수많은 억까와 404 에러에 맞서.. 해결한 방법이다.. 많은 분들께 도움이 됐으면 좋겠다!!
스프링은 인텔리제이보다 이클립스에서 셋팅이 훨씬 빠르고 쉽기 때문에 이클립스가 괜찮다면 그걸로 하는 걸 추천한다..!
1. 톰캣 설치
톰캣 설치 링크 - Tomcat9
저는 Tomcat 9.0을 설치했어요!
2. 인텔리제이
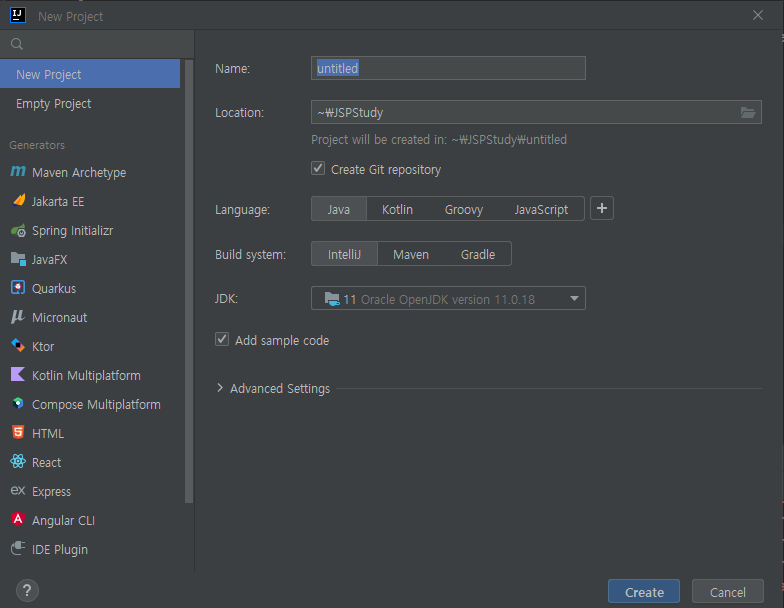
2.1 New Project

여기에 Name 정하고, JDK 설정하시고, Create합니다.
전 Name은 JSPproject1으로 하고, JDK 버전은 11로 했어요
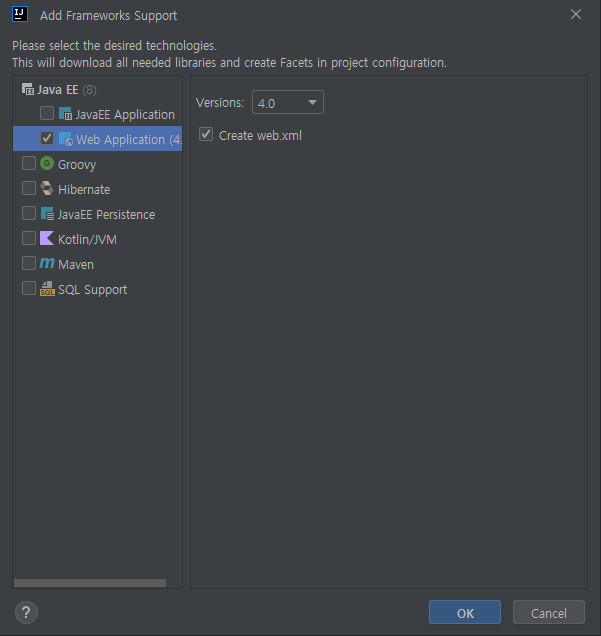
2.2 Add Framework Support
JSPproject1 폴더에서 오른쪽 마우스를 클릭해서
Add Framework Support 를 누르면 아래와 같은 창이 뜬다.
여기에서 Web Application을 클릭한다.

그러면 아래와 같이 파일이 만들어진다.

2.3 Tomcat 연동 1
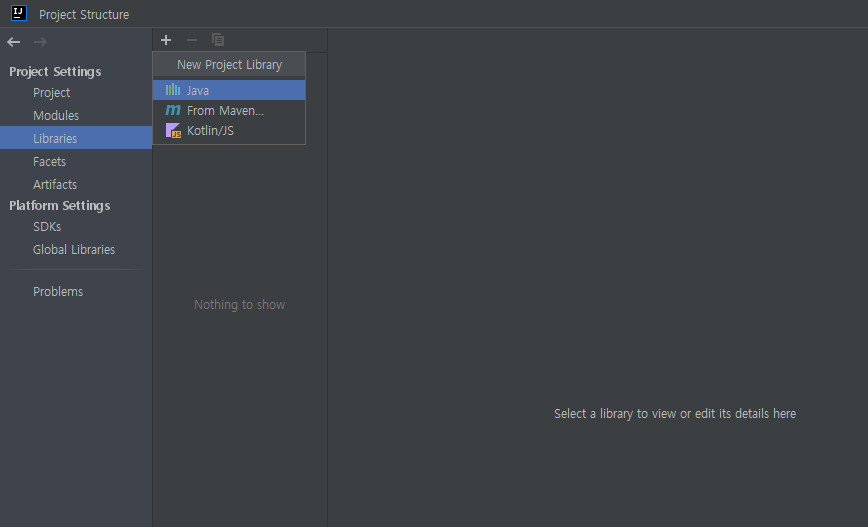
File -> Project Structure 누르면 아래 창과 같이 나온다.
Libraries를 누른뒤 +버튼을 눌러 Java로 라이브러리를 추가해준다.

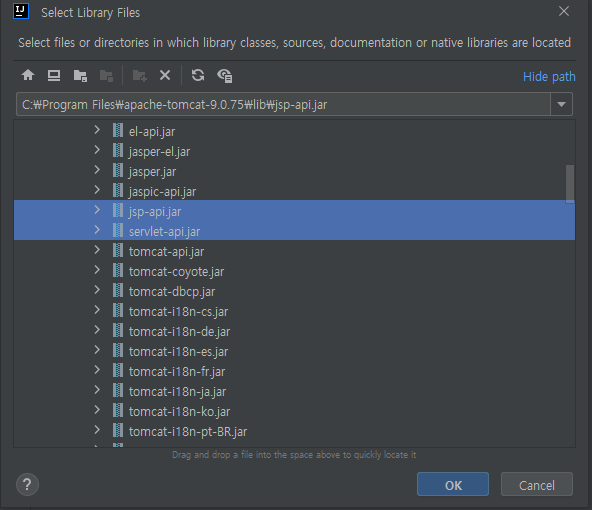
그리고 저 두개의 jar 파일을 추가해준다.

그러면 아래와 같이 추가되어있다.

2.4 Tomcat 연동 2
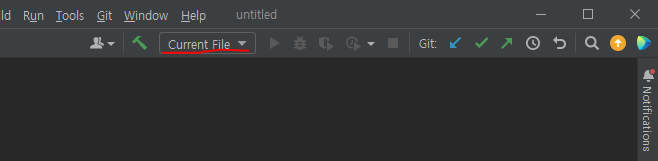
위의 Current File을 누릅니다.

Edit Configurations 를 누르면

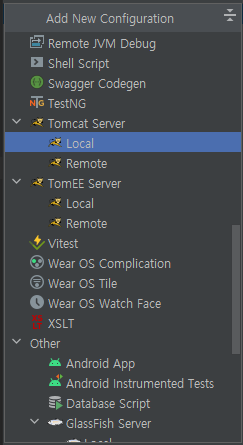
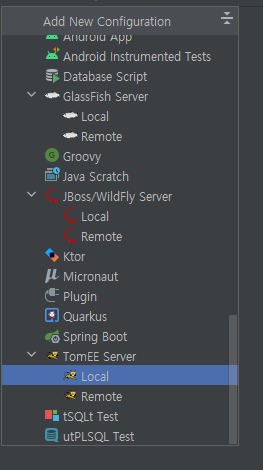
이러한 창이 나타난다. 여기에서 +를 눌러서

Tomcat Server - Local을 누른다.
TomEE 안하도록 조심!

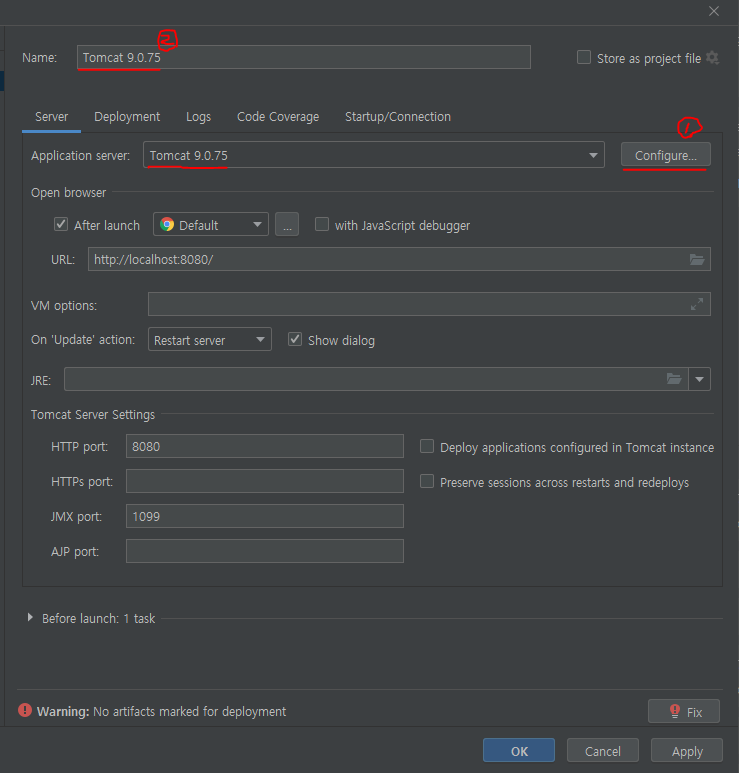
그리하면 아래와 같은 창이 나오는데
먼저 Configure에서 Tomcat을 찾고, 이름은 아무거나 상관없지만 서버명과 같게 작성해준다. (자동으로 되어있으면 그대로 간다!)

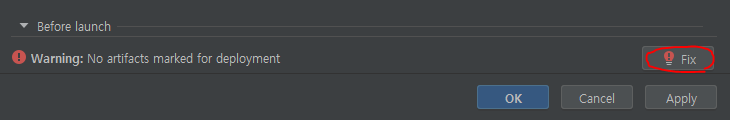
이후에는 Fix를 눌러서 Deployment에서 자동으로 추가되도록 해준다.

그러면 이와 같이 만들어진다. 만약 Fix가 안된다면 Deployment에서 +버튼을 눌러 추가해주면 된다.

2.5 Tomcat 테스트
실행시켜보면 해당 창이 켜진다.
톰캣이 잘 연결되었다는 뜻이다.

3. 서블렛 실습 코드
코드는 해당 링크에서 참고하였다.
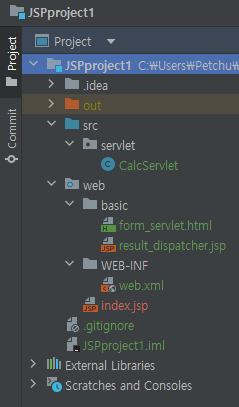
아래와 같이 파일을 만들었다.
servlet.class를 만들때는 New -> Servlet 파일로 만들었다.
만약 Servlet 메뉴가 없을때 만들면 된다 이 링크를 그대로 따라가 만들면 된다.

3.1 코드
CalcServlet.java
package servlet;
import javax.servlet.RequestDispatcher;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.net.URLEncoder;
@WebServlet("/CalcServlet")
public class CalcServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
}
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
int num1 = 0;
int num2 = 0;
String name = "";
request.setCharacterEncoding("utf-8");
num1 = Integer.parseInt(request.getParameter("num1"));
num2 = Integer.parseInt(request.getParameter("num2"));
name = request.getParameter("userName");
int result = num1 + num2;
request.setAttribute("result", result);
request.setAttribute("userName", name);
//1. Dispatcher
RequestDispatcher re =
request.getRequestDispatcher("/basic/result_dispatcher.jsp");
re.forward(request, response);
}
}form_servlet.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="CalcServlet" method="post">
<!-- action = "CalcServlet"도 가능 제일 앞에 /가 중요하진 않은 듯-->
<!--<form action = "cals.jsp" method="post"> -->
숫자1 : <input type="text" name="num1"><br>
숫자2 : <input type="text" name="num2"><br>
이름 : <input type="text" name="userName"><br>
<input type="submit" value="계산">
</form>
</body>
</html>Title 숫자1 :
숫자2 :
이름 :
form_servlet.html
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
결과 : <b>${result}</b><br>
이름 : <b>${userName}</b>
</body>
</html>web.xml
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<welcome-file-list>
<welcome-file>basic/form_servlet.html</welcome-file>
</welcome-file-list>
</web-app>3.2 실행 결과
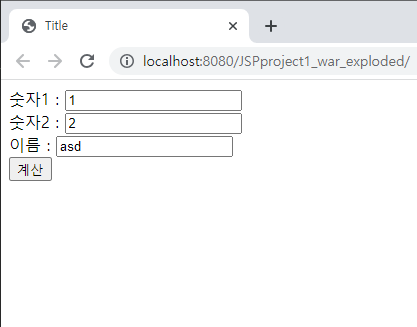
값을 이렇게 넣었을 때

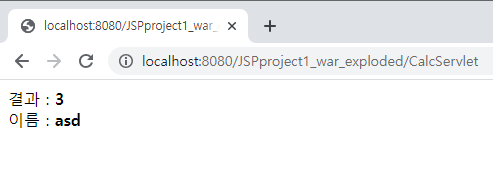
이렇게 받아와지면 성공한 것이다!!!
404 에러가 안뜨길..


사랑해요 덕분에 고쳤슴니다 참고로 저는 import를 jakarta가 아닌 javax로 해서 안됐었네요...