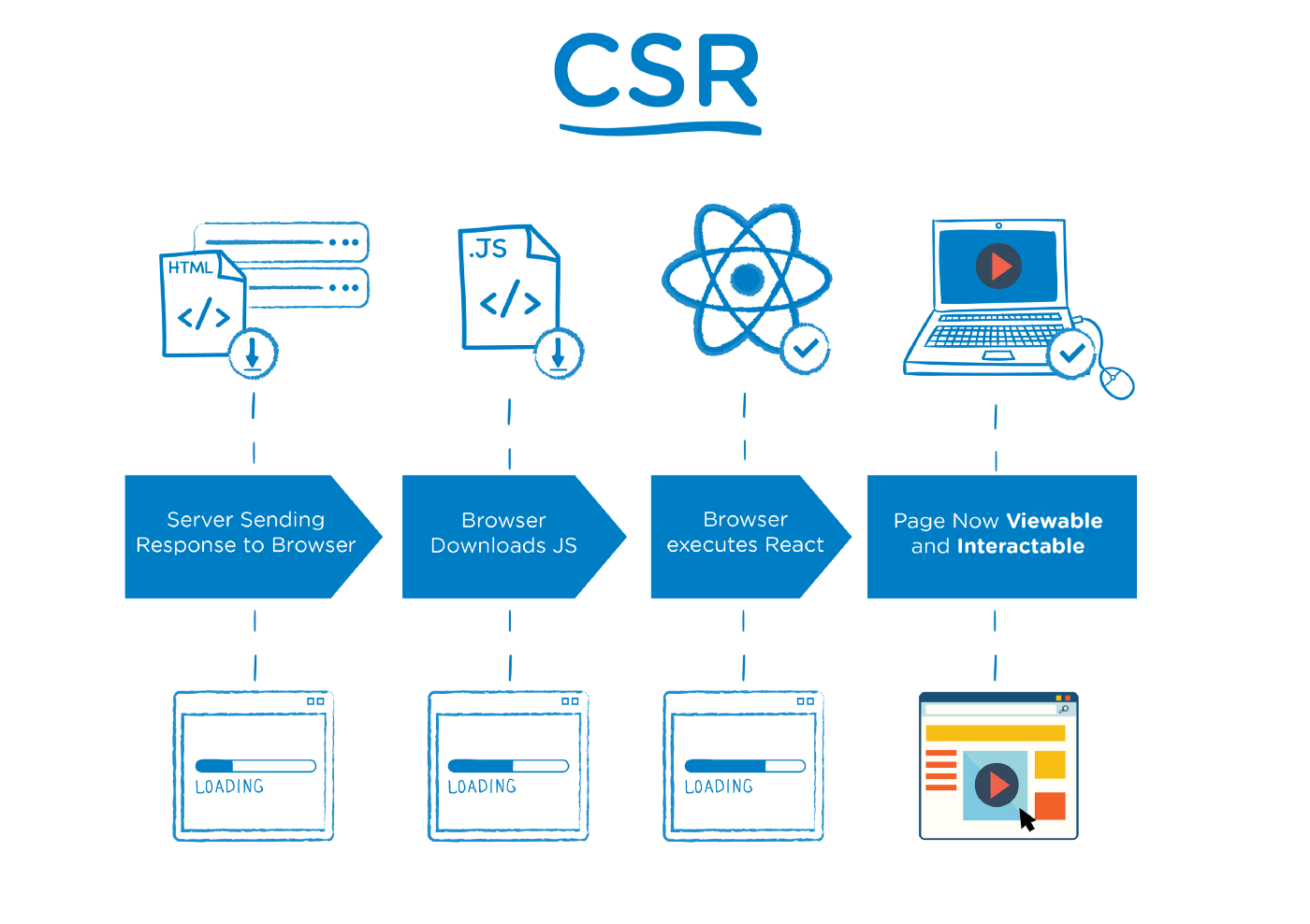
CSR

1. 서버가 브라우저에게 HTML파일을 줄때, 아무 내용이 없는 HTML 파일을 준다.
2. 브라우저가 JS 파일을 받는다.
3. 다운로드 받은 JS파일을 브라우저가 실행시키다.
4. 페이지를 볼 수 있고, 상호 작용할 수 있다.
차이
과정이 거의 비슷해 보이지만 명확하게 보이는 차이는 우선 처음이다.
SSR의 HTML 파일은 렌더될 준비가 되어있지만 CSR은 비어있다.
그래서 SSR은 사용자가 2번째 단계부터 바로 내용을 볼(View) 수 있지만 CSR은 아직 보지 못한다.
SSR도 사용자가 내용을 볼 수 있지만, 아직 JS 파일을 다운받기 전이라, 상호작용을 할 수는 없다.
그 이후 JS 파일을 다운받고 나서 4단계가 되어야지 상호작용(Interact) 할 수 있는 것이다.
CSR은 SSR과 다르게 4단계가 되어야지 상호작용할 수 있는 동시에 볼 수 있다.
SSR은 2단계에서 ViewAble하고, 4단계 Interactable하다.
CSR은 4단계에서 TTV(Time To View)와 TTI(Time To Interact)가 동시에 이루어 지는 것이다.
SEO와의 연관
SEO(Search Engine Optimization) - 검색엔진 최적화
SSR과 CSR를 공부하면 나오는 단골 세트이다.
SSR이 CSR보다 SEO에 유리한 이유는 첫 번째 차이로 언급한 HTML파일을 보면 알 수 있다. 검색엔진 봇들이 돌아다니면서 해당 내용이 있으면 검색엔진 리스트에 넣고 상위에 보여주는데, CSR은 HTML 파일이 비어 있어서 JS파일을 실행시켜서야 비로소 내용을 읽을 수 있다.
최근에는 검색엔진 봇들이 JS파일을 파악해서 안에 들어갈 내용을 파악해서 찾아주지만 아직 SSR이 SEO면에서 유리하다.
참고자료
SSR과 CSR 이 영상 하나로 끝내기! (SEO 해결 포함)
The Benefits of Server Side Rendering Over Client Side Rendering
