-
forof와 forin, 그리고 for
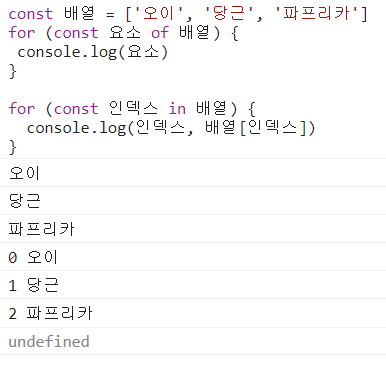
forof와 forin: 배열 등과 함꼐 사용하는 거.
for: 범용적으로 사용하는 것.-
반복문 헤더와 본문
- forin와 foroffor (const iterator of object)/* << 반목분 헤더 */ { /* 본문 */ } for (const i in object) /* << 반목분 헤더 */{ /* 본문 */ }
- for// 정방향 for (let index = 0; index < 5; index++) { console.log(index) } // 역방향 for (let index = 20; index > 0; index--) { console.log(index) } // 출력 간격 설정 for (let index = 0; index < 10; index += 2 /* 2씩 띄워서 출력 */) { console.log(index) // 0 2 4 6 8 } -
for 반복문과 변수 상수
for (let i = 0; i < 배열.length; i++) { const 요소 = 배열[i]; // const는 반복문이 끝나면 완전히 사라지게 되어서 const로 써도 무관. const 인덱스 = i; }
-
-
while
while (불_표현식) { // 불_표현식이 true면 본문실행 >> 본문 실행 >> 실행 후 불_표현식 다시 확인. 만약 false면 종료. 본문 } 다음줄- confirm을 활용한 while문 사용.
let i = 0 while(confirm('계속 진행하시겠습니까?')) { alert(`${i}번째 반복입니다.`) i++ } - while문 사용의 예.
1.결과가 나올 때까지
2.특정 시간이 될 때까지
3.파일을 읽으며 특정 단어를 찾을 때까지
- confirm을 활용한 while문 사용.
-
break + continue 구문.
break: switch 조건문에서 이미 확인 했듯이 switch 조건문이나 반복문을 벗어날 때 사용하는 키워드.
continue: 반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행.let i = 0 while(i < 5) { i++ break // break가 들어가면 1이 출력되자 마자 반복문 종료 alert(`${i}번째 반복입니다.`) continue // break를 없애고 continue를 삽입하면 위에 있는 '${i}번째 반복입니다.' 는 계속 출력되지만 '종료입니다.' 는 출력되지 않는다. alert('종료입니다.') } -
중첩 반복문으로 피라미드 만들기
-
별찍기
//1번 방법. for (let i = 0; i < 9; i++){ console.log('*'.repeat(i)) } //2번 방법. let star = '' for (let i = 0; i < 9; i++){ star += '*\n' } //3번 방법. let star = '' for (let i = 0; i < 9; i++){ for (let j = 0; j < i+1; j++){ star += '*' } output += '\n' }// 1 10 / 3 8 / 5 6 // 1번 방법 for (let i = 1; i < 10; i += 2){ console.log('*'.repeat(i), ''.repeat(10 - i)) } // 2번 방법 let star = '' for (let i = 0; i < 9; i++){ for (let j = 0; j < (2*i+1); j++){ star += '*' } star += '\n' } -
피라미드
//1번 // 1 3 5 7 9 // 4 1 4,3 3 3,2 5 2,1 7 1,0 9 0 for (let i = 1; i < 5; i++){ console.log(' '.repeat(5 - i), '*'.repeat(2*i-1)) } //2번 let star = '' for (let i = 0; i < 5; i++){ for (let k = 0; k < 5 -i; k++){ // 여기서 star에 먼저 공백을 넣어준다. star += ' ' } for (let j = 0; j < (2*i+1); j++){ star += '*' } star += '\n' } console.log(star) -
다이아몬드
///////////////////////////////////1번 let star = '' for (let i = 0; i < 5; i++){ for (let k = 0; k < 5 -i; k++){ star += ' ' } for (let j = 0; j < (2*i+1); j++){ star += '*' } star += '\n' } for (let i = 5; i >= 0; i--){ for (let k = 5-i; k > 0; k--){ star += ' ' } for (let j = (2*i+1); j > 0; j--){ star += '*' } star += '\n' } console.log(star) //////////////////////////////////2번 let star = '' for (let i = 0; i < 5; i++){ for (let k = 0; k < 5 -i; k++){ star += ' ' } for (let j = 0; j < (2*i+1); j++){ star += '*' } star += '\n' } for (let i = 0; i < 6; i++){ for (let k = 0; k < i; k++){ star += ' ' } for (let j = 0; j < 2*(5-i)+1; j++){ star += '*' } star += '\n' } console.log(star)
-
※참고사항.
array.push() 는 push 했을 때의 배열의 갯수를 반환. array에 뭐가 있는지를 보려면 array를 직접 타이핑 해야함.