📚박스 모델
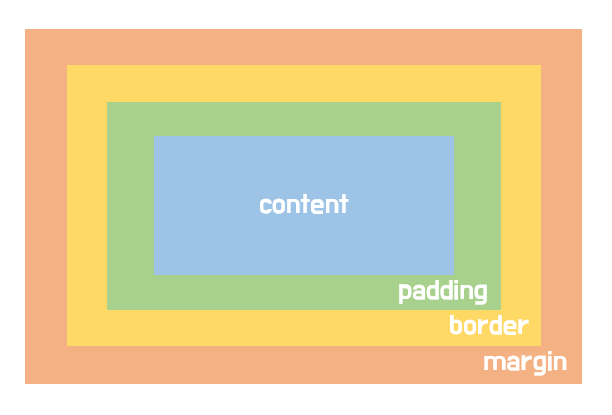
박스 모델은 html 요소들을 박스 형태로 그리는 것이다.

각각의 속성은 아래와 같다.
- content(컨텐츠) : 텍스트나 이미지가 들어있는 실질적인 내용
- padding(패딩) : 컨텐츠와 경계선 사이의 공간, 눈에 보이지 않음
- border(경계선) : 내용과 패딩을 둘러싸는 경계
- margin(마진) : window와 경계선 사이의 공간
📝border
경계선과 관련된 CSS의 속성은 아래와 같다.
👉border-style
border-style은 경계선의 스타일을 지정하는 속성이다. 이는 각각 아래와 같은 값을 가질 수 있다.
selector { border-style: none; }
selector { border-style: dotted; }
selector { border-style: dashed; }
selector { border-style: solid; }
selector { border-style: double; }
selector { border-style: groove; }
selector { border-style: ridge; }
selector { border-style: inset; }
selector { border-style: outset; }각각의 값의 의미는 아래와 같다.

none은 default 값으로 경계선을 표시하지 않는다.
경계선 스타일의 값은 여러 개를 지정해줄 수 있는데 이는 각각
- 한 개의 값 : 모든 네 면의 스타일을 지정
- 두 개의 값 : 첫 번쨰는 위, 아래를, 두 번째는 왼쪽과 오른쪽 스타일을 지정
- 세 개의 값 : 첫 번째는 위, 두 번째는 왼쪽과 오른쪽을, 세 번째는 아래 스타일을 지정
- 네 개의 값 : 각각 상, 우, 하, 좌 순서로, 시계방향으로 스타일을 지정
👉border-width
border-width는 경계선의 폭을 지정해주는 속성이다. 가질 수 있는 값은 아래와 같다.
selector { border-width: 1px; }
selector { border-width: thin; }
selector { border-width: medium; }
selector { border-width: thick; }각각의 값은 아래와 같은 의미를 지닌다.
- 1px : 픽셀 단위로 경계선을 지정
- thin : 경계선을 실선으로 지정
- medium : 중간 굵기를 경계선으로 지정
- thick : 굵은 선으로 경계선을 지정
해당 속성도 여러 개의 값을 지정해줄 수 있고, 이는 border-style과 동일하게 적용된다.
👉border-color
border-color는 경계선의 색상을 지정해주는 속성이다.
selector { border-color: green; }👉border-radius
border-radius는 경계선의 모서리의 곡률을 지정해주는 속성이다.
selector { border-radius: 25px }px이나 %로 값을 지정해줄 수 있다.
👉border-image
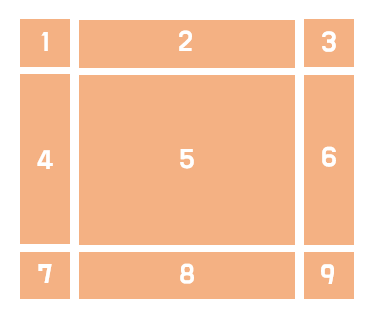
border-image는 이미지로 경계선을 지정하는 속성이다. 경계선을 만드는 이미지는 총 9구역으로 나누어져 있으며, 이는 다음과 같다.

이 속성은 다음과 같은 형태로 사용된다.
selector { border-image:url(이미지 주소) 30 30 round; }'round'는 이미지를 9등분해 해당 요소 크기만큼 반복하며, 이를 stretch로 변경할 경우, 이미지를 늘려서 표시하며 이는 default 값에 해당한다.
👉border
border은 위에서 다루었던 border과 관련된 모든 속성을 한 번에 지정할 수 있는 축약 기법으로 다른 축약 속성과 동일한 방법으로 사용된다.
👉box-shadow
box-shadow는 경계선의 그림자를 지정하는 속성이다. 값은 text-shadow와 동일하다.
selector { box-shadow: 5px 5px 5px #666666 }📝margin & padding
margin과 padding은 각각 아래와 같이 크기를 지정할 수 있다.
👉margin
margin이 가질 수 있는 값은 다음과 같다.
- auto : 브라우저가 마진을 계산해줌. 좌우 중앙정렬
- lenght : 마진의 크기를 지정할수 있음. default는 0px로 px, pt, cm 단위로 지정할 수 있음
- % : 마진을 요소 폭의 %로 지정
- inherit : 마진이 부모 요소로부터 상속됨
border와 마찬가지로 마진의 크기는 여러 값을 지정할 수 있으며, 적용되는 형식 또한 동일하다. 이를 각각 지정해주고 싶다면 margin-top, margin-left, margin-right, margin-bottom으로 각각 값을 지정해주면 된다.
👉padding
padding이 가질 수 있는 값은 margin에서 auto를 제외하고 동일하게 적용할 수 있다. 패딩 또한 각각 top, left, right, bottom으로 값을 지정해줄 수 있다.
참고 및 출처