Event의 정의 및 Event 다루기
Event
: 특정 사건을 의미 (ex 사용자가 버튼을 클릭한 사건 = 버튼 클릭 이벤트)
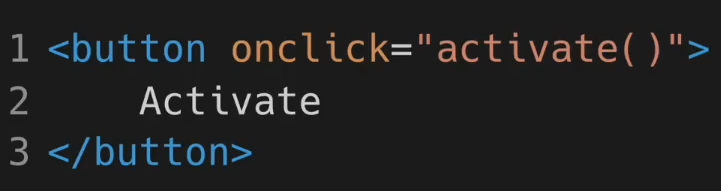
- DOM 의 Event
 : 이벤트 처리 함수를 문자열로 표기하여 전달
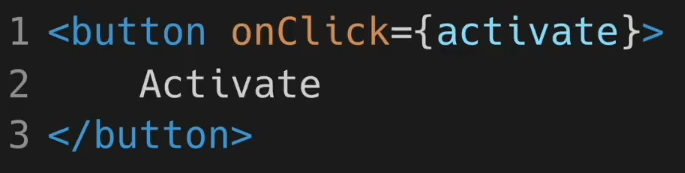
: 이벤트 처리 함수를 문자열로 표기하여 전달 - 리액트의 Event
 : 카멜 표기법 사용, 함수 그대로를 전달
: 카멜 표기법 사용, 함수 그대로를 전달
=> 이벤트 이름의 표기법과 함수를 전달하는 방식의 차이가 있음
Event Handler
: 어떤 사건이 발생하면, 사건을 처리하는 역할
= Event Listener
어떻게 추가해야할까?
-
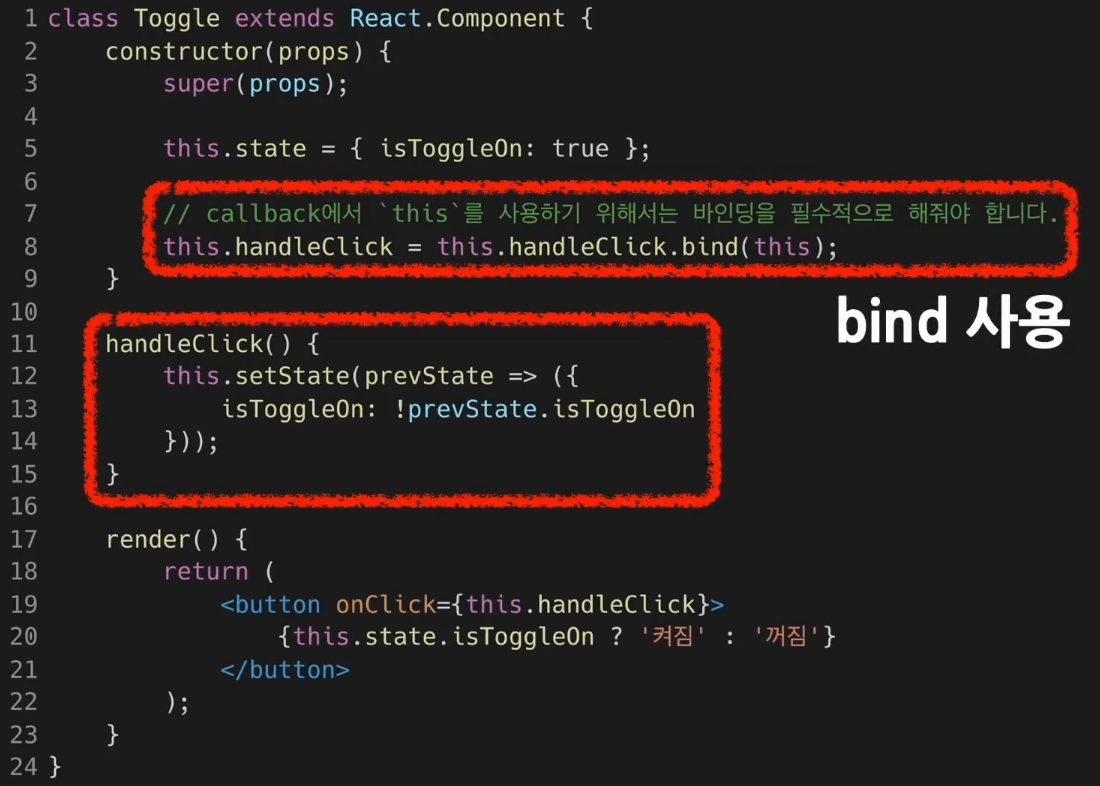
bind 사용 (권장)

-> 바인드를 하는 이유는 자바스크립트에서는 기본적으로 클래스 함수들이 바운드 되지 않기 때문 -
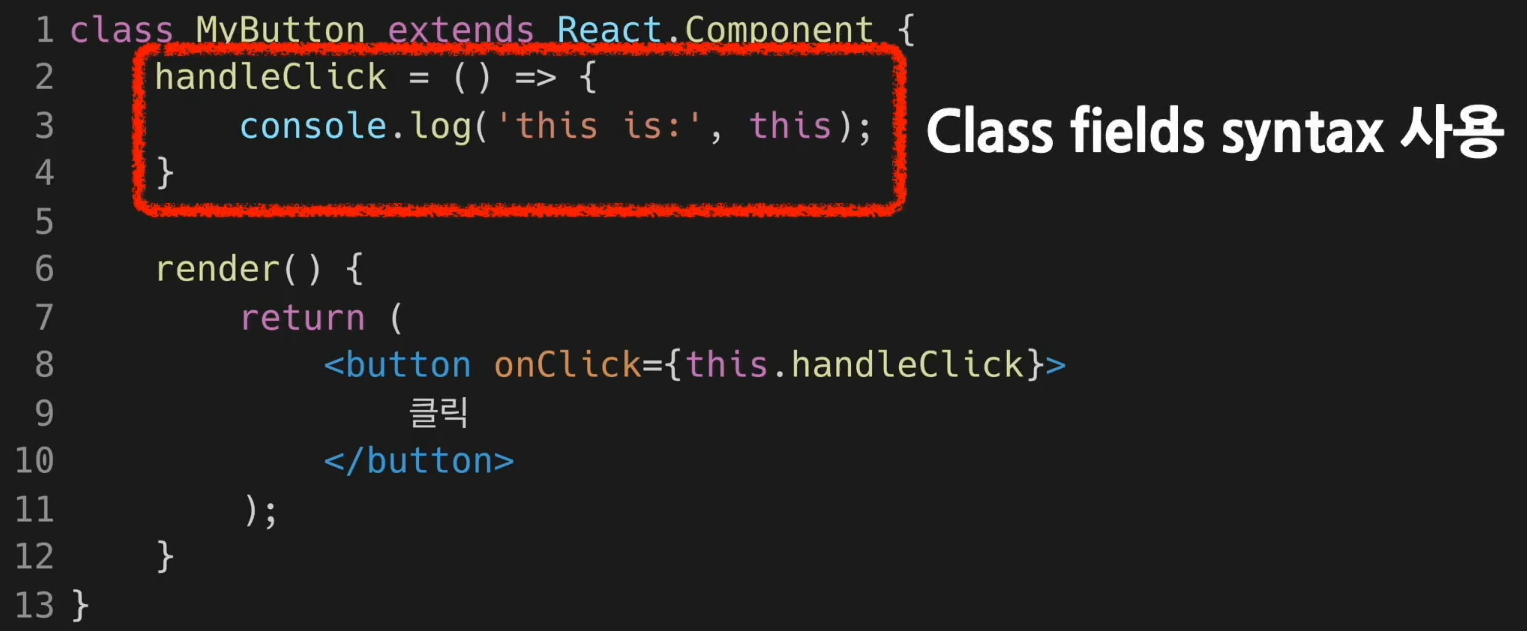
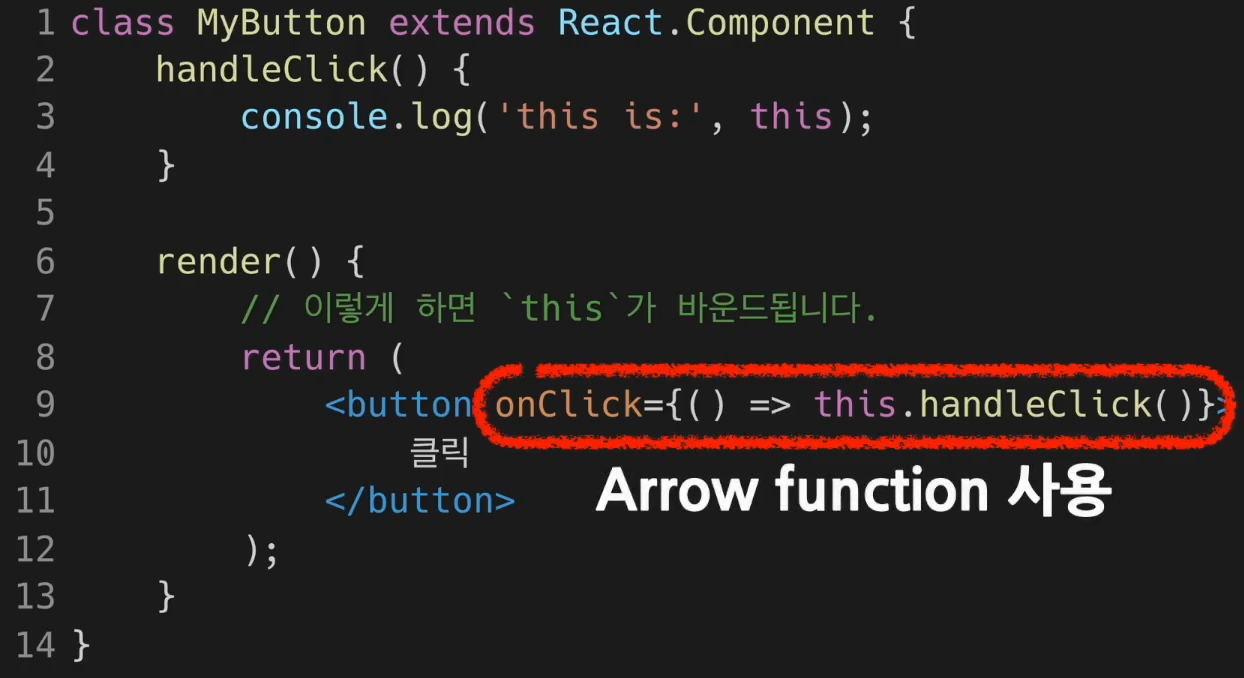
bind 사용하는 방법이 번거로운 경우 (권장)

-
bind도 사용하지 않고 클래스 필드 문법도 사용하지 않으려면 (권장 x)

함수 컴포넌트에서는 이벤트를 어떻게 처리해야할까?
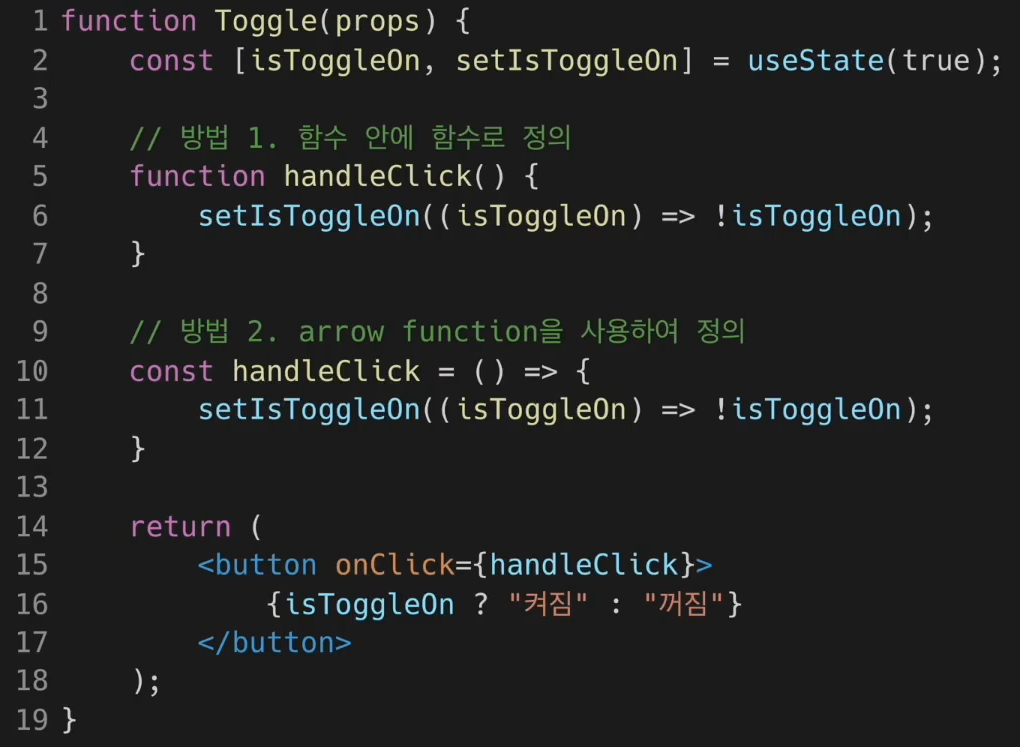
- 앞서 나온 토클 컴포넌트를 함수 컴포넌트로 변환하면 다음과 같다.
 : 함수 컴포넌트는 이벤트를 넣어줄 때 this를 넣어주지 않고 onClick에 곧바로 정의한 event handler를 넘기면 된다.
: 함수 컴포넌트는 이벤트를 넣어줄 때 this를 넣어주지 않고 onClick에 곧바로 정의한 event handler를 넘기면 된다.
Arguments 전달하기
Argument : 함수에 주장할 내용 (= 함수에 전달할 데이터 = Event Handler에 전달할 데이터)
parameter : 매개변수
-
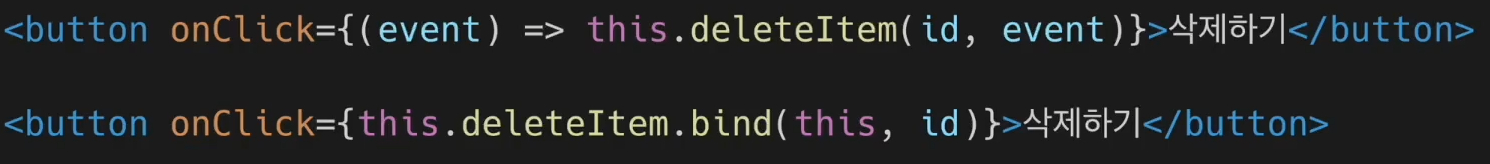
클래스 컴포넌트의 예제

: 위 코드는 arrow function 사용 - 명시적으로 event를 두번째 매개변수로 넣어줌
: 아래 코드는 bind 사용 - 이벤트가 자동으로 id 이후에 두번째 매개변수로 전달됨 -
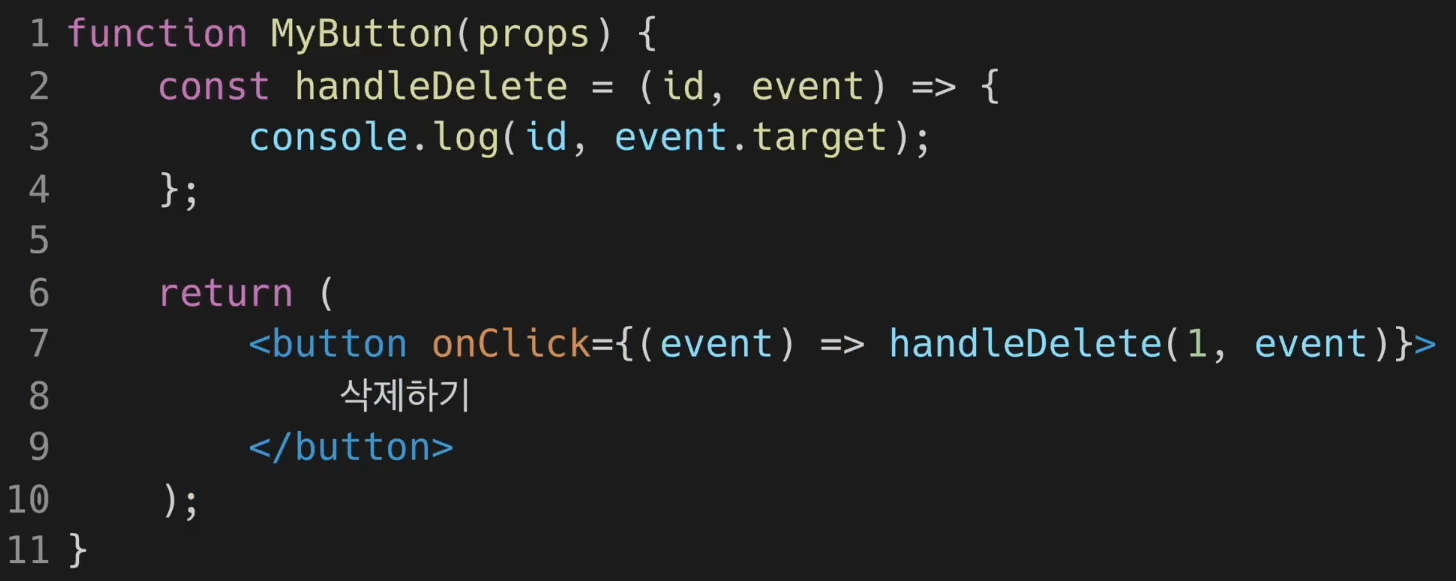
함수 컴포넌트에서 이벤트 핸들러에 매개변수를 전달할 때
 : 참고로 매개변수의 순서는 원하는대로 변경해도 상관 X
: 참고로 매개변수의 순서는 원하는대로 변경해도 상관 X
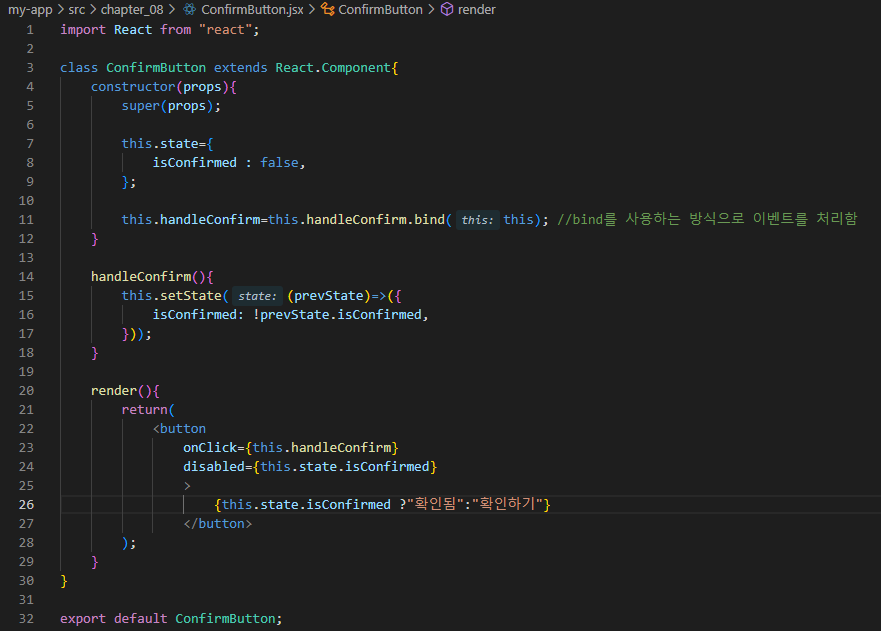
(실습) 클릭 이벤트 처리하기
-
ConfirmButton.jsx

-
결과

(Button을 누르면)
 : 버튼을 누르면 "확인됨"으로 바뀌고 비활성화됨.
: 버튼을 누르면 "확인됨"으로 바뀌고 비활성화됨.
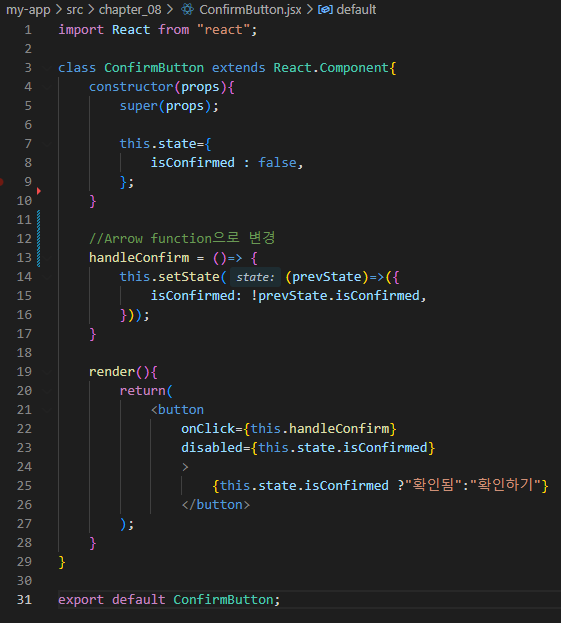
(실습) Classs fields syntax 사용하기
- ConfirmButton.jsx

- 결과는 앞서 나온 것과 동일
(실습) 함수 컴포넌트로 바꿔보기
=> Confirm Button 컴포넌트를 함수 컴포넌트로 바꿈 (현재는 클래스 컴포넌트보다 함수 컴포넌트를 더 많이 사용하기 때문에 함수 컴포넌트의 구조를 잘 보고 따라해보자!)
- ConfirmButton.jsx

- 결과는 앞서 나온 것과 동일
참고문헌 SOAPLE

