디바운싱(Debouncing)이란?
디바운싱은 시간이 많이 걸리는 작업이 너무 자주실행되어 웹 페이지의 성능이 지연되지 않도록 하는데 사용되는 프로그래밍 기법이다.
즉, 함수가 호출되는 속도를 제한하는 방법이다.

디바운싱에는 두 가지 종류가 있다.
- 함수가 연속적으로 호췰될 때. 마지막 함수만 호출
- 함수가 실행되려고 할때 타이머가 돌아간다.
- 타이머가 끝나고 나서야 함수가 한 번만 실행된다.
- 만약 타이머가 실행되는 중에 다시 함수호출을 시도하면 타이머가 초기화된다.
- 함수가 연속적으로 호출될 때, 첫 번째 함수만 호출
- 함수가 실행된 다음 타이머가 돌아간다. 타이머가 돌아가는 동안의 함수의 호출은 무시된다.
- 만약 타이머가 실행되는 중에 다시 함수호출을 시도하면 타이머가 초기화된다.
오늘 구현해볼 방법은 1번 방법이다.
디바운싱을 사용하는 이유 예시
창업을 꿈꾸던 우리가 키보드 쇼핑몰을 만들었다.
- 첫 키보드를 판매하기 위해 구매 버튼을 만들었다.
- 구매 버튼을 누르면 API를 호출해서 주문 리스트에 저장된다.
- 그런데 API호출 속도가 좀 느려서 1초 후에야 호출을 성공했다는 응답을 받는다.
1초 쯤이야 대수롭지 않게 생각하고 쇼핑몰을 열었다.
그런데 클릭을 여러번 하는 습관이 있는 사람이 1초동안 여러번 광클을 한것이다.
결과는...

8번의 주문이 들어갔고, 240만원이 빠져나간 소비자의 항의를 들을 수 밖에 없다.
디바운싱 구현하기
1번 방법으로 구현해보자
const clickBtn = () => {
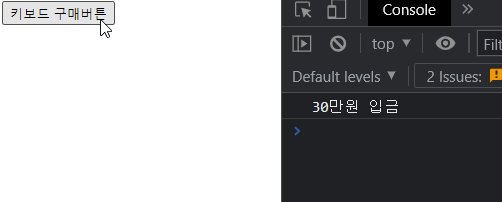
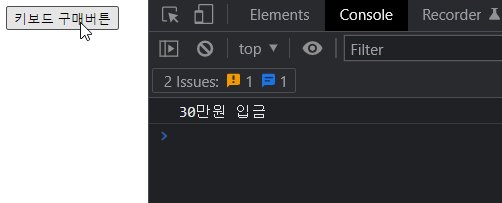
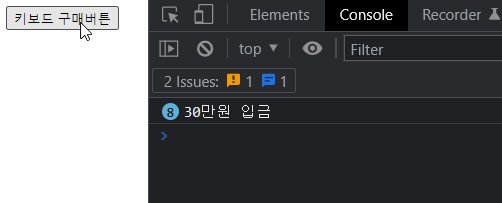
console.log('30만원 입금')
};
const debounce = (func, ms) => {
// 현재 타이머가 실행되고 있으면 timeout에 타이머의 id를 저장한다.
let timeout;
return () => {
// 만약 타이머가 실행되고 있으면 현재 타이머를 지운다.
if (timeout) {
clearTimeout(timeout)
}
// timeout에 새로운 타이머를 할당한다. 만약 ms만큼 시간이 지났으면 함수를 실행한다.
timeout = setTimeout(() => {
func();
}, ms);
}
};
document.querySelector('#btn').addEventListener('click', debounce(clickBtn, 500));결과
- 여러번을 클릭 했을때도 한 번만 호출된다.
- 여러번을 클릭 했을때 마지막만 호출됨으로, 가장 마지막에 호출한 함수를 설정해준 시간 후에 호출하는 것이다.