프론트와 백엔드를 연결하는 과정에서, CORS를 설정해줄 필요가 있었다.
CORS가 무엇인지, 어떠한 원리인지, 결국 서버는 어떻게 설정해줘야 하는지에 대해 간략하게 알아보는 시간을 가져보겠다.
SOP (Same-origin policy)
- 동일 출처 정책
- 한 출처에서 로드된 문서 또는 스크립트가 다른 출처의 리소스와 상호 작용할 수 있는 방법을 제한하는 중요한 보안 메커니즘
- 웹 브라우저에서 동작하는 프로그램은 로딩된 위치에 있는 리소스만 접근 할 수 있다는 정책
- 공격자가 CSRF 혹은 XSS 등의 공격을 통해 다른 사용자의 정보를 탈취하는 것을 방지하기 위해 탄생된 정책
CORS (Cross-origin resource sharing)
- 교차 출처 리소스 공유
- 웹 페이지 상의 제한된 리소스를 최초 자원이 서비스된 도메인 밖의 다른 도메인으로부터 요청할 수 있게 허용하는 구조
- 즉, 서버가 등록한 도메인(출처)에게만 자원을 준다는 구조
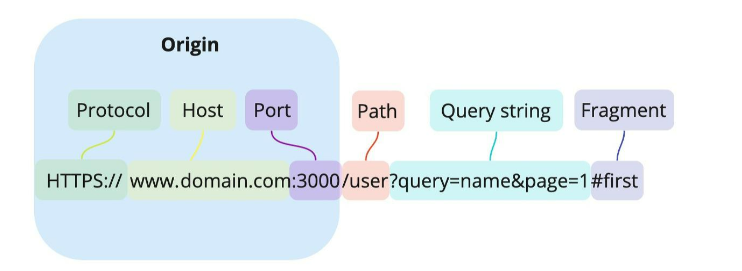
Origin (출처)

- URI의 Protocol, Host, Port를 합친 것
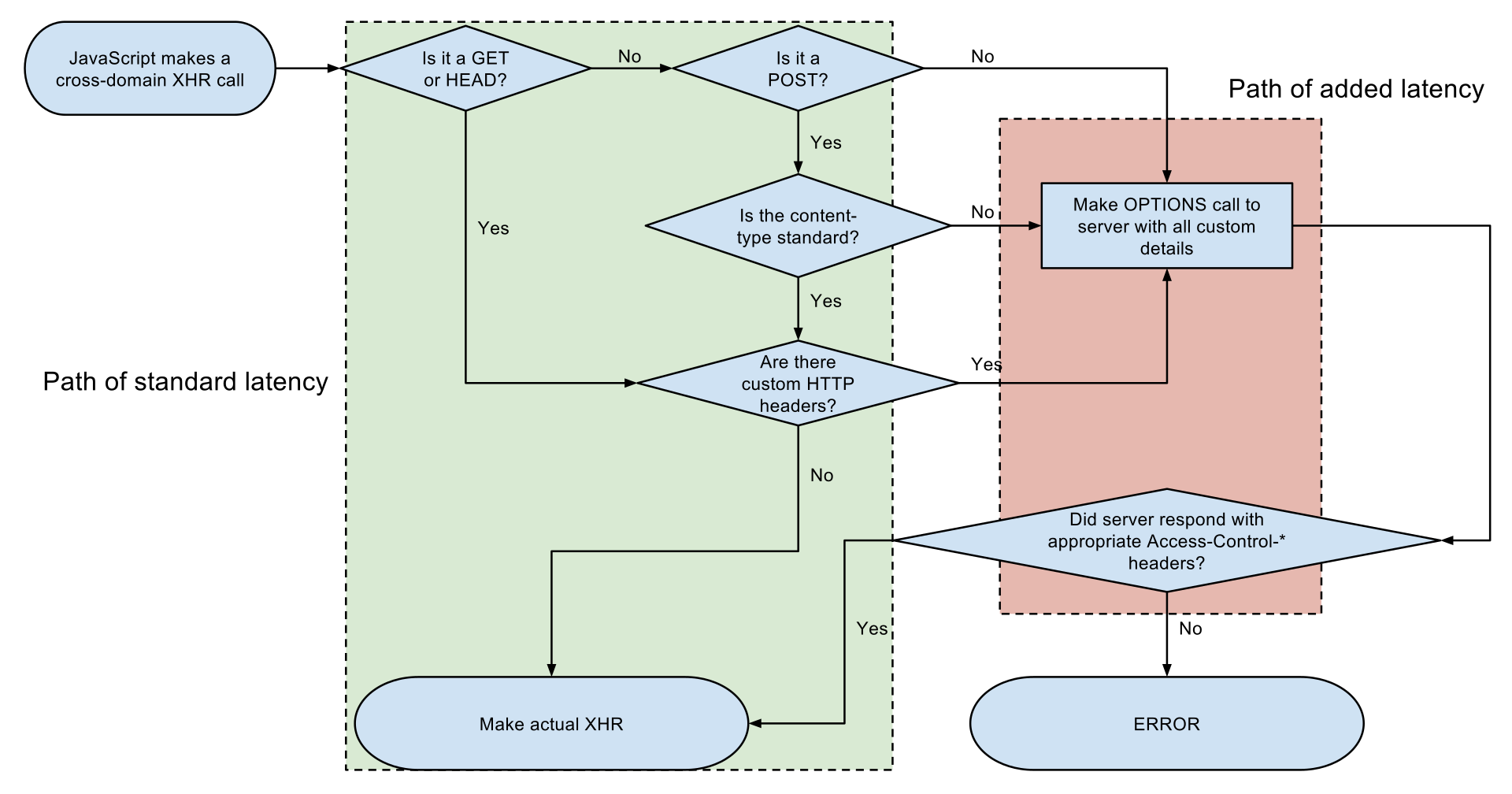
COSR의 동작 원리

- 초록색 부분은 simple request인 경우를 의미
- 나머지 요청에 대해선 CORS 검증을 거치게 됨
- 빨간색 부분은 preflight인 부분을 의미
- 서버에 등록된 출처인지 확인하는 로직이 포함
COSR 관련 HTTP 헤더
요청 헤더
- Origin
- Access-Control-Request-Method
- Access-Control-Request-Headers
응답 헤더
- Access-Control-Allow-Origin
- Access-Control-Allow-Credentials
- Access-Control-Expose-Headers
- Access-Control-Max-Age
- Access-Control-Allow-Methods
- Access-Control-Allow-Headers
Spring Security를 통한 CORS 설정
- CorsConfiguration을 통해 CORS를 설정해줄 수 있다.
- 특히,
setAllowedOriginPatterns()메소드를 통해 출처를 등록해줄 수 있다.
- 특히,
@Configuration
@EnableWebSecurity
public class WebSecurityConfig {
private CorsConfigurationSource configurationSource() {
return request -> {
CorsConfiguration config = new CorsConfiguration();
config.setAllowedHeaders(Collections.singletonList("*"));
config.setAllowedMethods(Collections.singletonList("*"));
config.setAllowedOriginPatterns(Arrays.asList(
"http://localhost:5173",
"https://test.netlify.app",
"https://test2.netlify.app",
"https://test3.netlify.app"
));
config.setAllowCredentials(true);
config.setMaxAge(CORS_MAX_AGE_SEC);
return config;
};
}
@Bean
public SecurityFilterChain securityFilterChain(HttpSecurity http) throws Exception {
http.cors(cors -> cors.configurationSource(configurationSource()));
return http.build();
}
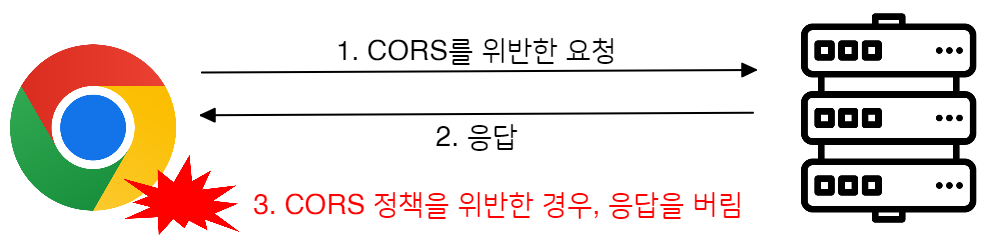
}유의해야 될 점

- SOP와 CORS 둘 다 브라우저의 정책이다.
- 즉, 서버는 응답을 하되, 브라우저가 리소르 접근을 제한시킨다.
- 브라우저의 구현체마다 다르며, Postman과 같이 브라우저가 아닌 환경에선 통신이 원활하게 이뤄질 수 있다.
