Firebase
- 구글이 제공하는 클라우드 백엔드 서버
- 다양한 기능을 제공하지만, 따로 커스텀하기는 힘들다.
- 간단한 프로젝트를 진행하며
Firestore를 활용해 데이터를 저장하는 용도로 많이 쓰일 듯 하다.
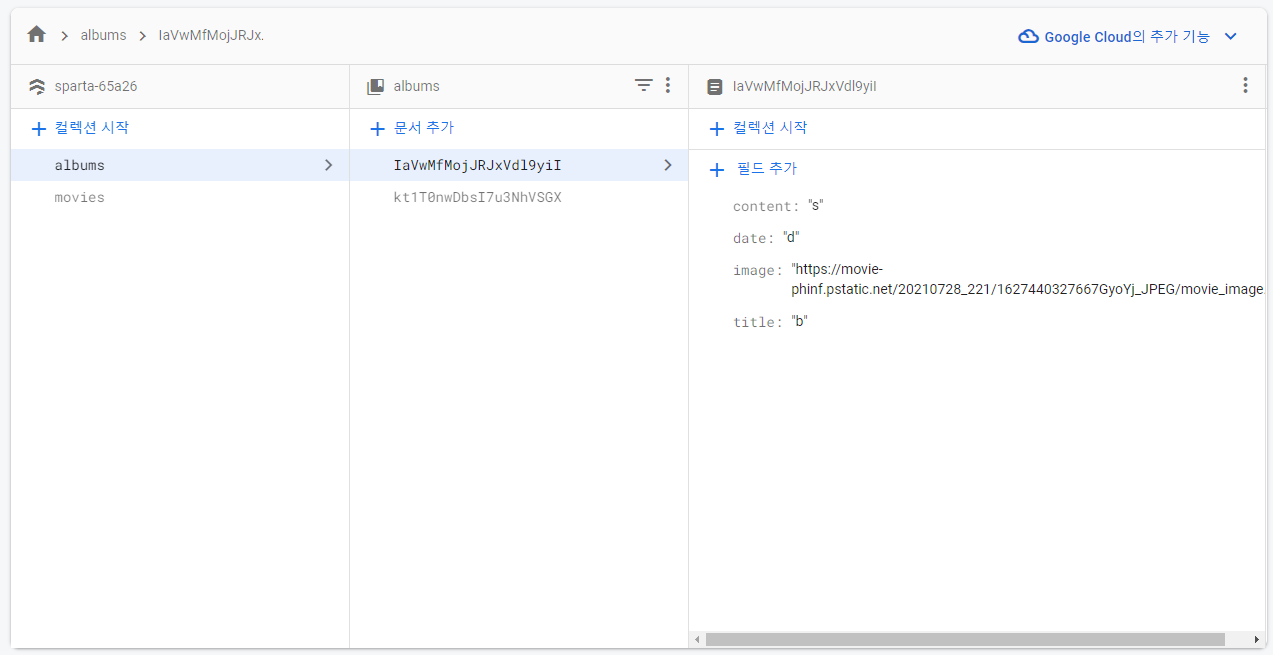
Firestore
-
구글의 클라우드 기반 NoSQL 데이터베이스
-
정말 간단하게 구축하며 사용할 수 있다는 장점이 있다.
-
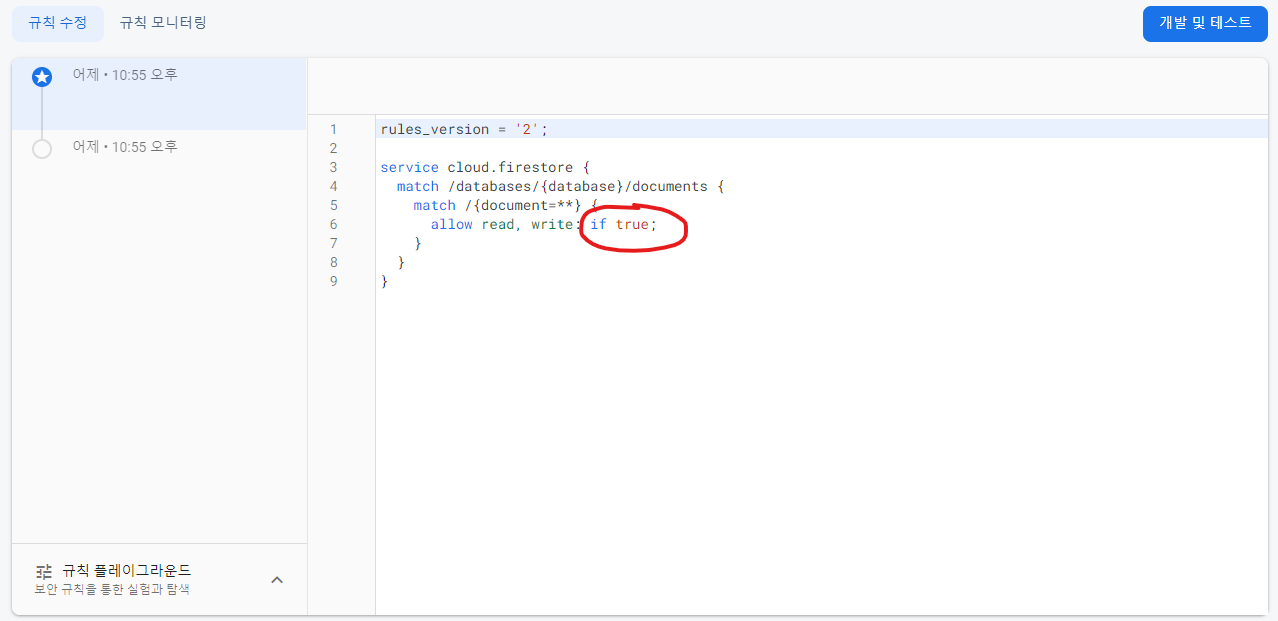
사용하기 위해선, 읽기/쓰기 설정을 true로 설정해야만 데이터를 추가할 수 있는 듯 하다.

-
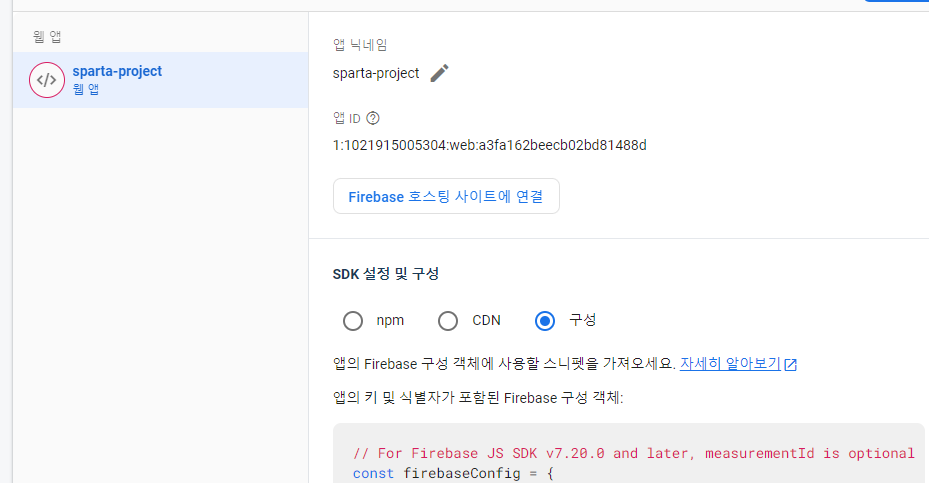
설정 코드는 다음과 같이,
프로젝트 설정 > 내 앱으로 가면 있다.- 되도록이면 노출시키지 않도록 주의

- 되도록이면 노출시키지 않도록 주의
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
// Firebase 구성 정보 설정(페이지가서 복붙하면 됨)
const firebaseConfig = {
apiKey: "...",
authDomain: "..........",
projectId: "...",
storageBucket: "...........",
messagingSenderId: "...",
appId: "......",
measurementId: "..."
};
// Firebase 인스턴스 초기화
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
$("#postingbtn").click(async function () {
let image = $('#image').val();
let title = $('#title').val();
let content = $('#content').val();
let date = $('#date').val();
let doc = {
'image': image,
'title': title,
'content': content,
'date': date
};
// albums 컬랙션에 doc 데이터를 저장
await addDoc(collection(db, "albums"), doc);
alert('저장 완료!');
window.location.reload();
})
$("#savebtn").click(async function () {
$('#postingbox').toggle();
})
// albums 컬랙션에 모든 데이터(document)를 불러옴
let docs = await getDocs(collection(db, "albums"));
docs.forEach((doc) => {
let row = doc.data();
let image = row['image'];
let title = row['title'];
let content = row['content'];
let date = row['date'];
let html = `
<div class="col">
<div class="card h-100">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${content}</p>
</div>
<div class="card-footer">
<small class="text-body-secondary">${date}</small>
</div>
</div>
</div>
`;
$('#card').append(html);
});NoSQL
- 형식이 정해지지 않은 데이터베이스
- JSON을 사용하듯이, 데이터를 저장할 수 있다.
- Collection: 테이블
- Document: 하나의 데이터(행, 레코드 등등)