1. 패키지 설치
$ yarn add ejs2. app 설정
main.ts
// ...생략
const app = await NestFactory.create<NestExpressApplication>(
AppModule,
);
app.useStaticAssets(join(__dirname, '..', 'src', 'public'));
app.setBaseViewsDir(join(__dirname, '..', 'src', 'views'));
app.setViewEngine("ejs");
// 생략...위와 같이 작성하면 src/public에 javascript, css 등의 정적 파일들을 serving할 수 있습니다.
그리고, src/views에 있는 ejs 파일을 view로 사용하게 됩니다.
3. 예제 작성해보기
src/views/view.controller.ts
import { Controller, Get, Render } from '@nestjs/common';
@Controller('view')
export class ViewController {
@Get()
@Render('view.ejs')
async view() {
return { name: 'peter', age: 28, job: 'software engineer'};
}
}위와 같이 ViewController를 작성하면, localhost:3000/view로 접속 시, { name: 'peter', age: 28, job: 'software engineer'}를 view에 넘겨주며 src/views/view.ejs 파일을 랜더링합니다. 이 때, ViewController는 AppModule에 controller로 등록되어 있어야 합니다.
app.module.ts
// ...생략
@Module({
imports: [CatsModule],
controllers: [AppController, ViewController],
providers: [AppService],
})
export class AppModule implements OnModuleInit {
onModuleInit() {
}
}src/views/view.ejs
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ejs-view test</title>
<script src="./view.js"></script>
</head>
<body>
<h1>ejs-view test</h1>
<div>name : <%= name %></div>
<div> age : <%= age %> </div>
<div> job : <%= job %> </div>
</body>
<script>
hello("<%= name %>");
</script>
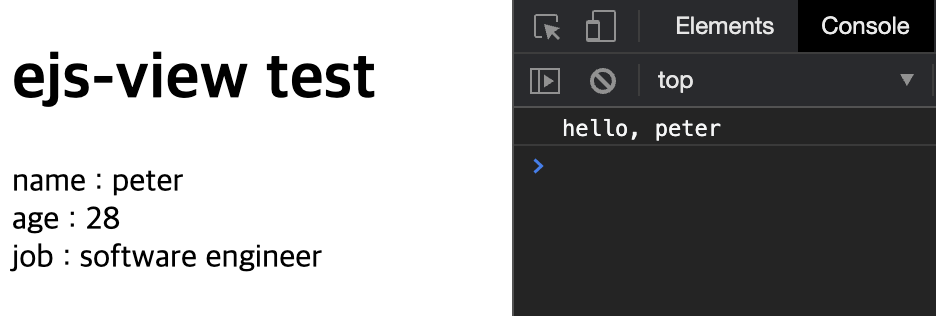
</html>위와 같이 ejs 파일을 작성하고 브라우져에서 테스트해보면 아래와 같은 결과를 얻을 수 있습니다.

이 떄, public/view.js 파일에 정의한 hello() function이 실행되어 console에 찍힌 것을 확인할 수 있습니다.

