AWS amplify로 서버리스 웹 애플리케이션 구축하기
amplify을 이용해서 풀스택 개발을 하려고한다.
CRA로 프로젝트를 만들고, 거기에
npm i aws-amplify @aws-amplify/ui-react
amplify init입력해서 amplify를 적용시켰다.
API 추가하기
amplify api add위 명령어를 입력해서 여러 옵션들을 선택 후 nodejs랑 중간에 serverless express 선택하고 진행하면된다.

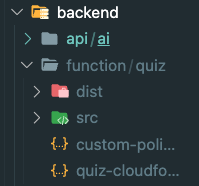
그러면 이렇게 function 폴더가 생기는데 이 람다함수폴더에서 epxress 언어로 작업하면 된다.
// function/quiz/src/app.js
const express = require("express");
const bodyParser = require("body-parser");
const OpenAIApi = require("openai");
const app = express();
app.use(bodyParser.json());
app.get("/items", async (req, res) => {
const prompt = req.body;
const response = await callChatGPT(prompt);
const data = JSON.parse(response);
if (response) {
res.json(data);
} else {
res.status(500).json({ error: "Failed to get response from ChatGPT API" });
}
async function callChatGPT(prompt) {
try {
const openai = new OpenAIApi({
apiKey: process.env.OPEN_AI_KEY,
});
const response = await openai.chat.completions.create({
model: "gpt-3.5-turbo",
messages: [
{
role: "system",
content:
"너는 모든 내용들을 객관식 문제로 만들어주는 문제집이야, 앞으로 사용자가 긴 내용들을 입력하면 너는 객관식으로 문제를 내줘야해",
},
{
role: "user",
content: prompt,
},
],
tools: [
{
type: "function",
function: {
name: "quiz",
description:
"공부한 내용으로 객관식 문제를 알려줌 (예: 대한민국의 수도는 어디인가요?\n1. 서울\n2. 부산\n3. 대구\n4. 인천.)",
parameters: {
type: "object",
properties: {
question: {
type: "string",
description:
"객관식 문제로 알려줘야하며, 한국어로 출력해야한다 (예: 대한민국의 수도는 어디인가요?)",
},
options: {
type: "string",
description:
"문제의 보기를 보여줘야한다, 한국어로 출력해야한다 (예: \n1. 서울\n2. 부산\n3. 대구\n4. 인천.)",
},
answer: {
type: "number",
description: "각 문제의 정답 번호를 알려주세요. (예: 1, 2, 3)",
},
},
required: ["quiz", "options", "answer"],
},
},
},
],
temperature: 1,
max_tokens: 256,
});
return response.choices[0].message.tool_calls[0].function.arguments;
} catch (error) {
console.error("Error calling ChatGPT API:", error);
return null;
}
}
});
app.listen(3000, () => {
console.log("Server is running on port 3000");
});
module.exports = app;원래 있던 기본 형식에서 저번에 express환경에서 했던 코드들로 작업했다.
추가로 환경변수는 aws labmda 페이지에서 설정할 수 있음
lambda 환경변수 추가하기 [공식Docs]
배포하기
amplify push --y
// or
amplify push--y 를 붙이고 실행하면 강제?로 배포과정이 이루어진다
그냥 push하면 여러 사항들을 알려주고 확인하고 배포가 이루어짐
테스트
amplify status상태랑 주소를 얻을 수 있다.
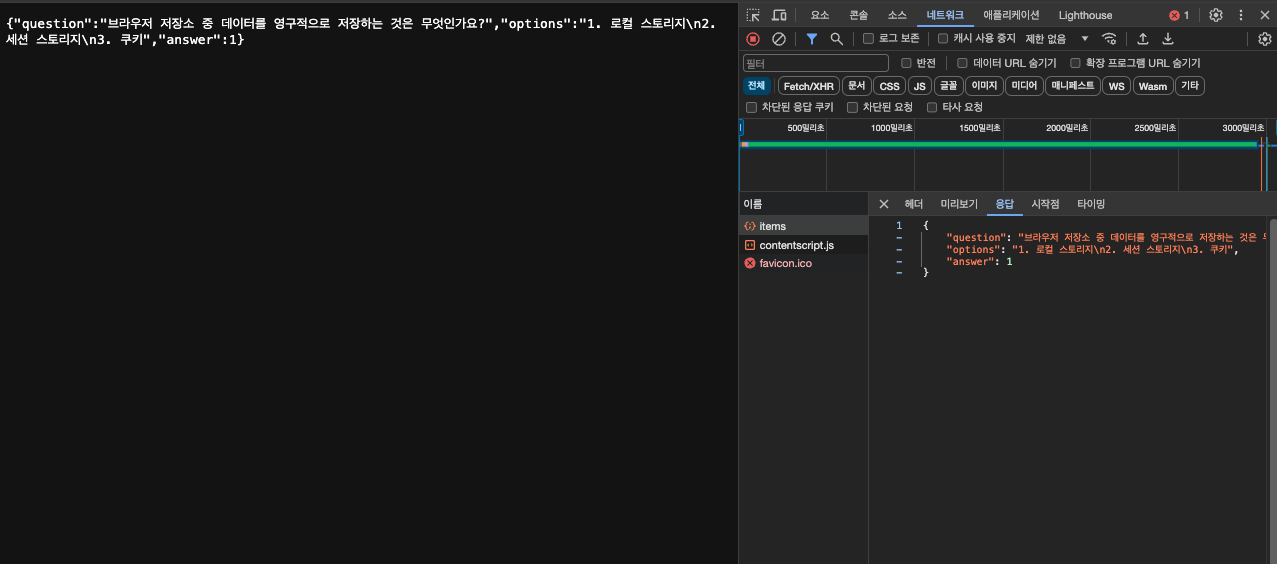
api 요청 주소로 접속하면 응답이 잘 오는 것을 확인 가능!

++ 터미널에서 확인하기
curl "api주소"curl 써서 바로 값을 얻을 수 있다. POST, GET, 등 다양하게 사용 가능