다른 웹 서비스를 이용해 시스템을 개발하는 경우가 많다.
그 중에서도, 서비스를 사용했을 때 발생하는 데이터를 가져오고싶을 때가 종종 있다.
주로 웹훅을 통해서 이벤트를 감지하고 데이터를 받아오는 형식이 많은데, 웹 훅에 대해 간단하게 알아보는 시간을 가져보겠다.
Webhook
- 웹 개발에서 사용자 정의 콜백을 사용하여 웹 페이지 또는 웹 애플리케이션의 동작을 강화하거나 변경하는 방법
- 데이터가 변경되었을 때 실시간으로 알림을 받을 수 있는 기능
- 웹 서비스의 이벤트 데이터를 전달하는 HTTP 기반 콜백 함수
기능
- 클라이언트가 서버에게 웹훅을 받을 유니크한 URL을 제공하고, 받고 싶은 이벤트를 등록
- 등록한 이벤트가 발생(트리거)하면 원본 사이트는 웹훅에 대해 구성된 URL에 HTTP 요청을 보냄
- 클라이언트는 제공한 URL로 이벤트 데이터를 받을 수 있음
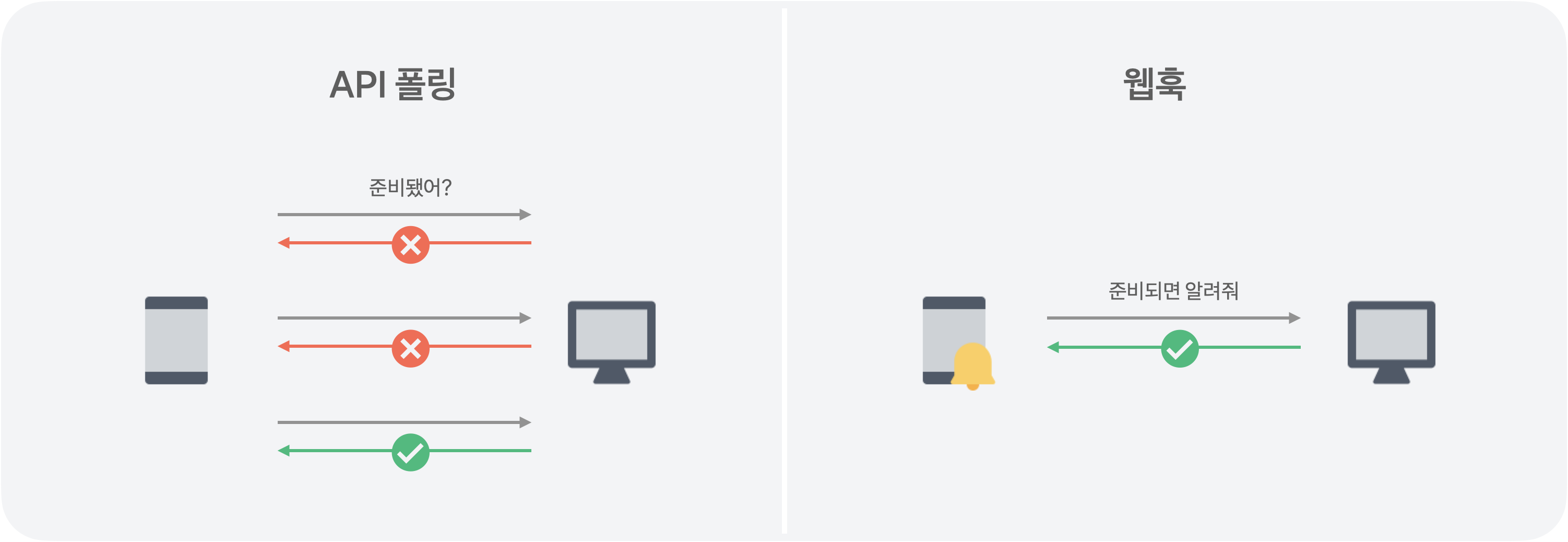
API 폴링과의 비교

- API 폴링
- API 폴링을 사용하면 클라이언트가 서버 API를 호출해서 이벤트가 발생했는지 직접 확인해야 함
- 주기적으로 요청을 보내 응답을 확인해야 한다는 단점이 존재
- 웹훅
- 웹훅을 등록해두면 이벤트 발생 시 제공한 URL로 이벤트 데이터 수신
- 한 번 설정해두면 클라이언트가 추가 요청을 보내지 않아도 됨
예시
- Github에 코드가 푸시됐을 때 팀원들에게 Discord 알림을 전송
- 블로그에 댓글이 게시됐을 때 작성자에게 푸시 알림을 전송
- 지속적 통합을 진행했을 때 빌드를 트리거하거나 버그 추적 시스템에 알림
참조
https://docs.tosspayments.com/resources/glossary/webhook
https://ko.wikipedia.org/wiki/%EC%9B%B9%ED%9B%85
