html의 element display properties중 inline, block, inline-block이 있다.
inline: img, input, span (자동으로 옆으로 배치, 속성에 세로 크기를 줘도 안먹음)
block: div, 등 (자동으로 밑으로 떨어짐, width/height 먹힘)
첫번째걸 잡아서 float(밑에 떨어질 block들이 옆으로 간다)
그런데 방법이 한가지가 아니다.
block->inline, inline->block 가능하다.
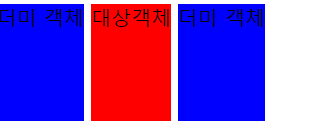
<body>
<!-- 대표적인 인라인 태그 span -->
<span>더미 객체</span>
<div id="box">대상객체</div>
<span>더미 객체</span>
</body>- 기본

#box {
/* div는 자동으로 display:block */
background-color: red;
height: 100px;
}- block->inline

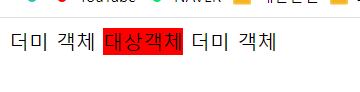
#box {
display: inline;
background-color: red;
height: 100px;
}여기서
height속성이 적용 되지 않는 점 또한 주목할 만 하다.
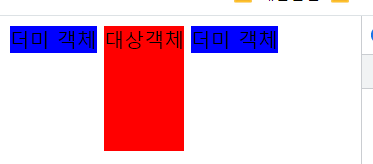
- inline-box

#box {
display: inline-block;
background-color: red;
height: 100px;
}
span {
/* display: inline-block; */
background-color: blue;
height: 100px;
}- inline-block
주석을 풀면 이렇게 된다.