
element의 위치를 알아내보자
scrollY
window.scrollY
문서가 수직으로 얼마나 스크롤 되는지를 알려준다.
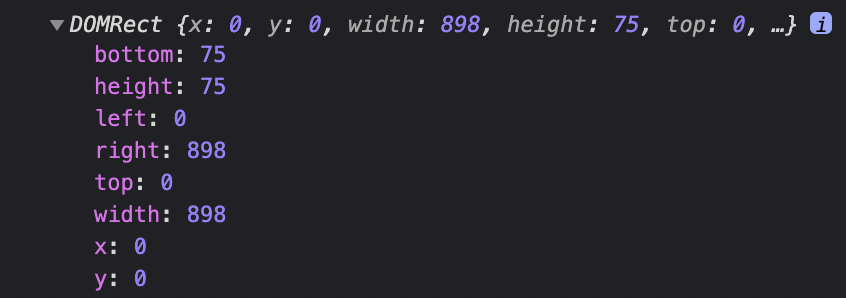
getBoundingClientRect()
Element.getBoundingClientRect()
브라우저에 실제로 보여지는 width, height값을 알아내고자 할 때!
만약 transition을 활용해 크기를 변환시킨 element가 있다면 그 변화된 크기를 알아내고자 할 때 사용할 수 있다!

위와 같은 정보를 얻을 수 있고, element의 height값을 알고 싶다면
element.getBoundingClientRect().height를 사용하면 된다!
const navbar = document.querySelector('#navbar');
const navbarHeight = navbar.getBoundingClientRect().height;
기억하고 싶은 코드
document.addEventListener('scroll', () => {
console.log(navbar.getBoundingClientRect());
if (window.scrollY > navbarHeight) {
navbar.classList.add('navbar__dark');
} else {
navbar.classList.remove('navbar__dark');
}
});scroll event를 통해 navbar의 height값을 지날 때 class를 추가해 원하는 효과를 줄 수 있다.
#navbar.navbar__dark {
background-color: #6496ff;
z-index: 1;
}이 때, #navbar .navbar__dark로 입력해 시간을 낭비했다. 붙여 써줘야 정상적으로 작동됨을 기억하자 ㅠㅠ
scrollIntoView
호출된 요소의 상위 컨테이너가 사용자에게 노출되도록 한다.
문법
var element = document.getElementById("box");
element.scrollIntoView();
element.scrollIntoView(false);
element.scrollIntoView({block: "end"});
element.scrollIntoView({behavior: "smooth", block: "end", inline: "nearest"});다양한 옵션들을 활용하여 입맛에 맞게 사용할 수 있다 :)
기억하고 싶은 코드
document.addEventListener('click', (e) => {
const linkname = e.target.dataset.name;
const link = document.querySelector('#' + linkname);
link.scrollIntoView({ behavior: 'smooth', block: 'center' });
});메뉴들의 이름을 각 이동할 section별 아이디값으로 설정한 data attribute들 + 내가 클릭한 요소를 선별해주는 event.target 메서드 활용.
각각의 element들을 가져오는게 아니라 data-attribute를 활용하여 손쉽게 원하는 값을 가져올 수 있었다!ㅎㅎ
