- 타이머 시작 함수
setTimeout 와 setInterval
setTimeout(() => {
console.log('timeout!')
}, 1000);
setInterval(() => {
console.log('interval!')
}, 1000);
- 타이머 제거함수
위에서 아래로 가면서 설정했던 타이머를 취소하는 일이 먼저 발생. 따라서 console.log(a, b) 만 출력하고 setTimeout/setInterval 안에 있는 console은 출력이 되지않음.
const a = setTimeout(() => {
console.log('timeout!')
}, 1000);
const b = setInterval(() => {
console.log('interval!')
}, 1000);
console.log(a, b)
clearTimeout(a)
clearInterval(b)
- 즉시 호출 함수
함수이름의 중복이 나타나면 오류가 발생할 수 있다.
즉시호출함수를 사용하면 상수와 변수들이 함수 내부에서만 사용되기 때문에 중복에 대한 오류를 피할 수 있다.
(function () {
})()
const a = function() {}
a()
(() => {
})()
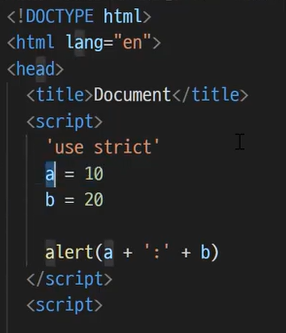
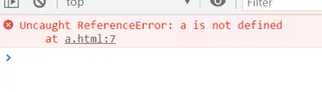
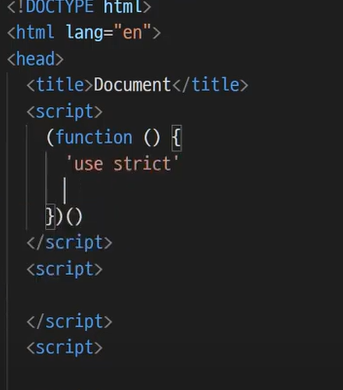
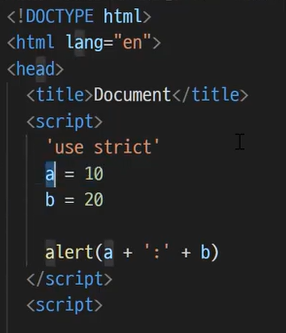
- 엄격모드
let이나 const가 없으면 이것이 상수인지 변수인지 알 수가 없다. 그래서 상/변수 지정이 없으면 오류를 발생시켜주는 것이 엄격모드 'use strict'
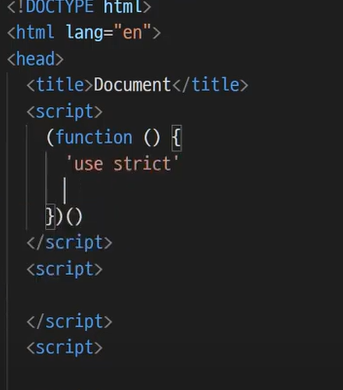
단, 첫번째 사진과 같이 엄격모드를 사용하면 다른 사람들도 적용을 받기 때문에 세번째 사진처럼 즉시호출함수에 넣어서 나만 적용받게 만들어줌.