
스타벅스 클론코딩
첫 개인 프로젝트인 스타벅스 클론코딩이다.
HTML, CSS, JS를 이용 나만의 페이지를 구현해야한다.
Mission 1 로그인 페이지 레이아웃 구현
- 코드를 작성하세요.
- 로고는 아래 둘 중 하나의 조건을 만족시켜주세요.
- img 태그를 사용하여 로고를 이미지 파일로 제작
- 이 폰트를 사용하여 로고를 만들어야 합니다(기본 폰트가 아니라 구글 폰트에 있는 원하시는 다른 폰트를 사용해도 무관합니다).
- 다음 요구사항에 맞게 HTML을 작성해주세요.
- HTML을 작성할때는, 항상 디자인된 화면을 보면서 해야합니다.
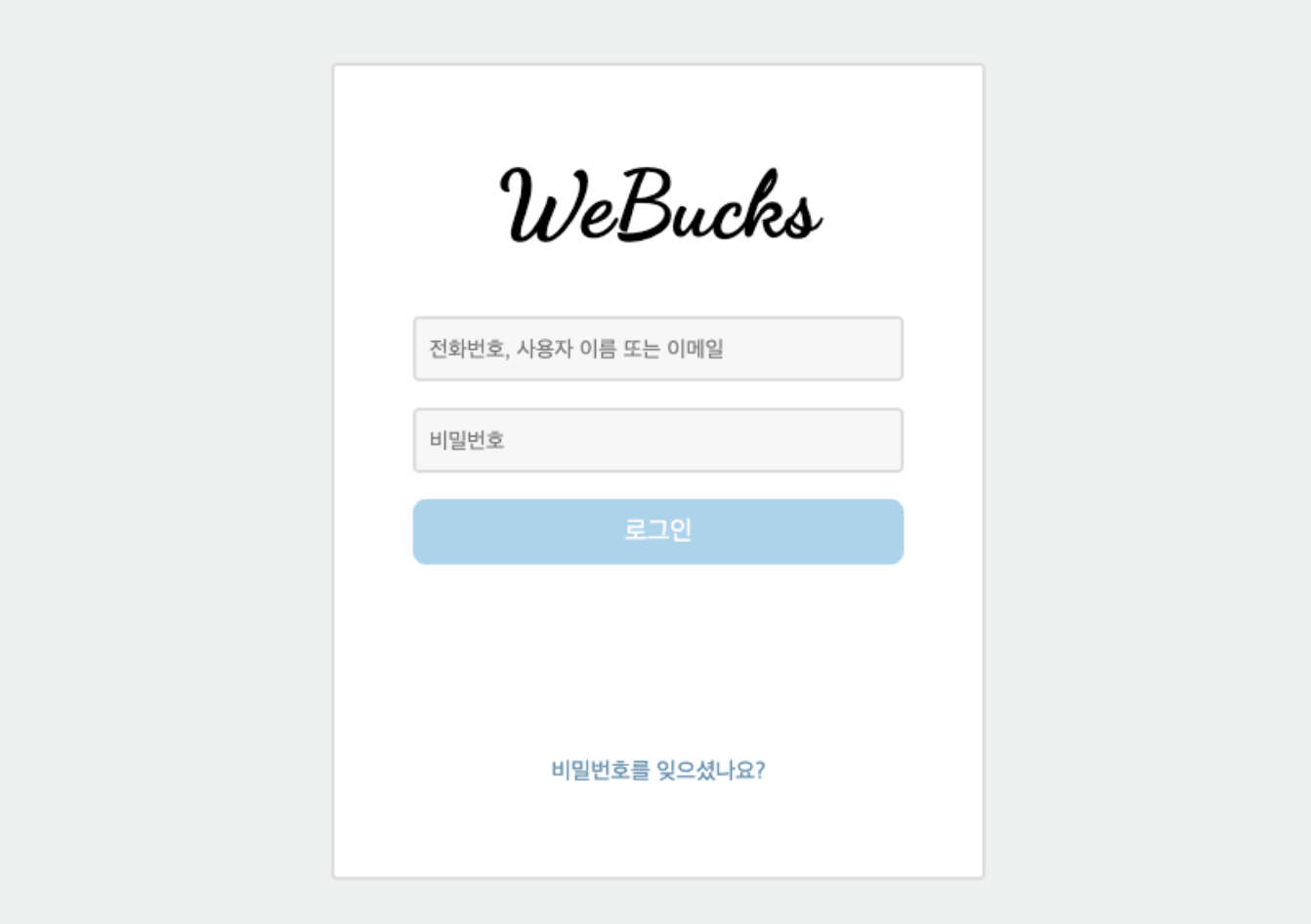
- 아래 이미지를 보고 레이아웃을 완성해주세요.
- 로그인 박스 전체를 감싸고 있는 div 혹은 section 태그가 필요합니다.
- form 태그를 활용해주세요.
- input 태그를 사용하여 아이디, 비밀번호를 입력하는 창을 구현해주세요.
- input의 타입은 각각 text 혹은 password입니다.
- input의 속성으로 placeholder가 있습니다. 해당 속성을 사용하여 "전화번호, 사용자 이름 또는 이메일" 등의 값을 넣어주시면 됩니다.
- 로그인 버튼은 button 태그를 사용해주세요.

내가 구현해본 HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="0IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>WeBucks</title>
<script src="js/login.js" defer></script>
<link rel="stylesheet" href="styles/login.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script&display=swap" rel="stylesheet">
</head>
<body>
<section class="loginall">
<h1>WeBucks</h1>
<form>
<input id="namemail" type="text" placeholder="전화번호, 사용자 이름 또는 이메일">
<input id="pwput" type="password" placeholder="비밀번호">
<button id="logbtn">로그인</button>
</form>
<a href="#">비밀번호를 잊으셨나요?</a>
</section>
</body>
</html>내가 구현해본 CSS
*{
box-sizing: border-box;
}
body {
background-color: #edefef;
display: flex;
justify-content: center;
}
h1 {
font-family: 'Dancing Script', cursive;
font-size: 120px;
}
.loginall {
width: 530px;
height: 650px;
background-color: white;
display: flex;
flex-direction: column;
align-items: center;
}
form {
display: flex;
flex-direction: column;
}
input {
height: 30px;
margin-bottom: 15px;
width: 300px;
height: 40px;
border: 1px solid black;
border-radius: 10px;
background-color: #F7F7F7;
}
button {
margin-bottom: 70px;
background-color: #AED3EA;
font-weight: bold;
cursor: pointer;
opacity: 0.5;
border-radius: 5px;
height: 40px;
color: white;
border: 0px;
}문제풀이는 끝났고 이제는 실전연습 !
미션도 앞으로 거쳐가야할 프로젝트도 아직 많이 남았지만 어떤 고통과 즐거움이 있을지 기대된다
