
개인프로젝트
TypeScript와 면접준비를 하면서 남는시간에 개인프로젝트를 아주 조금씩 진행중이다.
퍼스트프로젝트와 파이널 프로젝트때 내가 모달을 주로 제작하지 않았고, 모달 외부 배경을 클릭하면 모달이 닫히는 기능도 구현하지 못해서 아쉬웠다.
그래서 이번 개인프로젝트때 시도해 보기로했다.
React Portals
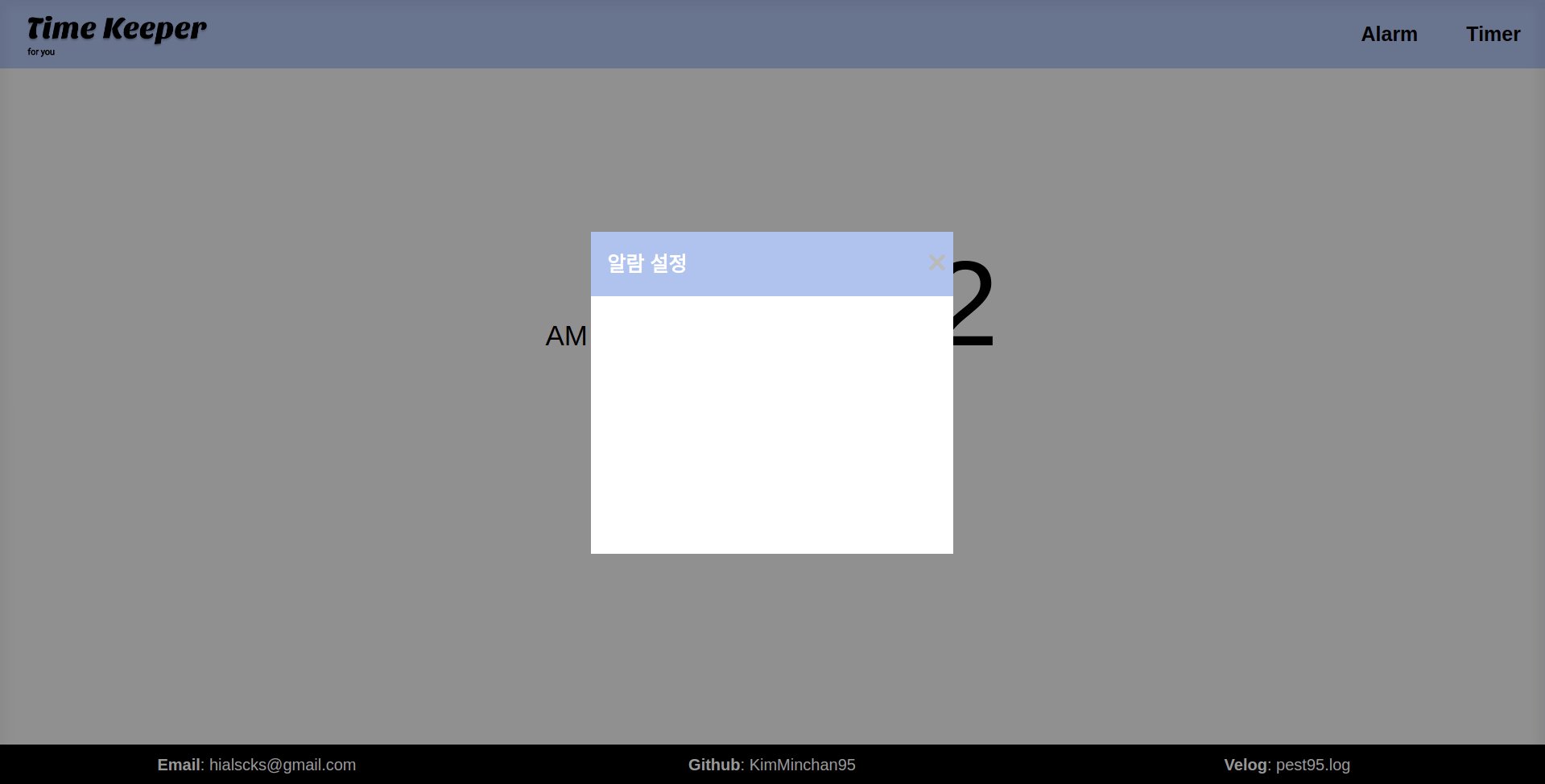
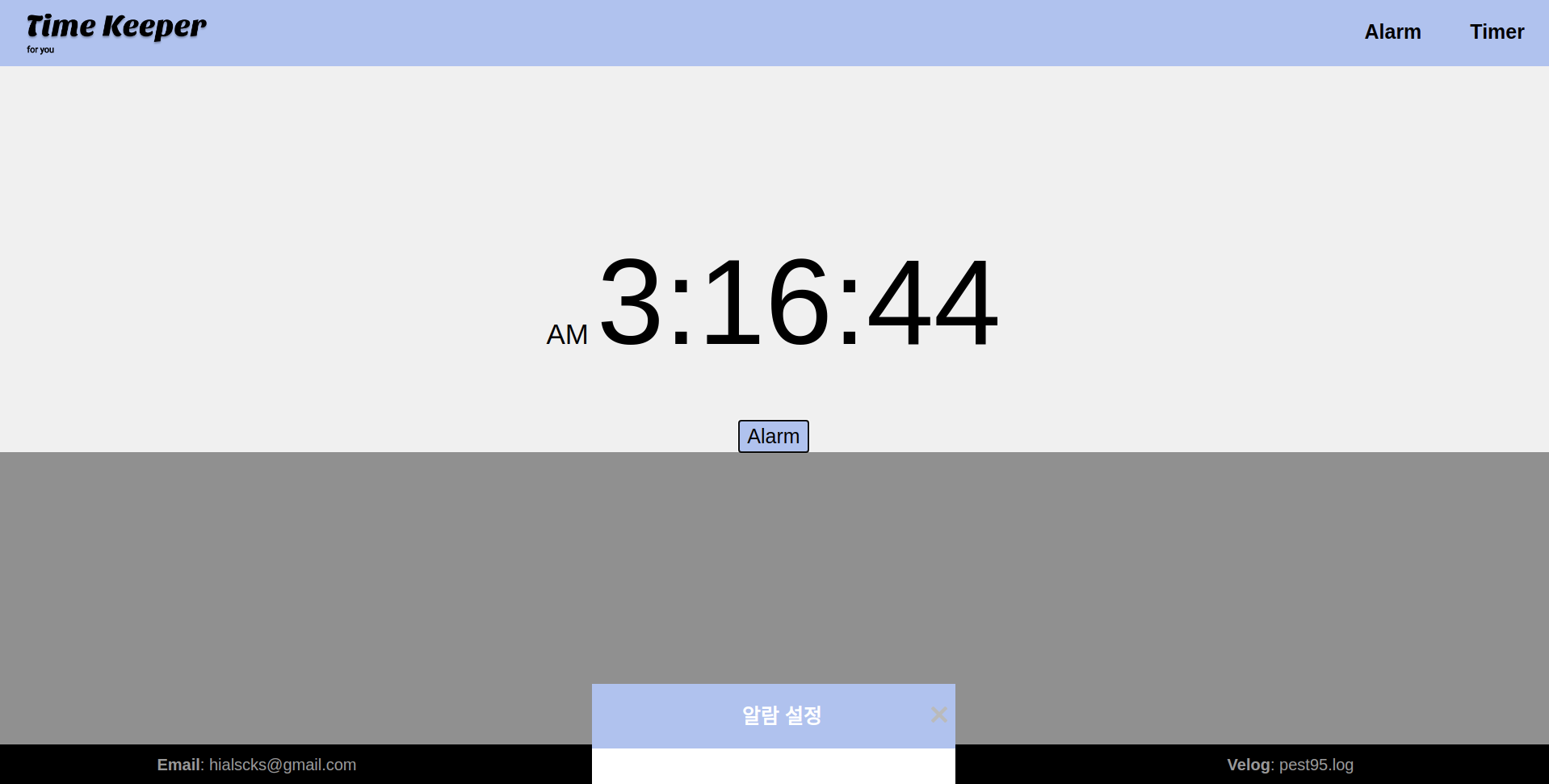
모달을 제작하다가 처음 부딪힌 오류는 모달의 위치가 정상적이지 않다는 것이었다.
아래 사진과 같이 위치가 버튼 컴포넌트 다음 순서로 들어가서 화면에서 밀려났다.
전혀 예상하지 못했던 일이었다.

해결법을 서칭을 하다가 알게된 것이 리액트 포탈이다.
부끄럽게도 이해하고 사용하는데 꽤 시간이 걸렸다.
React App을 생성한 기준으로 설명을 정리를 해보겠다.
React App에서 Html 파일 root에 JS코드를 넣어서 랜더링 하는 것처럼 새로운 트리를 생성해서 그 안에 포탈처럼 점프해서 JS코드를 넣는 것이라고 이해했다. (React 공식 사이트 설명이 불친절해서 나름 이해해 보려고 했다.)
우선 public에 있는 index.html에 id가 portal인 div태그를 생성해야한다.
<body>
<div id="portal"></div>
<div id="root"></div>
</body>그리고 index.js에서 root에 DOM을 렌더하듯이 모달을 portal에 렌더한다.
// Modal.js
import ReactDom from 'react-dom';
const Modal = () => {
return ReactDom.createPortal(
<ModalContainer>
...
</ModalContainer>,
document.getElementById('protal')
);
};
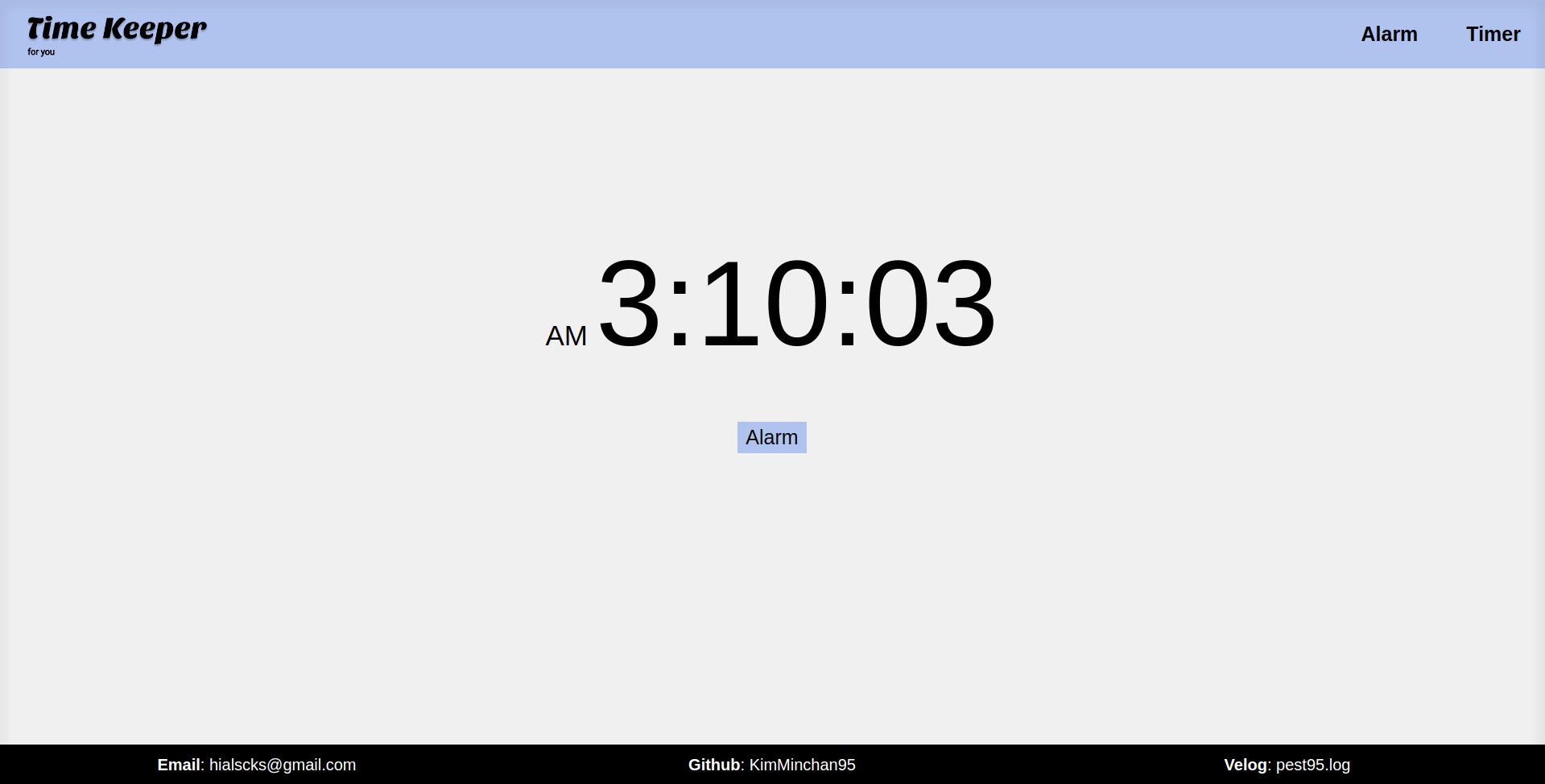
export default Modal;결과물