
💭 Repository란?
Repository란 프로젝트의 파일과 코드를 업로드해두고 관리할 수 있는 실질적인 프로젝트 저장소입니다.
💭 Repository 생성
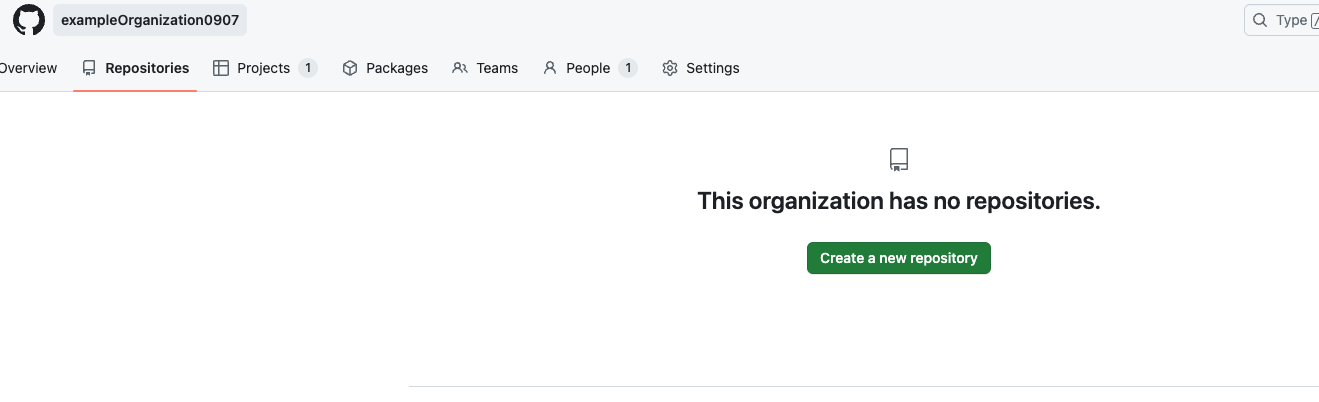
이제 방금 생성한 Organization에 Repository를 만들어보겠습니다.

Organization의 상단 2번째에 위치한 Repositories를 선택 후
Create a new repository 버튼을 클릭합니다.
💡 여기서 깃허브가 아예 처음이신 분들을 위해 말씀드리자면,
Repository는Organization에만 만들 수 있는 것이 아닌 위에서 말씀드린대로 개인Repository도 생성이 가능합니다!다만, 이번 시리즈는 협업을 위한 Github 사용 방법에 대해서만 다룰 예정이니 궁금하신 점들은 저에게 질문해주시거나 구글링을 통해 학습해보시는 것을 권장드립니다!

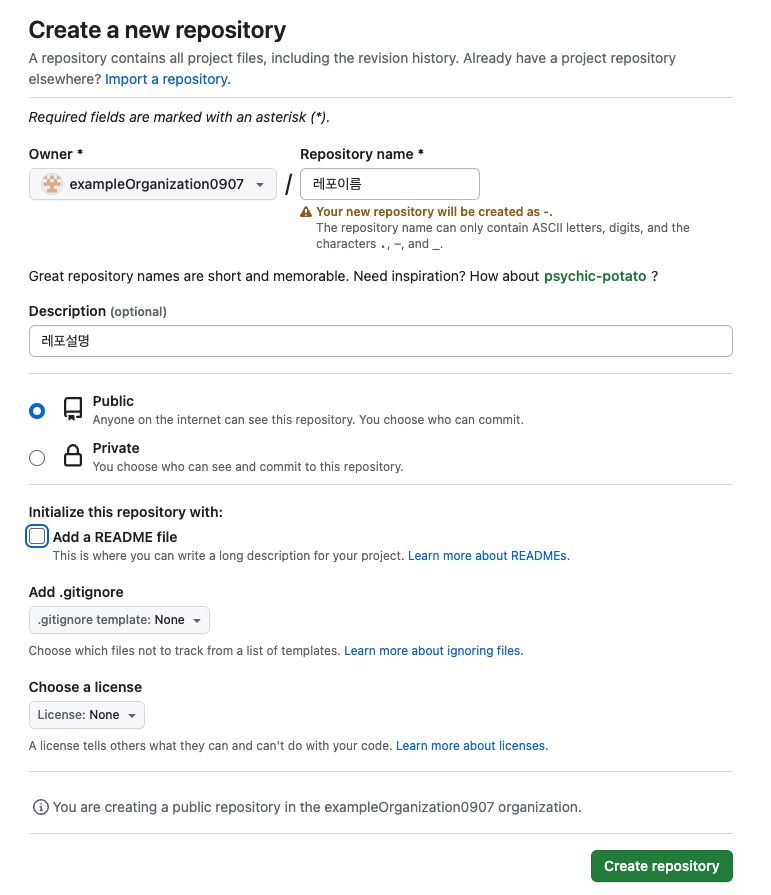
Repository 생성 페이지는 다음과 같은데요! 위에부터 차근차근 설명해보겠습니다.
🤔 Owner
Repository의 소유주를 뜻합니다.
Default로 현재 Repository를 생성하는 Organization의 이름이 표시되는 것을 볼 수 있습니다.
이는 위에서 설명 드렸듯이 개인이 관리하는 Repository가 아닌,
단체가 관리하는 Repository를 생성하는 것을 뜻합니다.
💡 개인 레포를 생성할 때는 Default로 생성하는
본인의 아이디가 표시됩니다.
🤔 Repository name
말 그대로 레포지토리의 이름을 뜻합니다.
Organization에서의 레포 생성은 Organzation 내의 레포 범위에서 이름 중복 검사한다는 특징이 있습니다.
💡 개인 레포지토리의 생성 시에는, Github 상의 모든 개인 레포지토리와 비교하여 이름 중복 검사를 합니다.
🤔 Description
레포의 설명을 적는 곳으로 Optional(선택사항)입니다.
🤔 Public & Private
레포지토리를 모든 사람들에게 공개할지, 아니면 Organization 내에 포함된 맴버들만 보게할 지 정하는 설정입니다.
💡 개인 레포의 경우는 개인만 볼 지, 전체 공개를 할 지 선택하게 됩니다.
🤔 Add a README file
레포지토리에 처음 입장했을 때, 가장 먼저 화면에 표시되는 파일인 README 페이지를 생성할 것인지 선택합니다.
💡 당장 안 만들어도 이후에 레포지토리의 최상단 경로에
README.md파일만 생성해주면 똑같이 사용이 가능합니다.
🤔 Add .gitIgnore
.gitIgnore란 해당 레포지토리를 clone하여 외부에서 데이터를 수정하고 커밋할 때, 커밋 대상에서 제외시킬 파일의 경로를 정리해두는 파일입니다.
앞에 붙은 . 은 숨김파일을 의미합니다.
.gitIgnore는 로컬에서 프로젝트 폴더에 넣어두고 관리하는 외부에 노출되어서는 안되는 중요한 정보(ex. AWS 계정) 를 담은 파일 등이 실수로 Github에 커밋되어 불상사가 발생하는 것을 방지해줍니다.
🚨 프로젝트를 진행할 때 AWS와 관련된 환경변수는 정말 잘 다뤄야합니다.

안그럼 이런 일이 발생합니다,,,,,,,
🤔 Choose a license
Github 문서에 따르면 라이센스가 없으면 기본 저작권법이 적용되지만,
라이센스를 선택하게 되면 타인의 코드 복제, 배포, 재생산 등에 대한 권한에 대하여 명시할 수 있습니다.
라이센스에 대한 자세한 내용은 아래를 참고합시다!
-
라이센스 비교표
https://olis.or.kr/license/compareGuide.do?source=post_page-----ae29925e8ff4--- -
대체적으로 사용되는 라이센스에 대한 설명
https://flyingsquirrel.medium.com/github-license의-종류와-나에게-맞는-라이선스-선택하기-ae29925e8ff4
이제 설정에 대해 알아보았으니, 레포를 만들어보겠습니다!
💭 Repository 생성 완료

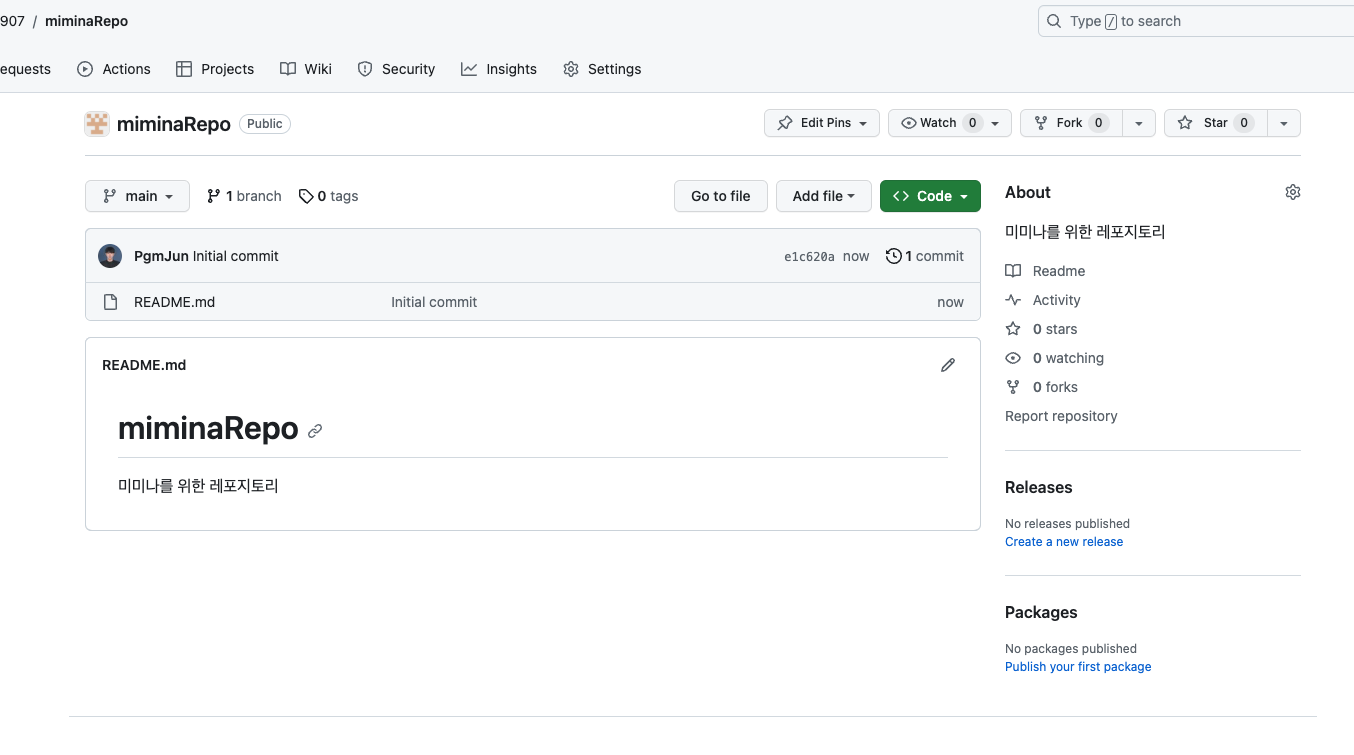
짜잔! 드디어 Repository를 생성했습니다!
저는 README.md 를 체크해주어서 화면에 생성된 것을 확인할 수 있습니다.
이제 본격적으로 Repository를 통한 협업을 알아볼까요!?
✅ 다음으로
이번 시간엔
Repository에 대해 알아보았습니다. 이해가 좀 되셨나요?
다음 시간엔Repository를 활용하기 위한브랜치(Branch)라는 기능에 대해 알아보겠습니다.
