List와 Key
List
: 목록
리스트를 위해 사용하는 자료구조
- Array : 배열 (=JavaScript의 변수나 객체들을 하나의 변수로 묶어 놓은 것)
Key
: 열쇠 : 열쇠는 다 모양이 다르다 , 열쇠는 각자 고유하다.
: 각 객체나 아이템을 구분할 수 있는 고유한 값
리스트에서는 - 아이템들을 구분하기 위한 고유한 문자열
여러 개의 Component 렌더링 하기
map() 함수

: 배열의 첫 번째 아이템부터 순서대로 각 아이템의 어떤 연산을 수행한 다음 최종 결과를 배열로 만들어서 반환해줌.

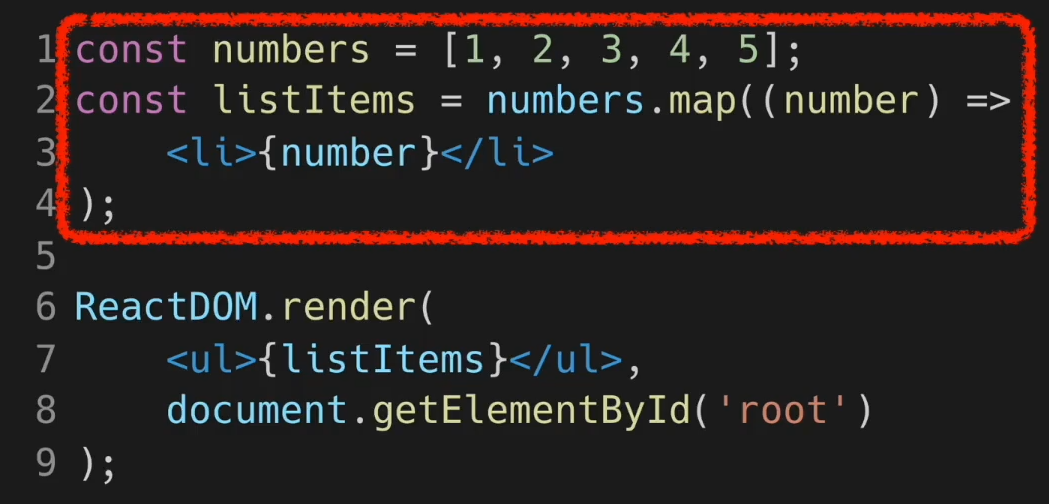
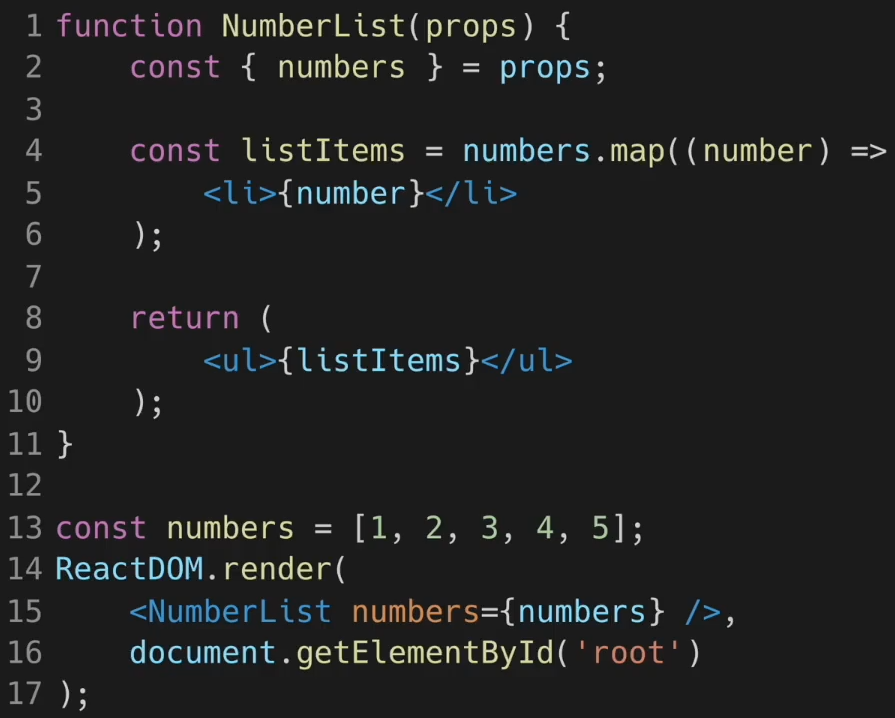
기본적인 List Component

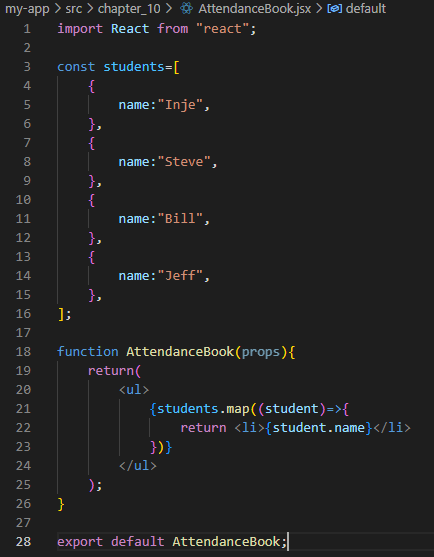
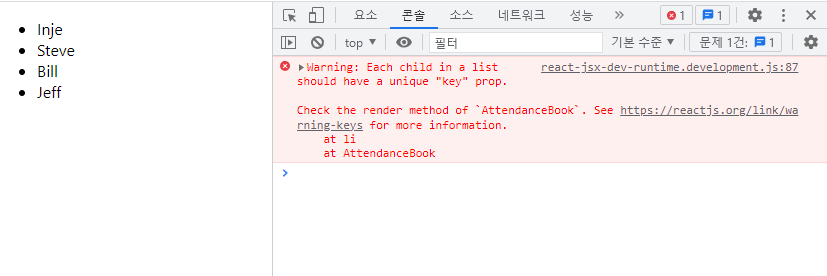
: 실행해보면 리스트의 각 아이템은 무조건 고유한 키를 갖고있어야 한다는 경고문이 발생
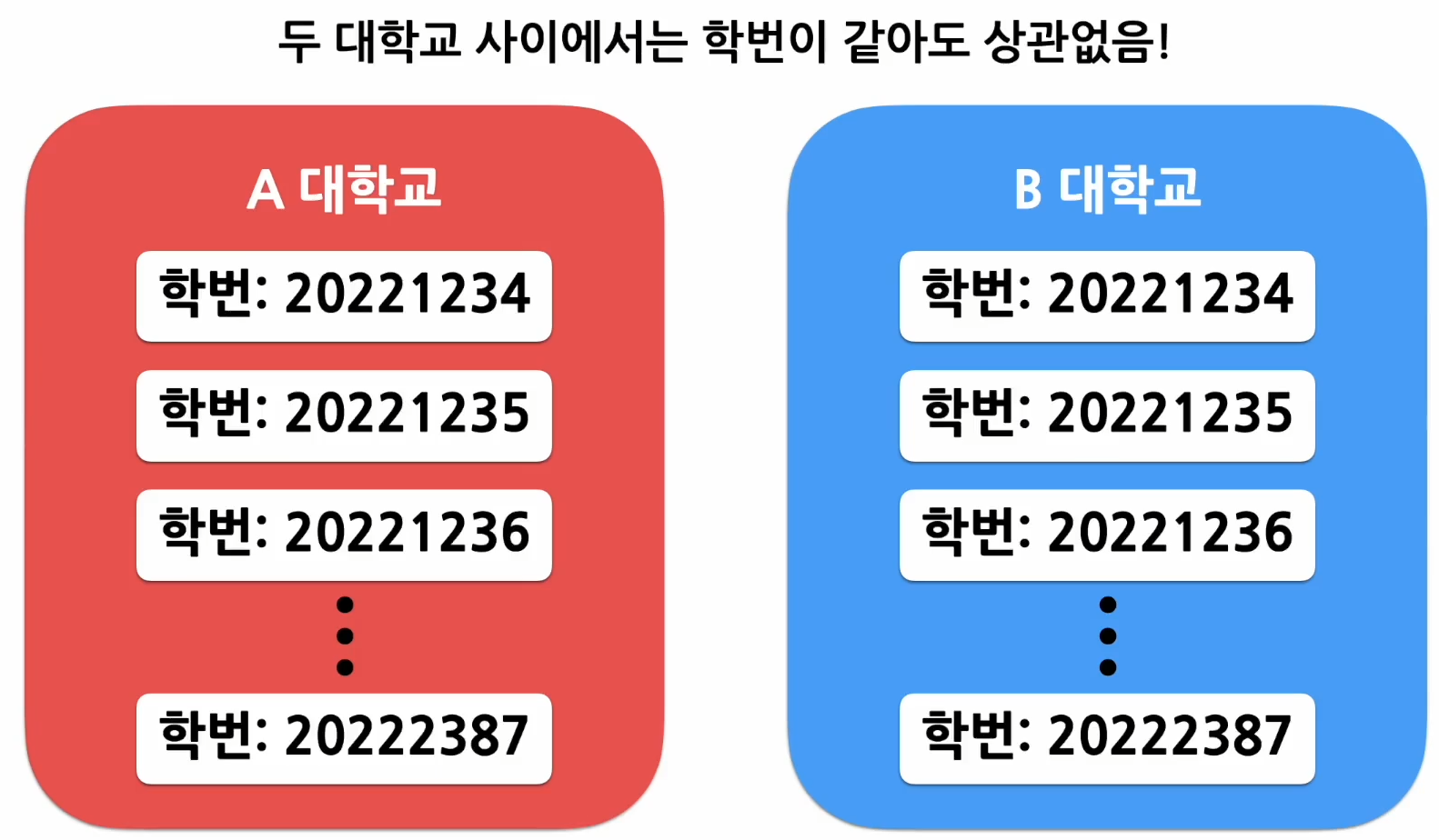
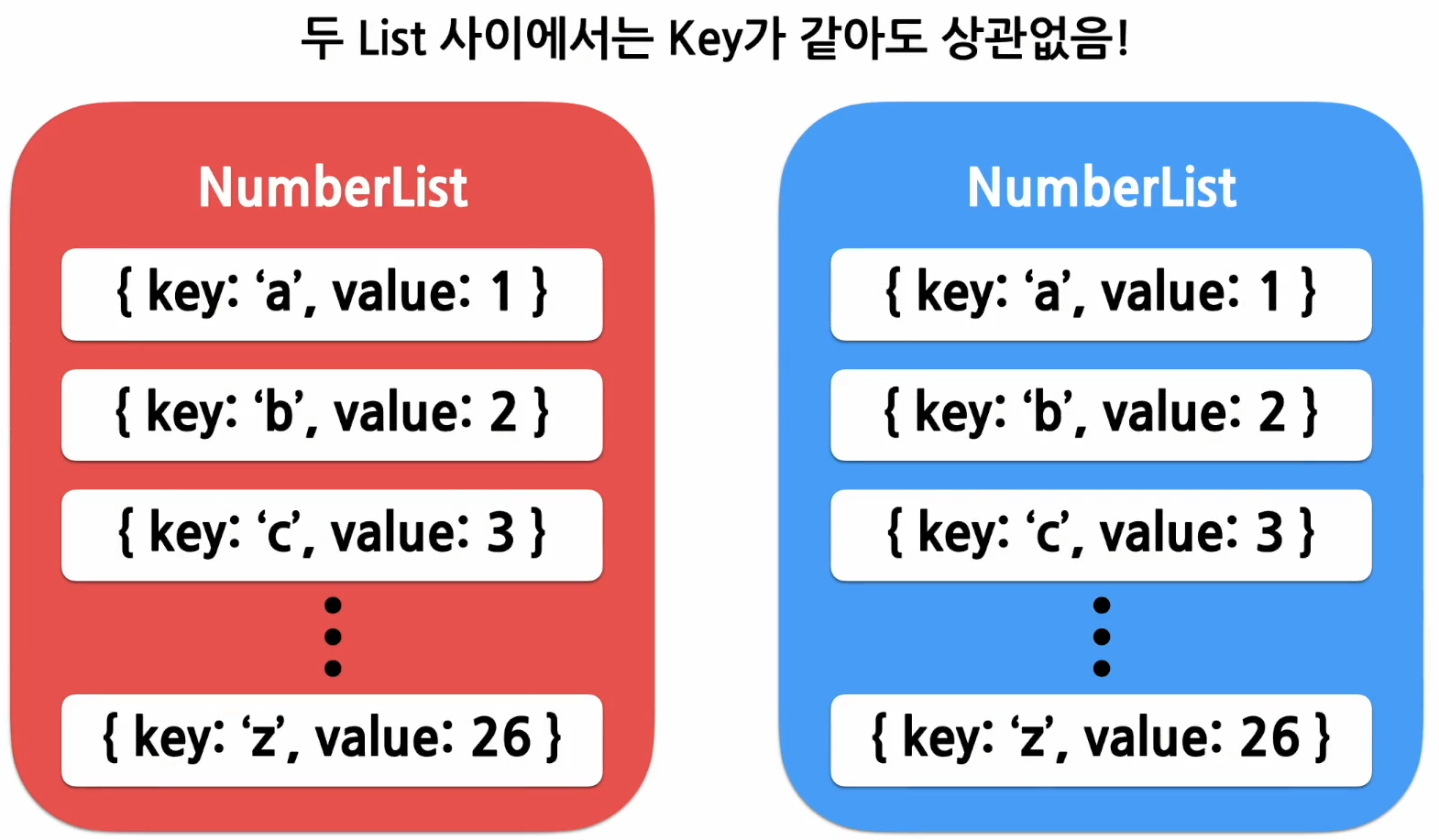
List의 Key
: Key의 값은 같은 List에 있는 Elements사이에서만 고유한 값이면 된다.

 : 속한 리스트 내에서만 고유한 값이면 됨.
: 속한 리스트 내에서만 고유한 값이면 됨.
-
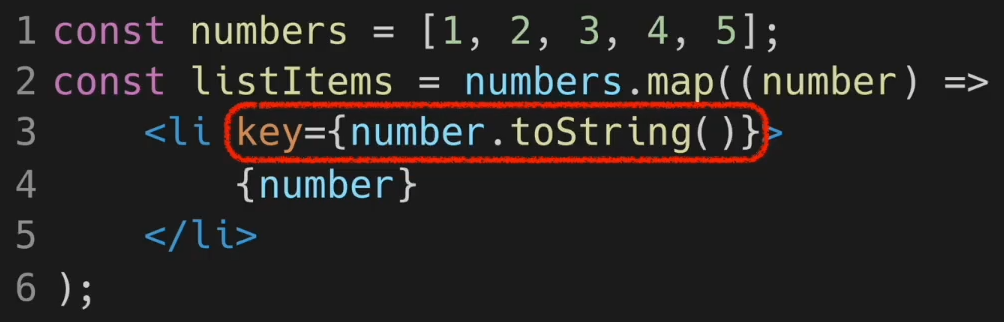
key로 값을 사용하는 경우
 : numbers 배열에 중복된 값이 들어가 있다면 경고 문구가 뜸.
: numbers 배열에 중복된 값이 들어가 있다면 경고 문구가 뜸. -
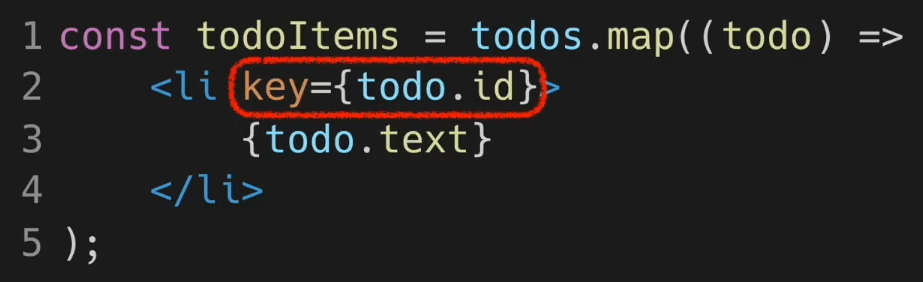
key로 id를 사용하는 경우
 : id의 의미 자체가 고유한 값이기 때문에 사용하기 적합
: id의 의미 자체가 고유한 값이기 때문에 사용하기 적합 -
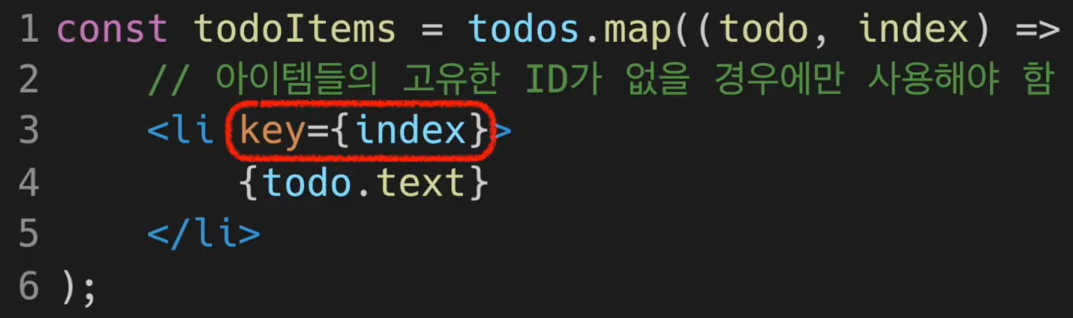
key로 index를 사용하는 경우
 : map함수에서 두번째 파라미터로 제공해주는 인덱스 값을 key값으로 사용하는 것] => key를 명시적으로 넣어주지 않으면 key값을 index 값으로 사용함.
: map함수에서 두번째 파라미터로 제공해주는 인덱스 값을 key값으로 사용하는 것] => key를 명시적으로 넣어주지 않으면 key값을 index 값으로 사용함.
map() 함수 안에 있는 Elements는 꼭 key가 필요하다!
(실습) 출석부 출력하기
-
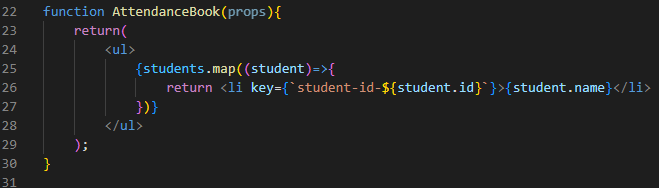
AttendanceBook.jsx

-
결과

-
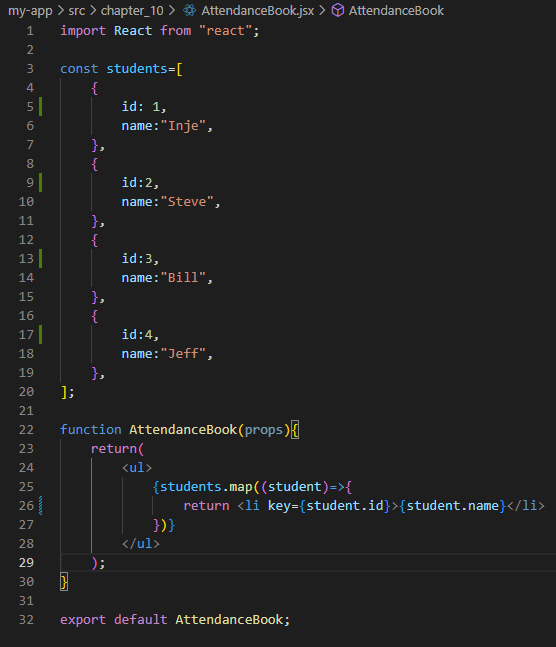
id 추가, key 추가

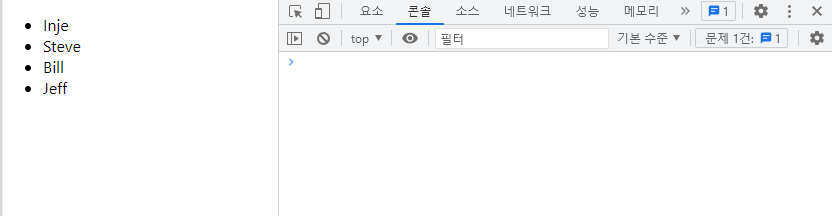
 : 경고 문구 사라짐
: 경고 문구 사라짐
-
key를 포맷팅 된 문자열로 변경!

-
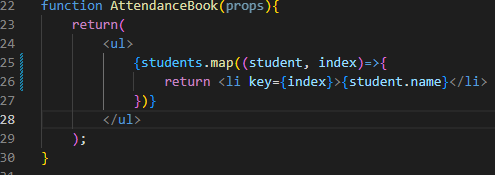
key를 index로 변경

참고 자료 SOAPLE

