
Composition방법과 Inheritance
Composition
: 구성
(리액트) 여러 개의 컴포넌트를 합쳐서 새로운 컴포넌트를 만드는 것 => "합성"이라는 뜻에 가까움
여러 개의 컴포넌트들을 어떻게 조합할 것인가?에 대해 고민해야함
<합성(Composition) 방법>
-
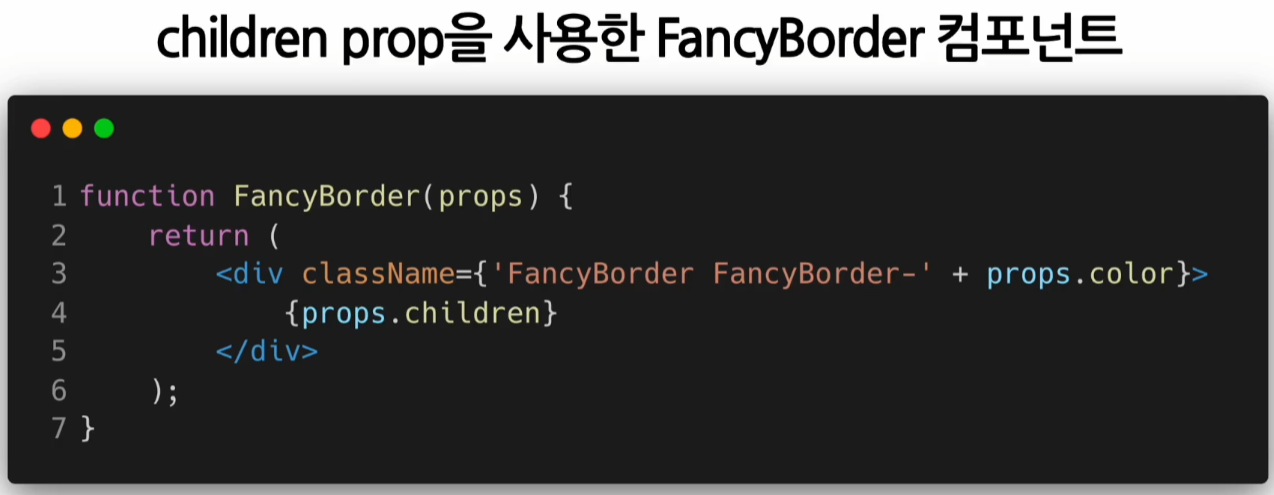
Containment : 담다, 포함하다
=> 하위 컴포넌트를 포함한는 형태의 합성 방법
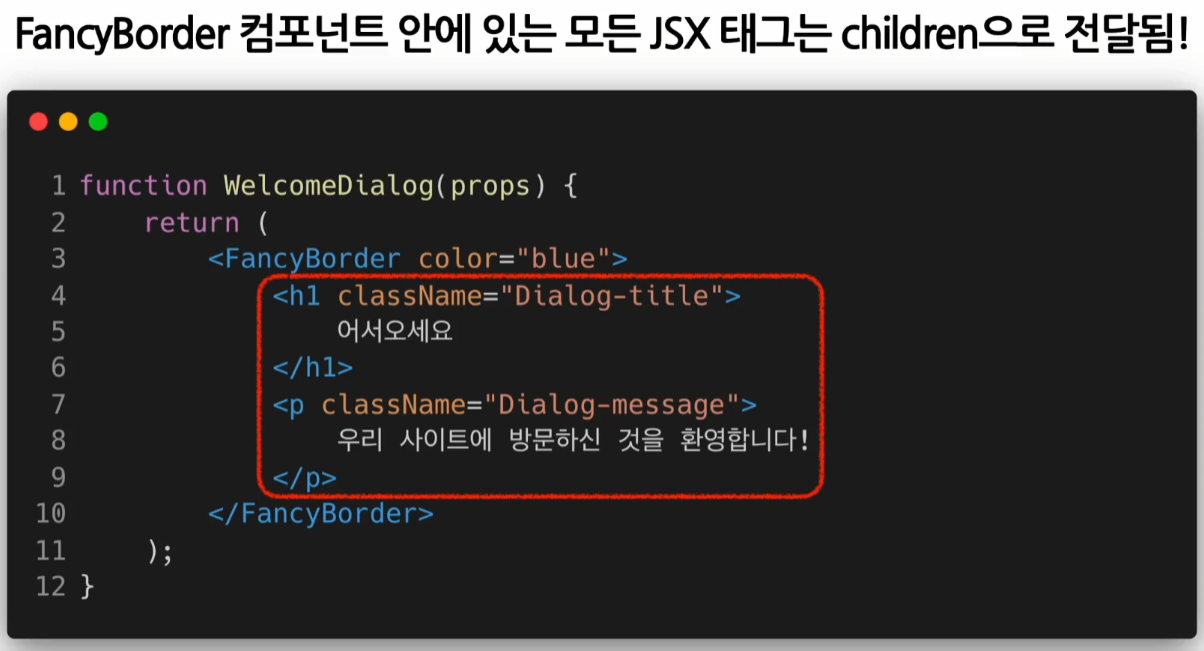
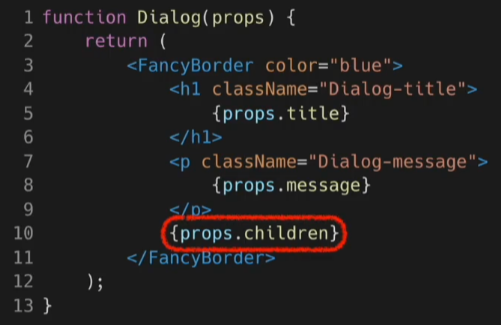
Sidebar나 Dialog 같은 Box 형태의 컴포넌트는 자신의 하위 컴포넌트를 미리 알 수 없다.(방법) children이라는 prop을 사용해서 조합!


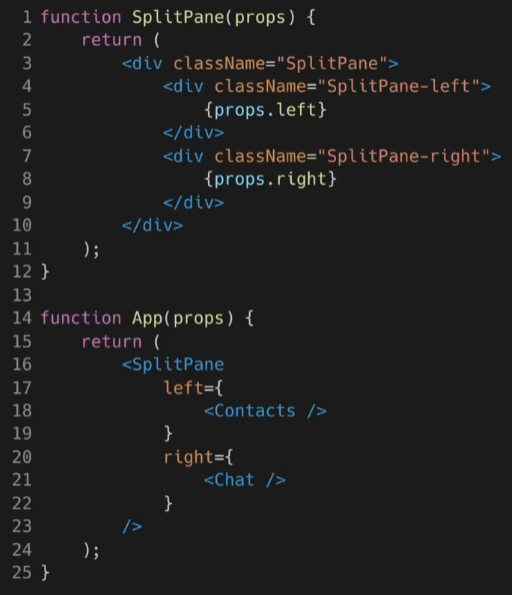
여러 개의 children 집합이 필요한 경우는 어떻게 할까?
-> 별도로 props를 정의해서 각각 원하는 컴포넌트를 넣어주면 된다!

-
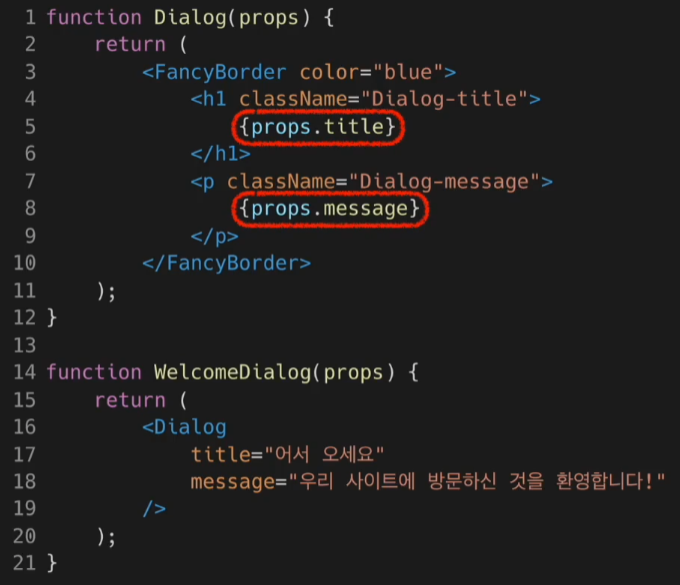
Specialization : 전문화, 특수화
: WelcomeDialog는 Dialog의 특별한 케이스이다. => 범용적인 개념을 구별이 되게 구체화 하는 것!
기존의 객체지향 언어에서는 상속을 사용하여 Specialization을 구현함!
리액트에서는 합성(Composition)을 사용하여 Specialization을 구현함!

제목과 메시지를 어떻게 사용하느냐에 따라 인사 다이얼로그가 되거나 경고 다이얼로그가 될 수 있다! -
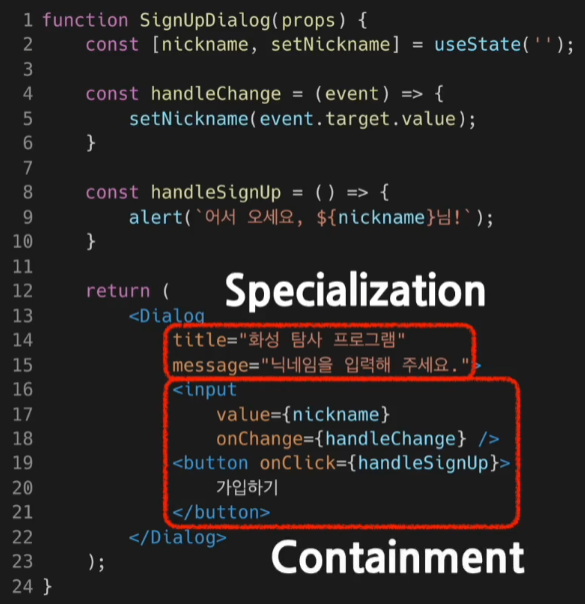
Containment와 Specialization을 같이 사용하기
: Containment를 위해 props.children을 사용하고, Specialization을 위해 직접 정의한 props를 정의하기!

 : 두 개의 태그는 props.children으로 전달되어 다이얼로그에 표시된다.
: 두 개의 태그는 props.children으로 전달되어 다이얼로그에 표시된다.
- Inheritance
: Composition과 대비되는 단어
: 상속 => 다른 컴포넌트로부터 상속을 받아서 새로운 컴포넌트를 만드는 것
리액트에서는 상속이라는 방법 보다는 Composition을 사용하여 개발하는것이 더 좋은 방법이다!
=> 복잡한 컴포넌트를 쪼개서 여러 개의 컴포넌트로 만들고, 만든 컴포넌트들을 조합ㅎ서 새로운 컴포넌트를 만들자!
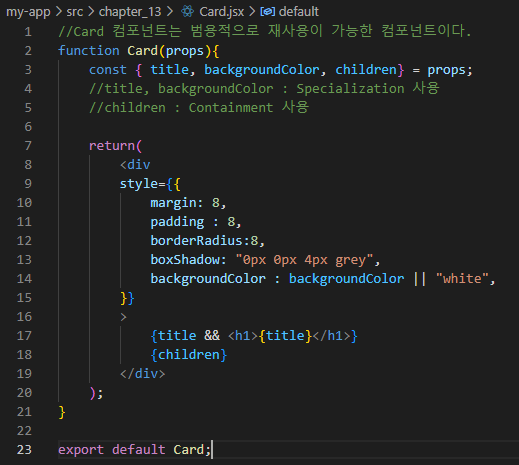
(실습) Card 컴포넌트 만들기
-
Card.jsx

-
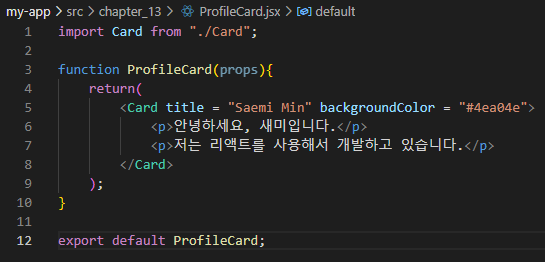
ProfileCard.jsx

-
결과