프로젝트를 새로 진항하면서 eslint, prettier 설정을 하며 다시 알아보게되었다.
ESLint?
ESLint는 코딩 컨벤션에 위배되는 코드나 안티 패턴을 자동 검출하는 도구다. ESLint는 처음부터 유용하게 사용할 수 있는 스타일 가이드(built-in rule)을 제공하지만 개발자가 자신의 스타일 가이드를 작성할 수도 있다.
ESLint는 옳바른 코딩 습관을 갖도록 돕는 유용한 툴이다. 가급적이 아니라 필히 사용할 것을 권장한다.
Lint 는 Linter라고함 ESLint 이전에도 여러개 있다고한다.
우리는 이 도구를 사용해 깨끗한코드를 유지하며 개발 할 수있다.
Prettier
코드를 작성 후, 사용자가 정한 코드 스타일(들여쓰기, 줄 바꿈, 공백, 간격 등)에 따라 코드를 포맷팅 해주는 코드포맷터이다.
이 둘은 JS로 개발할 때는 필연적으로 사용이 된다.
하지만 두 기술을 함께 사용할때 충돌이 발생하는 경우가 있어, 개발자들이 많은 플러그인을 출시하였다. 거기에 따라 프로젝트를 세팅하여보았다.
Prettier 설치
Prettier는 확장프로그램으로 설치하면된다.
확장 prettier를 사용하게되면, 자동으로 코드를 정리해주는데 팀프로젝트를 진행하게 되면 서로의 prettier 설정이 개인마다 다르기 때문에 문제가 생긴다.
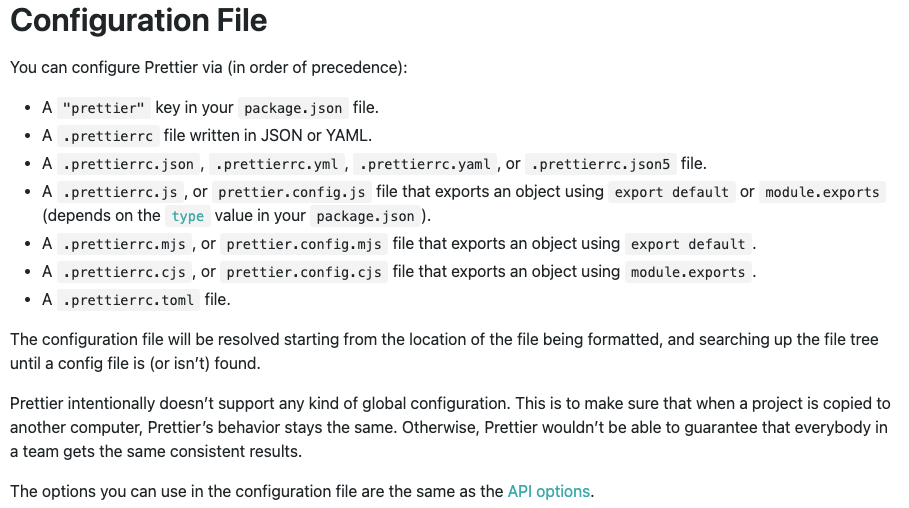
공식 문서를 보면 .prettier에 대한 구성파일이 프로젝트의 루트 디렉토리에 있으면, 해당 규칙으로 적용이 된다.
그래서 팀 프로젝틀 진행시 .prettier 파일을 생성해 코드 컨벤션을 정하고 진행하는게 좋아보임
yarn add prettier
npm install prettier설치 후 설정을 해야함
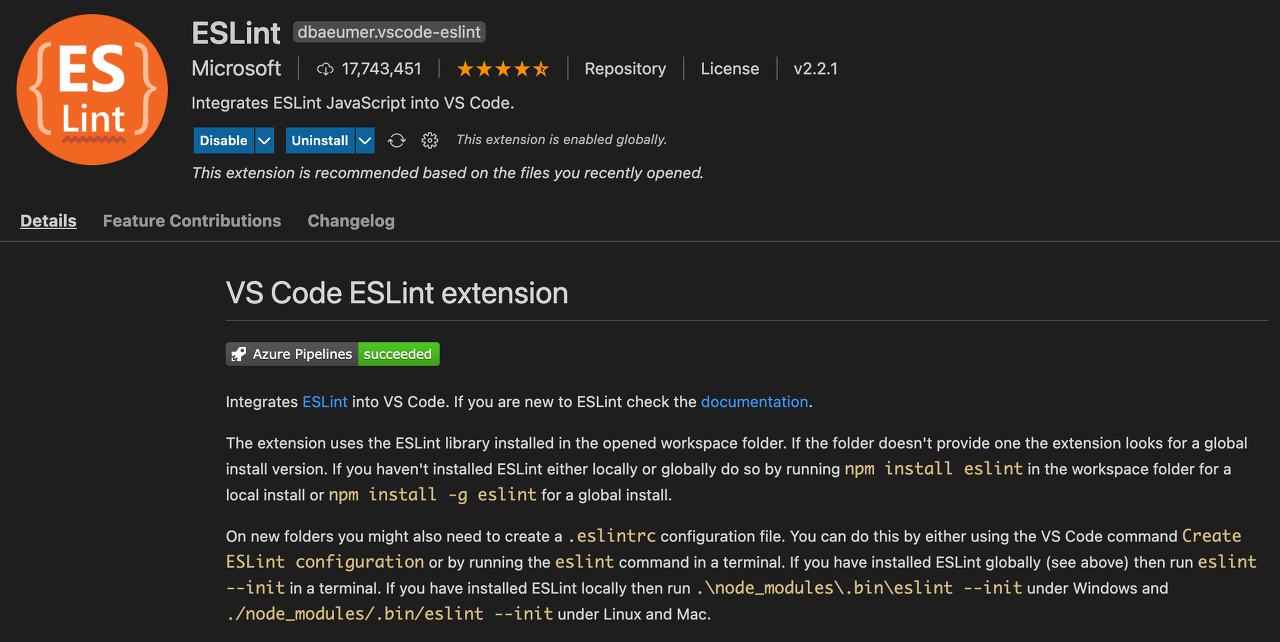
ESLint 설치
 확장프로그램으로 ESLint는 필수로 설치해줘야한다.
확장프로그램으로 ESLint는 필수로 설치해줘야한다.
yarn add eslint난 yarn을 사용해서 eslint설치를 진행했다.
npm init @eslint/confignpm을 이용해서 설치한다면, 터미널에서 직접 설정을 선택하면서 설치할 수 있다. (이 명령어가 맞는지 기억이안남..)
.eslint 설정하기
설치가 완료되면 .eslint 파일이 추가된다.
확장자는 .js .json 으로 설정이 가능하며 별 다른 차이는 없는 듯 하다.
module.exports = {
env: {
browser: true,
es6: true,
jest: true,
},
extends: [
"airbnb",
"airbnb-typescript",
"airbnb/hooks",
"plugin:prettier/recommended",
"plugin:@typescript-eslint/recommended",
"plugin:react/recommended",
"plugin:react-hooks/recommended",
"plugin:jsx-a11y/recommended",
"plugin:import/errors",
"plugin:import/warnings",
],
plugins: ["@typescript-eslint", "react", "react-hooks", "jsx-a11y", "import"],
rules: {
"no-param-reassign": ["error", { props: false }],
},
parserOptions: { project: "./tsconfig.json" },
};-
extends
다른 사람이 만든 코드스타일 가이드를 가져와 사용 할 수 있다.
npm or yarn을 통해 플러그인을 설치를 하고 extends에 넣어주기만 하면된다. 난 좀 많이 넣은것 같기도 하다? -
plugins
사용할 플러그인 설정, 여기서 extends와 헷갈렸는데 plugins은 extends와 다르게 스타일 규칙이 정해져있지 않은 채로 가져온다. 그래서 plugins를 들고오면 extends에서 rule을 통해 plugins의 규칙을 설정을 해줘야함
-
rules
프로젝트 내의 eslint규칙을 정할 수 있다. var금지 뭐 이런것들.? -
parserOptions
ESLint가 파싱할때 파싱옵션을 제어 할 수 있다. 여러개가 있지만 타입스크립트로 프로젝트를 진행시 tsconfig.json을 자동으로 참조하고있었다
eslint-plugin-prettier
eslint와 prettier가 충돌하여 빨간줄이 계속해서 뜰 것이다. 이를 보완하려고 나온 플러그인이다. eslint에서 prettier와 충돌할 수 있는 rule을 꺼버린다고 한다.
prettier, typescript를 사용 할 거라면 eslint-plugin-prettier를 설치하는게 좋다.
설치후
{
"extends": ["plugin:prettier/recommended"]
}를 추가해주면 적용이 된다.
내가 겪은 문제
우리 프로젝트 내에서는 .prettier 파일이 없다.
extends를 통해 prettier/recommended 컨벤션을 사용하기 때문에
그래서 그런지 확장프로그램 prettier가 계속해서 실행이됐음
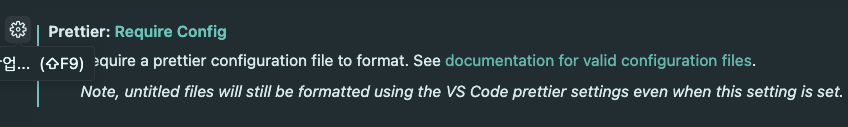
prettier: require config 를 체크하면 .prettier 파일이 있을 경우에만 prettier가 실행된다. 본 프로젝트에는 파일이 없기때문에 이거를 먼저 껐다.
그리고 상단에서 settings.js에 접근하여


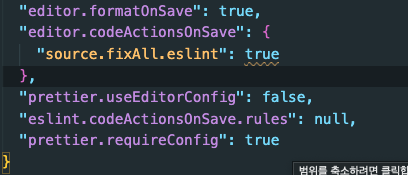
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},이거를 추가하니까 되었음..
코드의 뜻은 저장을 할 때 eslint로 알맞게 수정을 해줘라.. 라고 보면 될 것 같다..