프로젝트 개요
당근마켓, 번개장터, 중고나라 등 중고거래 활성화가 많이 되어있다 특히나 당근마켓의 경우 자기 지역의 중심으로 직거래가 원활하게 이루어지고있다. 이런 흐름을 바탕으로 학교 내에서도 중고거래가 있을 경우, 학교에 등교하는 겸 물건을 사고팔고 할 수있다. 현재 에브리타임의 장터게시판이 있는데 이는 직관적으로 보기가 힘들고 물건이 다양하지 않음. 그래서 누군가는 상세하게 정보를 쓰는 반면 누군가는 대충올리고만다. 만약 이 사이트가 활성화 된다면 교내에서의 중고거래가 다양성도 올라가고 거래율도 상승할지도
기간
1달정도 생각이 든다 메이트를 해보았을때 느낀바로는 그렇게 될거같다

Figma
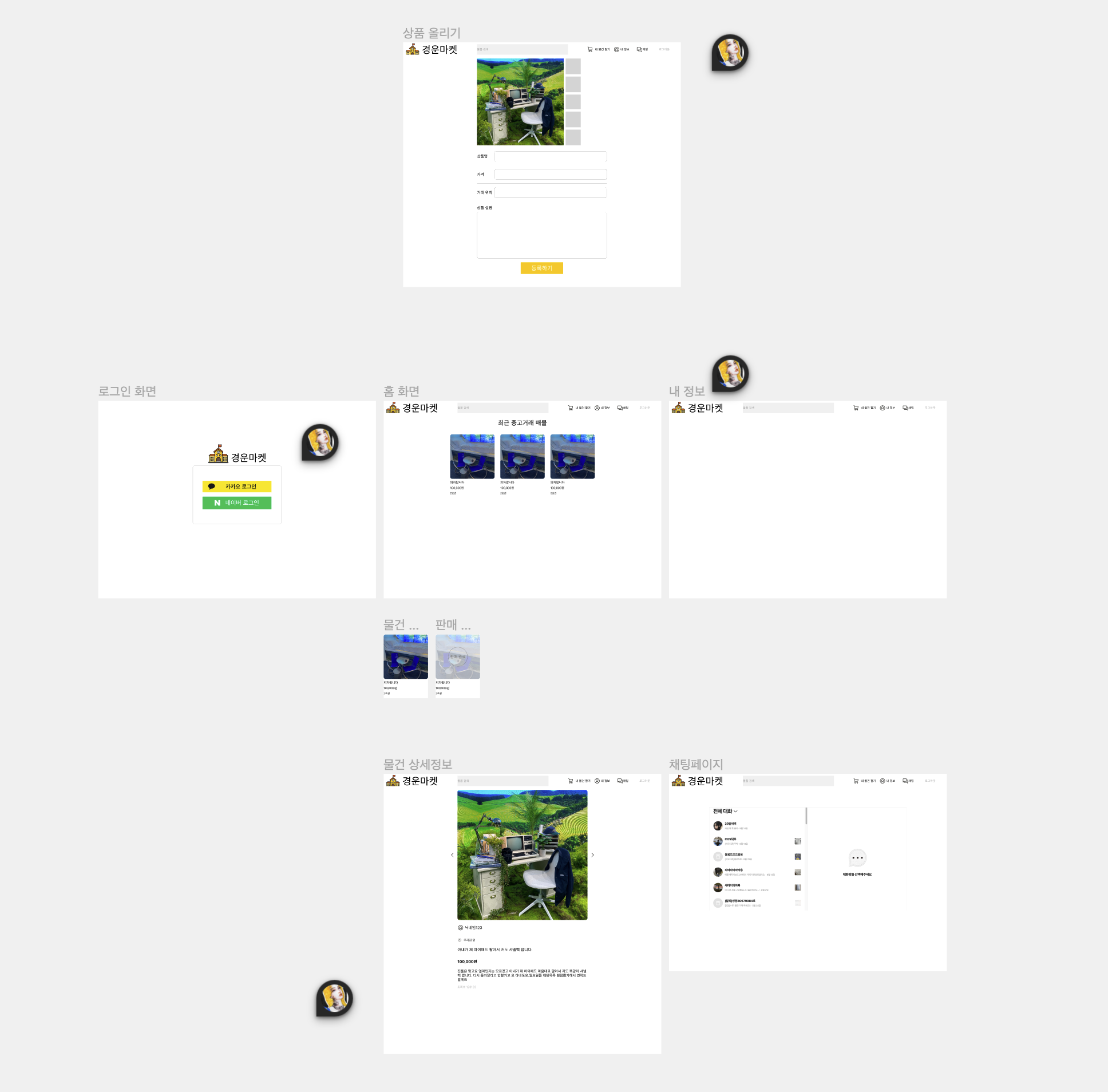
피그마로 작업을 거의 완료하였다 세부적인 디자인 할 때 조금 시간이 걸릴수도
먼저, 필요한 DB는 유저, 물건 목록, 채팅(채팅을 어떻게 해야할지 생각)
데이터 모델
User
- 닉네임
- 프로필 사진(선택)
- 이메일 (기본값)
- 판매중인 product
- 현재 참여중인 채팅방
Product
- 상품명
- 상품이미지
- 가격
- 거래 위치
- 상품 설명
- 판매자
- 현재상태 (판매완료된 상품인지)
구현 예상 기간
내비바
- 헤더부분 1일
- 내비바는 항상 고정임 스크롤 내려도 고정
- 그리고 채팅이 왔을경우 카톡처럼 숫자로 알림표시
로그인화면
- 기간 : 1일
- 주요기능 : 포털사이트들을 이용해 로그인
- 카카오, 네이버, 구글 로그인 API 이용, 예전에 했던거 복붙하면 금방
- 내가 프론트 만든 후, 민석이가 예전에 사용했던 코드를 이용해서 로그인 기능 구현
메인화면 (상품 정보들)
- 기간 : 1일
- 주요기능 : 상품DB get후, 프론트제공 - Product 데이터들을 데려와서 프론트에 제공해주면 되기 때문에 금방
상품 업로드 화면
- 기간: ?일
- 주요기능- 상품 업로드 시 DB상 등록
- 이미지 업로드 및 이미지 클릭시 모달창으로 크게 보여주기 (좀 머리 아플듯)
프로필
- 기간 : 1일
- 주요기능- 유저정보 get후 프론트제공
- 유저가 판매 중인 상품 프론트 제공
상품 정보
- 기간:1일
- 주요기능- 상품정보 get후 프론트제공 (별 어려움 없을듯?)
- 채팅하기 클릭시 채팅창 이동
채팅창
- 기간: ?일
- 주요기능- 판매자 또는 구매자가 채팅 가능
- 과거 기록 볼 수 있어야 함
- 왼쪽은 채팅목록, 오른쪽은 채팅창
프로젝트 목표
- 커스텀 훅 만들어서 관리해보기
- 재사용 가능한 컴포넌트들을 파악해서 유지보수성 상승시키기
- 프로젝트 내 규칙 만들어서 진행하기 https://velog.io/@rlaclgns321/리액트-페이지-명-정하기
코딩컨벤션 https://myung-ho.tistory.com/100
스타일 컴포넌트 컨벤션 https://velog.io/@citron03/코드-깔끔하게-작성하기-리액트
S-dot 네이밍
스타일 컴포넌트를 분리할때 S라는 이름으로 요약하여 구분해주는 방식이다.
스타일 파일을 분리해서 스타일들을 내보낼때 객체에 담아서 내보내고, 사용할 index파일에서 모든 요소들을 S라는 이름으로 묶어서 불러와 사용한다.
// MainPage/index.jsx
import * as S from ./styles.js;
const MainPage = () => {
return (
<S.MainPageLayout>
<S.Header>
<S.HeaderTitle>메인 페이지</HeaderTitle>
<S.HeaderNav>
<S.HeaderNavList>
// active속성을 props로 전달해서 css를 설정
<S.HeaderNavItem active>홈</S.HeaderNavItem>
<S.HeaderNavItem>메뉴1</S.HeaderNavItem>
<S.HeaderNavItem>메뉴2</S.HeaderNavItem>
</S.HeaderNavList>
</S.HeaderNav>
</S.Header>
<S.Content>
<SlideContent>
<ContentItem>1</S.ContentItem>
<ContentItem>2</S.ContentItem>
<ContentItem>3</S.ContentItem>
</SlideContent>
</S.Content>
<S.Footer>
하단 내용
</S.Footer>
</S.MainPageLayout>
)
}
// MainPage/styles.js
export const MainPageLayout = styled.div``;
export const Header = styled.header``;
export const HeaderTitle = styled.h1``;
export const HeaderNav = styled.nav``;
export const HeaderNavList = styled.ul``;
export const HeaderNavItem = styled.li`
color: ${({active}) => active ? 'blue' : '#fff'}
`;
export const Content = styled.nav``;
export const Footer = styled.footer``;
// components/SlideContent/index.jsx
export const ContentItem = ({children}) => {
return (
<ContentItemLayout>
{children}
</ContentItemLayout>
)
}
const SlideContent = (props) => {
const { children } = props;
return (
<SlideContentLayout>
{children}
</SlideContentLayout>
)
}위와 같은 방식으로 코드를 작성하면 스타일 컴포넌트와 공통 컴포넌트의 분리가 용이해진다. 또한, MainPage의 코드를 봤을때 html의 구조를 파악하기 어려워지는 문제점은 네이밍 컨벤션을 이용해 해결할 수 있을 것 같다.
스타일 컴포넌트 네이밍 규칙을 정해서 각 태그에 맞는 컴포넌트 명을 사용한다면 html의 구조를 파악하는데 용이할 것이다.
네이밍 컨벤션
최상위 컴포넌트 명
'컴포넌트명'Layout
각 태그들의 컴포넌트 명
div : '컴포넌트명'Box
section : '컴포넌트명'Section
ul : '컴포넌트명'List
li : '컴포넌트명'Item
p : '컴포넌트명'Paragraph
span : '컴포넌트명'Span
컴포넌트들을 묶어주는 컴포넌트 명
'컴포넌트명'Row/Col
커밋 및 브랜치 양식
브랜치 네이밍
- feat/~~ 기능구현이 완전히 되었을 때
- fix/~~ 파일 수정 시
- chore/~~ 자잘한 수정 시
- style/~~ 코드 스타일 수정 시
- design/~~ UI나 CSS 변경 시
커밋 메세지의 7가지 규칙
- 제목과 본문을 빈 행으로 구분합니다.
- 제목을 50글자 이내로 제한합니다.
- 제목의 첫 글자는 대문자로 작성합니다.
- 제목의 끝에는 마침표를 넣지 않습니다.
- 제목은 명령문으로! 과거형을 사용하지 않습니다.
- 본문의 각 행은 72글자 내로 제한합니다.
- 어떻게 보다는 무엇과 왜를 설명합니다.
커밋 메세지 구조
$ <type>(<scope>): <subject> -- 헤더
<BLANK LINE> -- 빈 줄
<body> -- 본문
<BLANK LINE> -- 빈 줄
<footer> -- 바닥 글
<type>은 해당 commit의 성격을 나타내며 아래 중 하나여야 합니다.| type | 내용 |
|---|---|
| feat | 새로운 기능에 대한 커밋 |
| fix | build 빌드 관련 파일 수정에 대한 커밋 |
| build | 빌드 관련 파일 수정에 대한 커밋 |
| chore | 그 외 자잘한 수정에 대한 커밋(기타 변경) |
| ci | CI 관련 설정 수정에 대한 커밋 |
| docs | 문서 수정에 대한 커밋 |
| style | 코드 스타일 혹은 포맷 등에 관한 커밋 |
| refactor | 코드 리팩토링에 대한 커밋 |
| test | 테스트 코드 수정에 대한 커밋 |
body 는 본문으로 헤더에서 생략한 상세한 내용을 작성합니다. 헤더로 충분한 표현이 가능하다면 생략이 가능합니다.
footer는 바닥글로 어떤 이슈에서 왔는지와 같은 참조 정보를 추가하는 용도로 사용합니다.
커밋 메세지 예시
Feat: 관심지역 알림 ON/OFF 기능 추가
시군구의 알림을 각각 ON/OFF 할 수 있도록 기능을 추가함
