오늘의 정리는 SSR과 CSR이다.
The Benefits of SSR, CSR 어서 와, SSR은 처음이지 이 자료들을 참고했다.
SSR

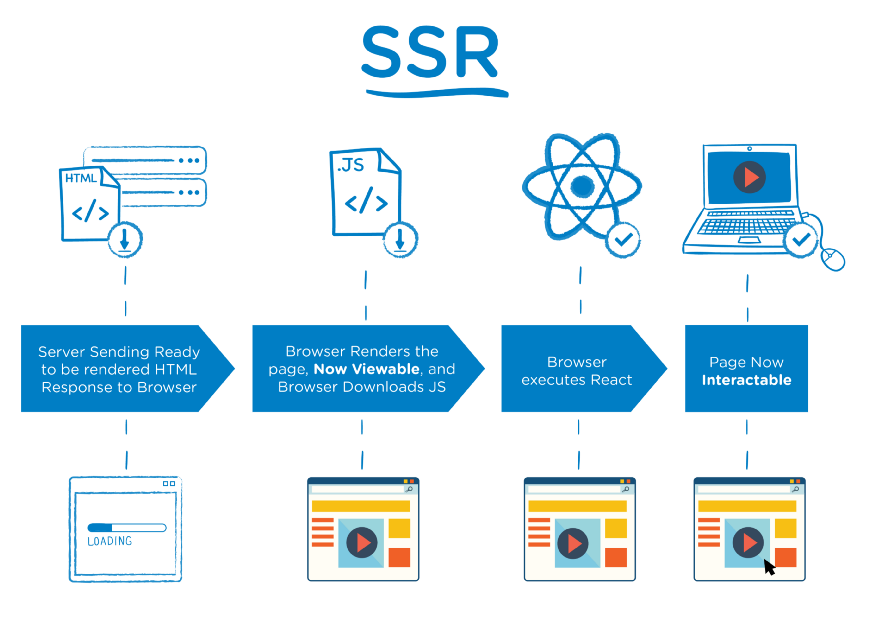
SSR은 Server Side Rendering의 줄임말이다.
이름 그대로 서버에서 페이지를 렌더링해서 그대로 클라이언트에게 보내는 것이다.
클라이언트가 서버로 GET요청을 보내면 요청한 페이지를 렌더링한다.
페이지를 구성하는 속도는 늦을 수 있지만, 사용자에게 보여주는 콘텐츠 구성이 CSR보다 빠르다.
가장 큰 장점으로는 SEO(검색 엔진 최적화)에 유리하다.
검색엔진 최적화는 Google같은 곳에서 사이트를 분석해서 사용자가 검색했을때, 가장 밀접한 사이트를 상위로 보여주는데, 대부분 JS파일을 실행시키지 못한다. 그래서 HTML에 컨텐츠를 저장하는 SSR이 SEO가 유리한 것이다.
하지만 페이지를 이동 하려고 할때마다 서버에게 요청을 보내고 서버에서 페이지를 렌더링 해서 클라이언트에게 보내기 때문에, 새로고침의 횟수가 너무 많아지고, 여러 사용자가 요청을 동시에 보내면 서버에 과부화가 발생 할 수 있다.
CSR

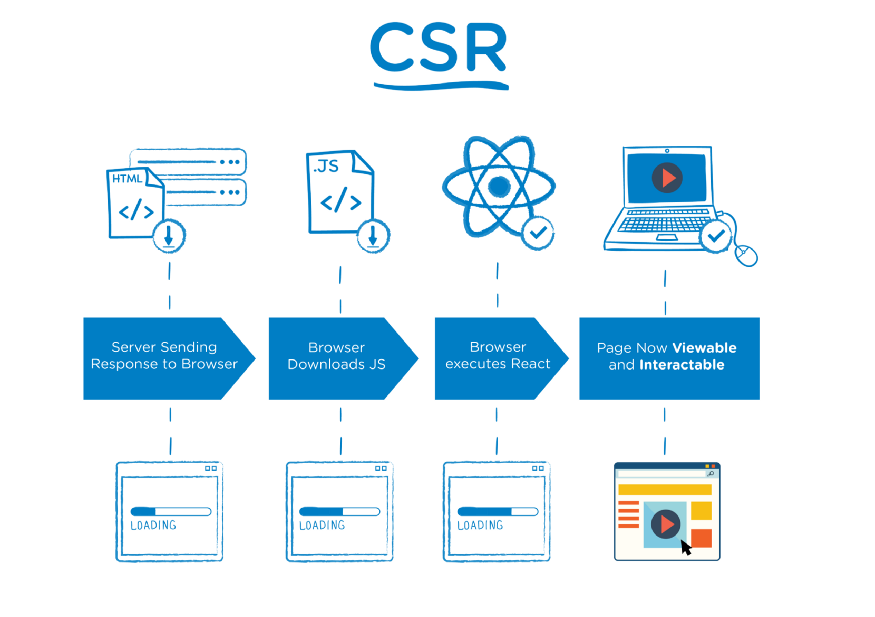
CSR은 Client Side Rendering의 줄임말이다.
SSR이 서버에서 페이지를 렌더링 한 것과 반대로 CSR은 클라이언트에서 페이지를 렌더링한다.
서버에서 JS파일을 보냄으로써 클라이언트가 이후에는 서버에 요청을 다시 보낼 필요없이 사용자 경험이 우수한 페이지를 만드는 것이다.
하지만 JS파일같이 무거운 파일을 같이 받음으로써 처음 페이지를 구성하는데 SSR보다 훨씬 오래걸리며, 클라이언트의 PC에 과부화를 줄 수 있다.
종합
그럼 둘 중 뭐가 좋은 것일까?
사실 어떤 방식을 선택하냐는 구성하고 싶은 웹 어플리케이션에 따라서 다르다.
반응형 웹페이지를 구성하고 싶으면 CSR을 구성하면 되는 것이고, 사용자에게 빠른 서비스를 제공하고 싶으면 SSR로 구성하면 된다.
물론, 둘을 적절히 혼합해서 웹 어플리케이션을 구성해도 된다.
