Svelte를 배포할 수 있는 플랫폼을 찾다가, Netlify를 알게 되었다.
Netlify 말고도, Vercel이나 S3, Github Pages를 통해서 배포할 수도 있지만, 기본적으로 CI/CD를 제공해주며 설정하기 편한 환경을 제공해주는 플랫폼을 선택하게 되었다.
그러나, 처음 테스트때는 배포가 잘 이뤄졌지만, 프론트 작업을 할수록 몇 가지 예상치 못한 일이 발생하였다.
어떤 일이었으며, 어떻게 해결해 나아갔는지 내용을 적어보는 시간을 가져보겠다.
리다이렉트시, Router가 안잡히는 현상
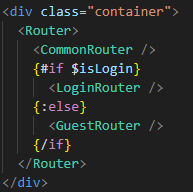
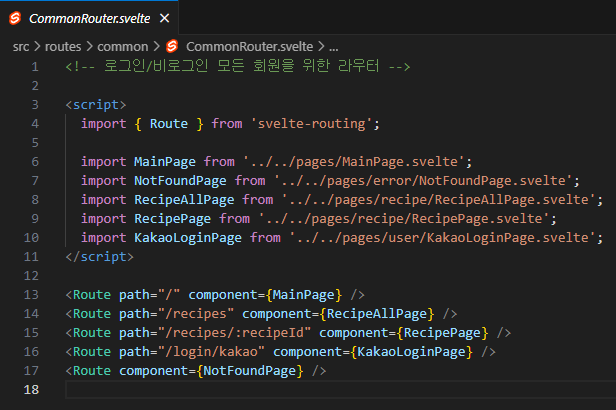
- Svelte에서는 URL 주소 입력을 통해 화면을 전활시킬 때, Router에 등록된 화면만 랜더링시켜줄 수 있는 기능이 존재한다.
- 예를 들어, 로그인한 사용자는
LoginRouter에 등록된 페이지로 이동할 수 있다.
- 예를 들어, 로그인한 사용자는


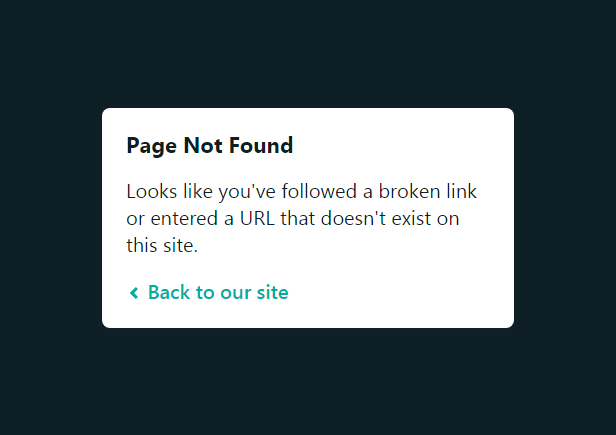
- 로컬 환경에서는 잘 적용되던 카카오 로그인 리다이렉트 기능이, 배포 환경에서는 안되는 모습을 볼 수 있었다.

-
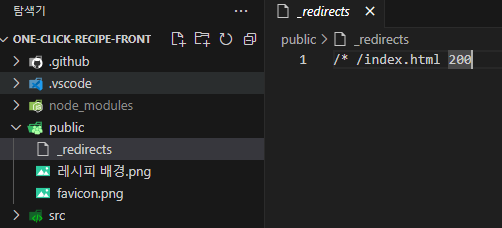
Netlify에서 리다이렉트를 해결해주기 위해,
_redirects파일을public폴더 안에 생성하고 내용을 작성해야 했다.
다운로드받은 외부 라이브러리로 인해, CI/CD가 안되는 현상
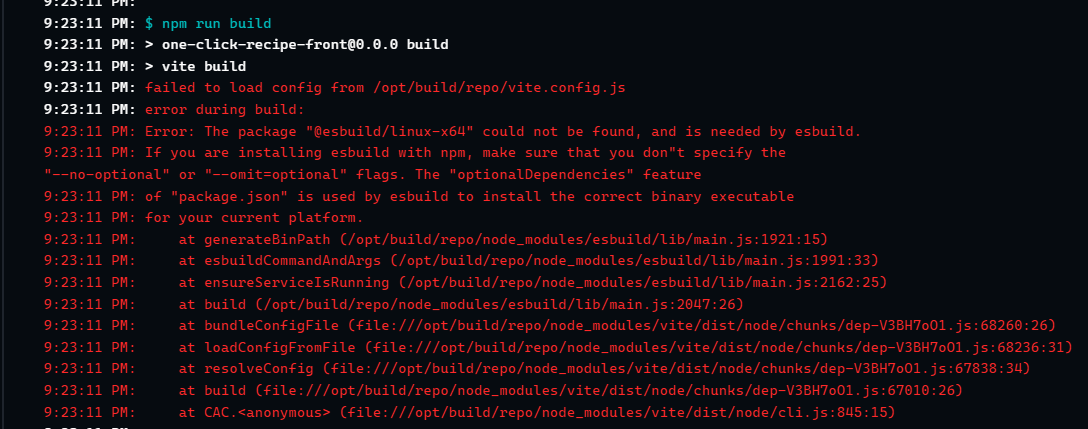
- 로컬에서는 빌드가 잘 됐지만, Netlify에선 빌드가 잘 안되던 현상이 있었다.

- 로그를 해석해본 결과, 아마도 Netlify 환경에서 프로젝트를 빌드하기 위해 다른 라이브러리가 필요한 상황인걸로 판단이 됐다.
- 다음과 같이, 두 개의 라이브러리를
package.json에 추가해주었다.
"optionalDependencies": {
"@esbuild/linux-x64": "^0.20.0",
"@rollup/rollup-linux-x64-gnu": "^4.9.6"
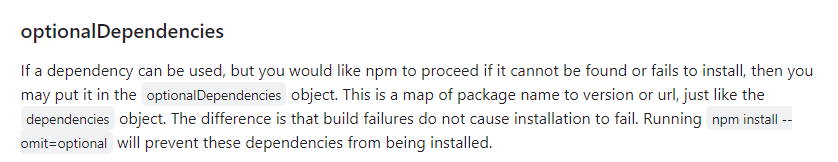
}- 참고로, npm에서 설명해주는
optionalDependencies은 빌드 실패로 인해 설치가 실패하지 않는다는 라이브러리를 명시해두는 곳이라고 한다.

결론
- Svelte를 포함한 SPA를 Netlify로 배포할 땐, 반드시 리다이렉트 설정을 해줘야 되는 것 같다.
- 로컬 환경과 배포 환경이 다르기 때문에, 이를 해결해줄 수 있는 라이브러리를 따로 설치해줘야 한다.
