데이터 바인딩을 시작하려면 모듈의 build.gradle에 databing enabled = true 요소를 추가 해 줍니다.
android {
...
dataBinding {
enabled = true
}
}
데이터바인딩의 레이아웃 파일은 기존과 약간의 차이가 있습니다. layout 태그가 루트 태그가 되어야 하고, data 태그와 view 관련 태그가 layout 태그에 속하게 됩니다.
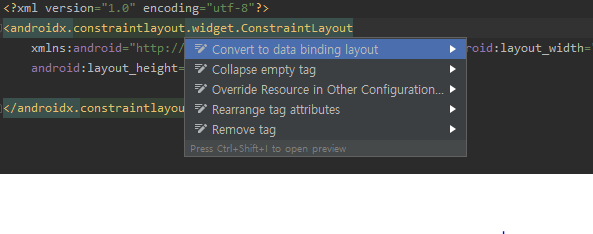
아래와 같은 방법을 이용하면 손 쉽게 데이터바인딩 레이아웃 형식을 사용할 수 있습니다.

<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android">
<data>
</data>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>이렇게 layout 태그를 적용하면 레이아웃 파일의 결합 클래스가 생성됩니다. 기본적으로 클래스 이름은 레이아웃 파일 이름을 기반으로 하여 파스칼 표기법으로 변환하고 Binding 접미사를 추가합니다. 위의 레이아웃 파일 이름은 activity_main.xml 이므로 생성되는 클래스는 ActivityMainBinding 입니다.
권장되는 데이터 바인딩 객체 생성방법은 아래와 같습니다.
val binding: ActivityMainBinding = DataBindingUtil.setContentView(
this, R.layout.activity_main)또한 아래와 같이 DatabindingUtil을 사용하지 않고, 생성된 ActivityMainBinding을 직접 inflate하는 방법도 있습니다.
val binding: ActivityMainBinding = ActivityMainBinding.inflate(getLayoutInflater())Activity말고, Fragment, ListView 또는 RecyclerView 어댑터 내에서 데이터 바인딩을 사용하고 있다면 아래와 같이 바인딩 객체를 얻을 수 있습니다.
val listItemBinding = ListItemBinding.inflate(layoutInflater, viewGroup, false)
// or
val listItemBinding = DataBindingUtil.inflate(layoutInflater, R.layout.list_item, viewGroup, false)
또 한가지 방법으로는 미리 inflate된 view를 binding 시키는 방법 입니다. DataBindingUtil의 bind 함수를 사용 합니다.
private val binding = DataBindingUtil.bind<ItemMovieBinding>(itemView)!!