HTML과 CSS
HTML : Hyper Text Markup Language
- 웹사이트의 뼈대를 구성하기 위해 사용하는 마크업 언어
- Tag <>
: 태그는 열었으면 꼭 닫아줘야 함!
웹사이트의 뼈대를 구성하는 태그들
<html>
<head> //웹사이트의 속성이 들어감 ex) title, metadata
</head>
<body> //실제로 웹사이트에서 보이는 콘텐츠가 들어감
</body>
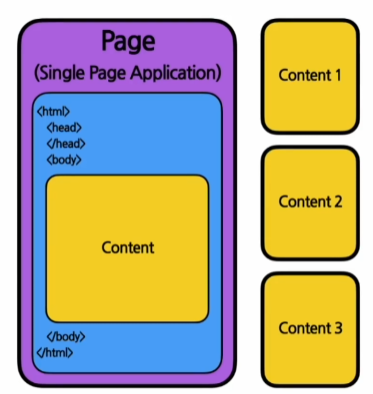
</html>SPA : Single Page Application

: 해당 페이지에서 필요한 Content만 바뀌어서 보여줌
CSS : Cascading Style Sheets
- html로 구조를 만들었다면 css로 디자인하여 꾸며줌
JavaScript 소개 및 자료형
= ECMAScript
Script 언어는 프로그램이 실행되는 런타임에 코드가 해석됨.
표준 버전 : ES6 (ECMAScript 2015, ES2015)
JavaScript의 문법
-
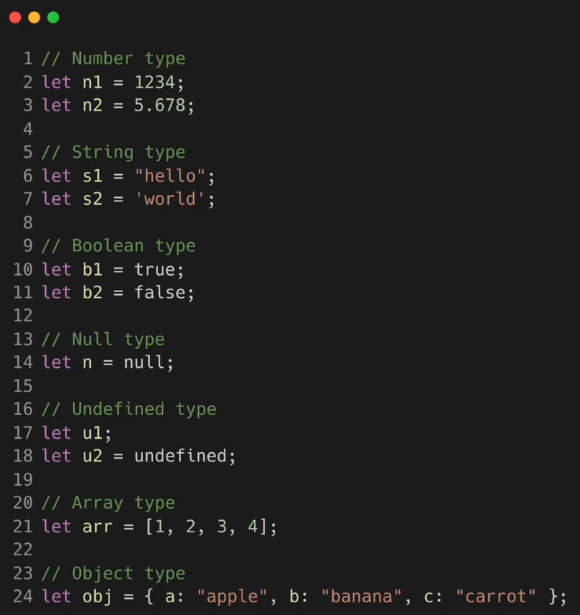
자료형(Data Type)
-
Dynamic Typing (동적 타이핑)

-
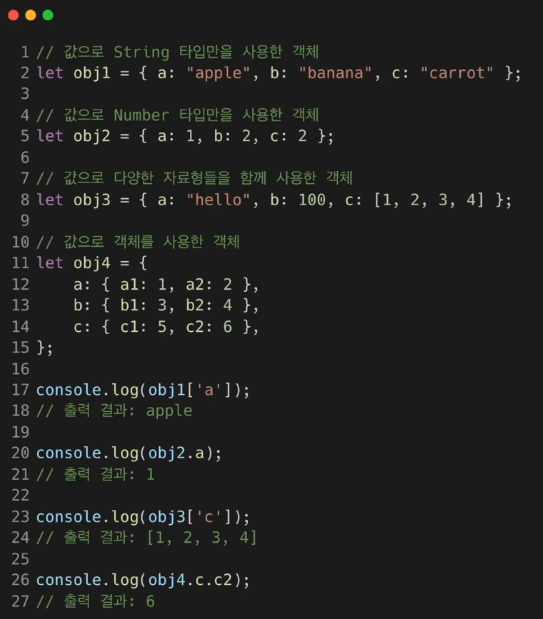
배열을 사용하는 다양한 예제 / 인덱스를 이용하여 배열에 접근하는 코드

- object 타입으로 객체를 잘 다루기 위한 자료형
객체는 key-value로 이루어진 쌍을 의미
(딕셔너리 및 해시맵과 유사한 자료형임)

JavaScript의 연산자
대입 연산자 (Assignment operator)
: 항상 오른쪽에서 왼쪽 방향으로 흐름이 흘러감!
산술 연산자 (Arithmetic operators)
: +, - *, /, %(나머지 연산자), **(지수연산자)
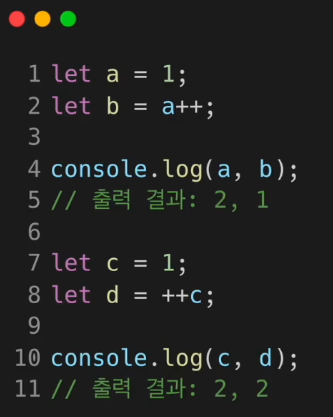
증가 연산자 (++), 감소 연산자 (--)
: postfix방식 = a++
: prefix방식 = ++a

비교 연산자 (Comparison operators)
: <, >, <=, >=
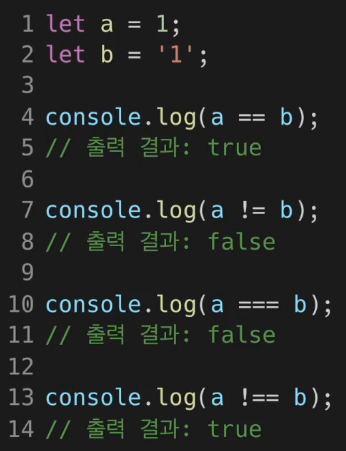
동등 연산자 (Equality operators)
: ==, !=
일치 연산자 (Strixct equality operators)
: ===, !==
ex) a===b (a가 b와 값과 자료형이 모두 같다)
a!==b (a가 b와 값이나 자료형이 같지 않다) -> 값은 같지만 자료형이 다르면 false

이진 논리 연산자 (Binary logical operators)
: &&(AND 연산자), ||(OR 연산자)
조건부 연산자 (Conditional operator)
: 삼항 연산자 (Ternary operator) => 조건식 ? true일 경우 : false일 경우
JavaScript의 함수

자료 출처 SOAPLE


잘보고갑니다 ^^