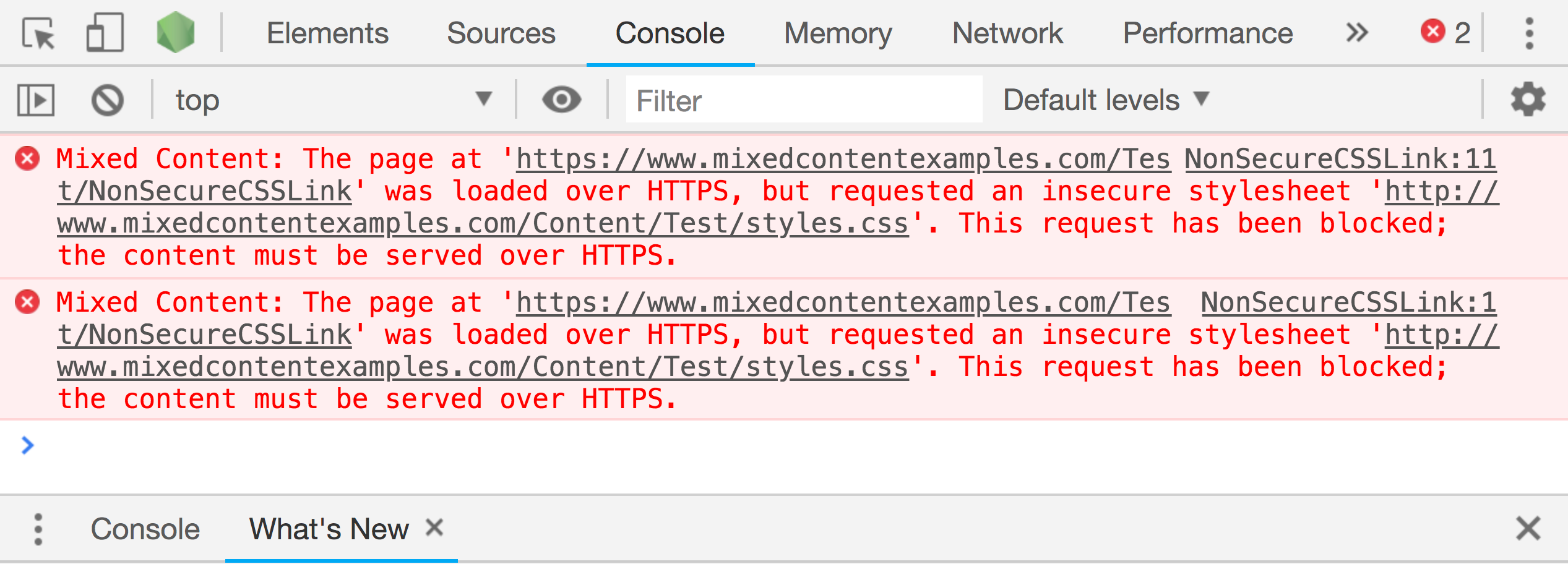
프로젝트를 진행하던 도중, 프론트와 백엔드를 구축하고 배포한 뒤, 테스트를 진행하던 도중 다음과 같은 오류를 직면하게 되었다.

이것이 무엇이며, 어떻게 해결했는지에 대해 설명해보는 시간을 가져보겠다.
상황
- 프론트 서버는
Netlify플랫폼을 통해 배포된 상태- 기본적으로
HTTPS를 사용함
- 기본적으로
- 백엔드 서버는 AWS의
EC2에 배포된 상태- 기본적으로
HTTP를 사용함
- 기본적으로
- 서버 통신을 테스트하던 도중,
Mixed Content오류를 직면하게 됨
Mixed Content - 혼합 컨텐츠
- 일반 텍스트 HTTP를 사용하여 가져온 콘텐츠가 포함된 HTTPS 페이지를 혼합 콘텐츠 페이지라고 함
- 분적으로만 암호화되므로 스니퍼와 중간자 공격자가 암호화되지 않은 콘텐츠에 접근할 수 있는 위험성이 존재
- 브라우저에서 이러한 상황을 막음
해결 방법
- 백엔드의 EC2 서버에 TLS/SSL 인증서를 발급받아서 적용시킨 뒤, HTTPS를 사용하게 설정
- 단, EC2에서 사용하기 위해선 도메인과 로드 밸런서가 필요
- AWS의 Route53과 ACM을 통해 설정하거나, Reverse Proxy 용도의 Nginx 웹서버를 통해 설정
결론
- 프론트와 백엔드 둘 다 HTTPS를 쓰거나, 쓰지 말아야 한다.
참조
https://developer.mozilla.org/ko/docs/Web/Security/Mixed_content
