제목과 단락태그
-
제목 태그:
태그 이름은 heading을 줄여서 h로 쓴다.
<h1>~<h6>까지 있다. -
단락 태그:
paragraph 를 줄여서 p로 쓴다.
<p></p> -
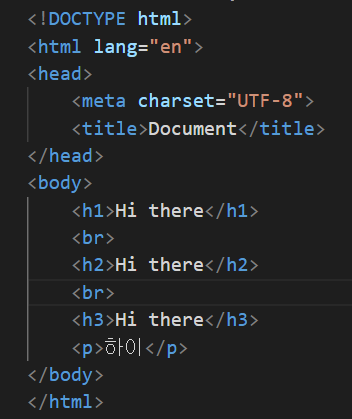
개행:
개형을 위해서 쓰이는 태그가<br>(linebreak를 줄여서 쓴다.)
닫기 태그와 내용이 존재하지 않는 빈 태그.
※추가사항
텍스트 줄바꿈은<pre>태그를 통해서도 할 수 있다. preformatted의 약자로 형식화된 텍스트, 즉, 적은 내용 그대로 브라우저에 표시한다.

-
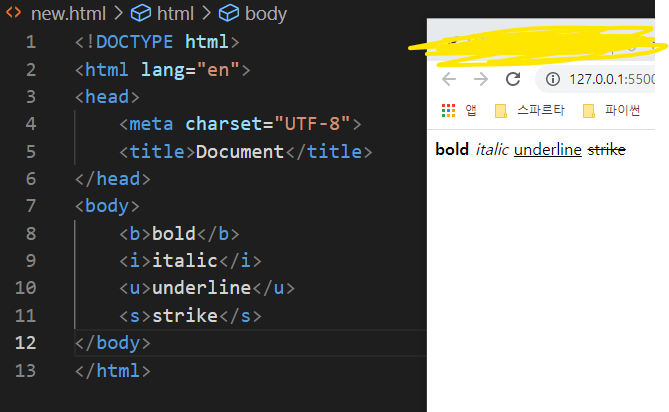
bold 태그:
<b>, <strong>: 글자를 굵게 표현하는 태그. -
italic 태그:
<i>, <em>: 글자를 기울여서 표현하는 태그. -
underline 태그:
<u>, <ins>: 글자의 밑줄을 표현하는 태그. -
strike 태그:
<s>, <del>: 글자의 중간선을 표현하는 태그.

링크 태그
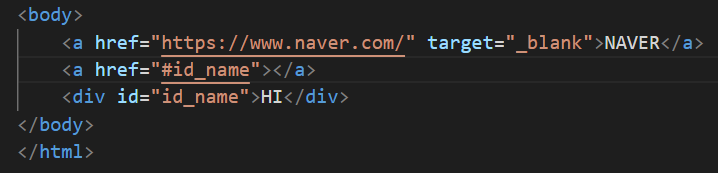
<a>태그:
하이퍼 링크의 역할. 해당 태그를 사용하면 링크를 통해 다른 웹페이지로 이동하거나 문서로 이동할 수 있는 통로를 만들 수 있다.- href 속성:
링크를 만들어 주는 속성. hypertext reference 속성을 가지고 있어야한다. href 속성의 값은 URL(웹사이트 주소/경로).

- target 속성.
링크된 리소스를 어디에 표시할지를 나타내는 속성.
속성값으로는 _self, _blank, _parent, _top
_self는 현재 화면에 표시. target 선언이 없다면 기본적으로 self.
_blank는 새로운 창에 표시. 외부페이지.
_parent, _top은 거의 안쓰임.
- 내부링크
내부링크를 통해 내부의 특정 요소로 이동. id값을 넣고 연결해주면 된다.
★★★★웹사이트의 경로와 주소★★★★
- 경로
출발지부터 목적지까지 가는 길을 모두 통틀어 경로(Path)라고 한다.
Ex)https://velog.io/@peterpppp/%EC%86%8C%EC%88%98-%EC%B0%BE%EA%B8%B0
위의 링크 같은 경우https://velog.io라는 주소에@peterpppp/%EC%86%8C%EC%88%98-%EC%B0%BE%EA%B8%B0라는 경로를 합쳐 놓은 것으로 웹사이트 주소(domain, address)와 경로(path)를 합쳐 URL(Uniform Resource Locator)이 만들어진다. - URL
인터넷에서 자원의 위치를 뜻하고 자원은 HTML페이지, css문서, 이미지 등을 뜻한다.- 절대URL
접근하는 최초 시작점(주소)부터 경유한 경로를 모두 기록하여 리소스의 위치를 나타낸다. 현재 위치와 상관없이 모든 경로를 다 담고 있다. - 상대URL
현재 위치(기준점)을 기준으로 상대적인 경로를 기록하여 리소스의 위치를 나타낸다.
- 절대URL
컨테이너 요소:
의미없는 요소를 묶기 위한 태그.
스타일을 주거나 서버에 보내는 데이터를 담기 위한 용도로 이런 의미 없는 요소들이 사용된다.
- div태그:
블록 레벨 태그. 기본적으로 한 줄을 생성해서 내용표현. - span태그:
인라인 레벨 태그. 블록 레벨 요소의 한 줄 안에서 표현되는 요소.
※p는 블록, b, i, u, s는 인라인.
리스트
-
ul태그:
unordered list, 순서가 없는 리스트. -
ol태그:
ordered list, 순서가 있는 리스트. -
dl태그:
definition, description list, 용어와 그에대한 정의를 표현할 때 사용.
<dl>은 용어와 설명이 하나의 세트로 항목을 이루고 하나 이상의 항목으로 리스트가 이루어지는 구조
<dt>: 용어를 나타내는 태그
<dd>: 용어에 대한 정의 또는 설명을 나타내는 태그
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
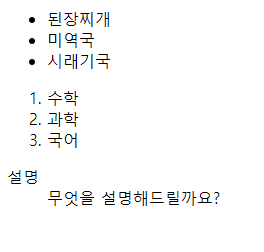
<ul>
<li>된장찌개</li>
<li>미역국</li>
<li>시래기국</li>
</ul>
<ol>
<li>수학</li>
<li>과학</li>
<li>국어</li>
</ol>
<dl>
<dt>설명</dt>
<dd>무엇을 설명해드릴까요?</dd>
</dl>
</body>
</html>
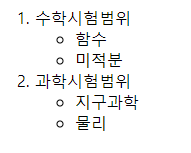
<ol>
<li>수학시험범위</li>
<ul>
<li>함수</li>
<li>미적분</li>
</ul>
<li>과학시험범위</li>
<ul>
<li>지구과학</li>
<li>물리</li>
</ul>
</ol>
이미지 태그
- img 태그:
문서에 이미지를 삽입하는 태그. 닫는 태그가 없다. - scr 속성
이미지 경로를 나타내는 속성. - alt 속성
이미지의 대체 텍스트. 웹 접근성 측면에서 중요한 속성. src와 더불어 반드시 들어가야하는 속성. - width/height 속성
이미지의 가로/세로 크기를 나타내는 속성. - 상대경로와 절대경로
상대경로는 현재 웹 페이지를 기준으로 상대적으로 이미지의 위치를 나타내는 경로이고,
절대경로는 실제 그 이미지가 위치한 곳의 전체 경로입니다.
<!-- 상대경로 -->
<img src="./images/pizza.png" alt="피자">
<!-- 절대경로 -->
<img src="C:/users/document/images/pizza.png" alt="피자">
<img src="http://www.naver.com/pizza.png" alt="피자">- 이미지 파일형식
gif : 제한적인 색을 사용하고 용량이 적으며 투명 이미지와 애니메이션 이미지를 지원하는 형식
jpg : 사진이나 일반적인 그림에 쓰이며 높은 압축률과 자연스러운 색상 표현을 지원하는 형식(투명을 지원하지 않는다.)
png : 이미지 손실이 적으며 투명과 반투명을 모두 지원하는 형식
오디오 태그
HTML5에서 새로 추가되었다. 오디오 파일이 저장된 경로를 src 값으로 설정하면 웹페이지에 해당 오디오 파일을 재생하는 플레이어가 추가된다. 확장자의 음원 형식을 뜻하는 type 속성은 생략할 수 있다.
<audio controls>
<source src="assets/audio/dance.mp3" type="audio/mpeg">
</audio>비디오 태그
비디오 파일이 저장된 경로를 src 값으로 설정하면, 비디오 파일을 재생할 수 있는 플레이어가 웹페이지에 추가된다. 마찬가지로 type 속성을 생략할 수 있다.
오디오 태그와는 다르게 height,width속성을 지정할 수 있다.
<audio width="640" height="360" controls>
<source src="assets/audio/dance.mp3" type="audio/mpeg">
</audio>iframe태그는 유튜브 영상 뿐만 아니라 웹페이지 삽입할 때 사용가능.