위코드를 시작하고 아마 처음으로 그룹으로 활동을 했다!
주제는 크롬 개발자 도구 (aka Chrome DevTools)
한 팀당 5명 정도씩 묶여 팀 별로 다음의 주제 중 한가지 씩 맡아 짧은 스터디를 하고, 그것을 바탕으로, 다시 흩어져 각자가 공부한 주제를 돌아가면서 나누는 방식이었다.
그렇다면 먼저 개발자도구 aka DevTool이란 대체 무엇일까?
- 개발자 도구에 있는 다양한 패널의 종류와 기능을 파악한다.
Elements패널을 통해 웹 페이지 구성과 구성 요소들의 스타일을 확인할 수 있다.Console패널을 통해 자바스크립트 코드를 브라우저에서 즉시 실행할 수 있다.Network패널을 통해 네트워크 상으로 주고 받는 데이터를 확인할 수 있다.Application패널을 통해 브라우저의 저장소에 담긴 데이터를 확인할 수 있다.
우리팀이 맡은 주제는 개발자 도구의 Elements 패널의 역할과 관련 있었다. 해결해야 할 세부주제는
Elements패널의 기능은?- 해당 페이지는 몇 개의
section으로 이루어져있나요? - Instagram 피드의 가로 길이는?
- Styles 부분의 순서가 의미하는 것은?
user agent stylesheet란?
먼저 첫번째 주제에 대해서
html 코드를 분석하고 수정할 수 있는 도구 패널Dom과css를 자유롭게 조작하여 사이트의 레이아웃과디자인및테스트클라이언트측브라우저에서만 수정됨
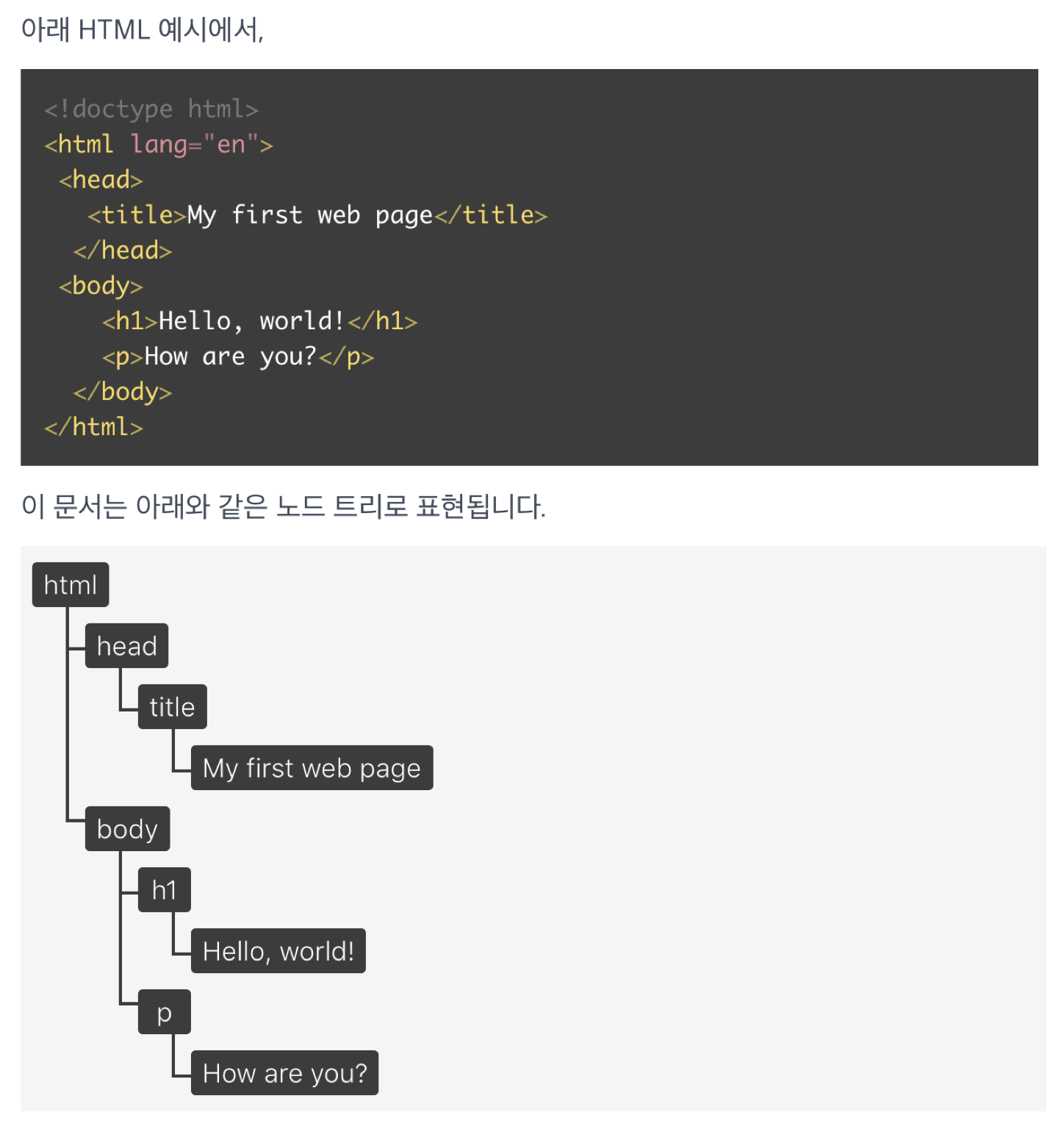
** DOM이란?
원본 HTML 요소의 구조화된 표현
프로그램 상에서 HTML 요소에 객체로서 접근할 수 있도록 오브젝트로 바꾸는 방식

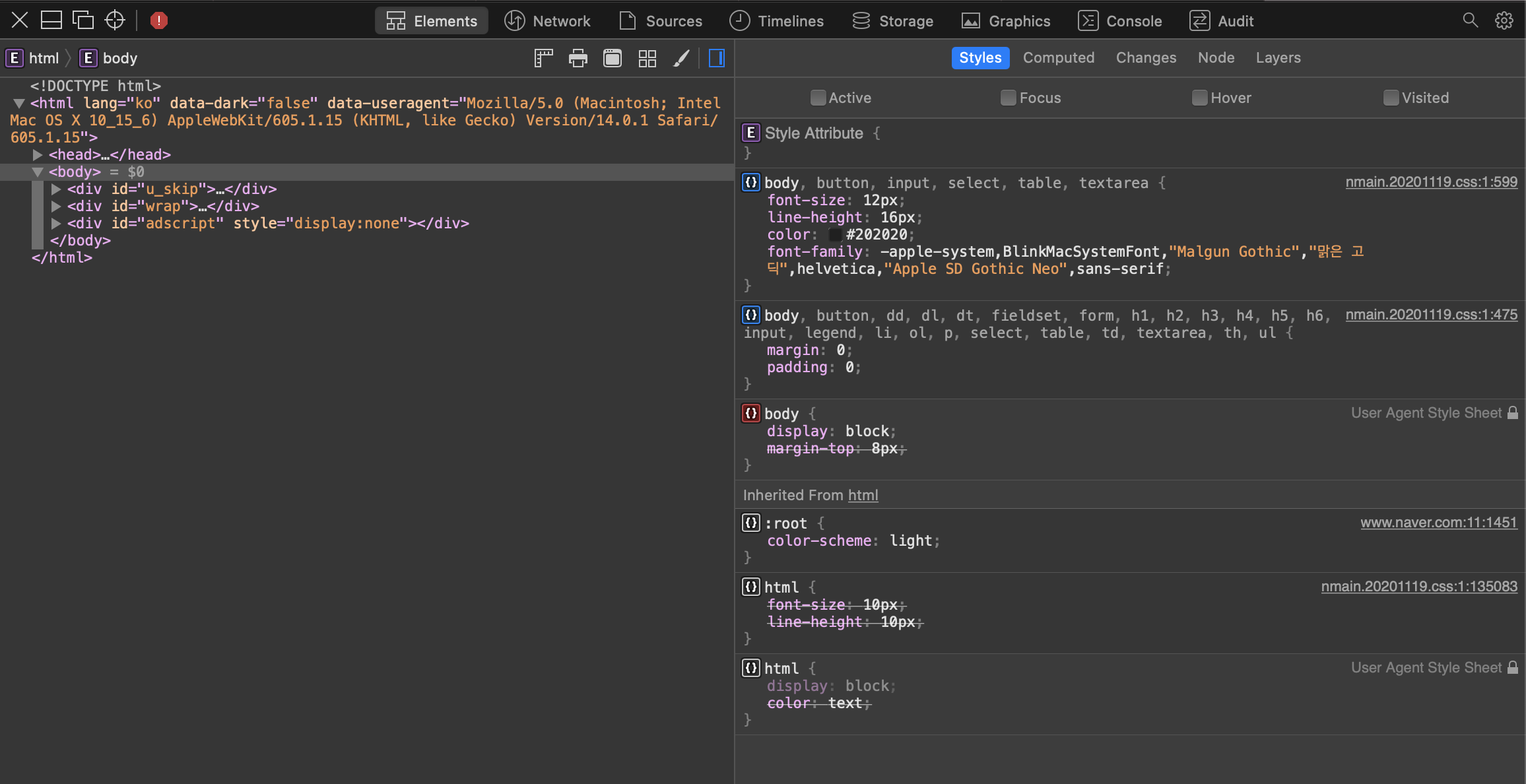
- 선택자의 우선순위가 높은 것부터 위에서부터 차례대로 배치됨
- 즉, 아래쪽으로 갈수록 후순위 스타일
- 모든 스타일에 대한 정보가 나타난 후, 상속 받은 스타일(부모의 스타일)이 아래에 배치됨
User Agent Stylesheet
브라우저에서 웹페이지에 적용시키는 default style.
브라우저 내장 css라고 이해할 수 있으며 브라우저마다 다르다.
ex) “이 사이트는 크롬 브라우저에 최적화되어 있습니다.”
문제 발생
margin 값을 따로 설정하지 않았는데 브라우저 상에는 User Agent Stylesheet 때문에 원하지 않는 margin 값이 적용되었다.
원인과 해결법
브라우저 default style로 인해 원하지 않는 margin이 적용되었음. 개발자는 css파일에 해당 요소의 원하는 margin 값을 따로 설정하면 된다.