
프론트 페이지의 거의 대부분을 끝냈다. 분량상 중요하지 않다고 생각되는 페이지는 제외하고 진행하여 프론트 구성에 대한 게시글은 이 글이 마지막이 될 것이다.
사이트에 회원이 있다면, 당연히 회원정보를 보거나 수정할 수 있어야 한다. 이번에 해볼 것은 유저의 프로필 사진을 수정하고, 수정한 이미지를 보여주고, 서버에 이미지 파일을 보내 유저 이미지를 세팅하는 부분에 대해 설명할 것이다.
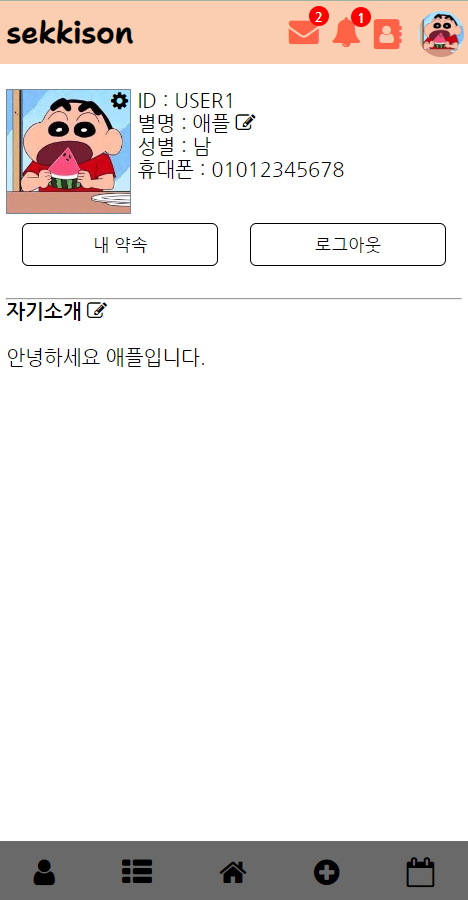
먼저, 우리 프로젝트 유저정보 페이지는 다음과 같다.
물론, 나의 정보가 아니라 다른 사람의 정보를 볼 때는 전화번호나 ID를 가리고, 수정 버튼을 활성화시키지 않는다.
서버 측에서 Multipart를 사용한 이미지 저장은 앞선 게시글에도 설명했었고, 찾으면 많은 검색 결과도 있으니 따로 설명은 생략하겠다.
이번 게시글에서는 철저히 프론트 입장에서 적어보겠다.
API 서버는 이미 구현이 되어 있다. 프론트 측에서는 그저 데이터를 보내기만 하면 되는 것이다.
다음은 서버에 이미지 파일을 보내는 코드이다.html
<div style="position:relative; width:100px; height:100px;"> <img id="profileImg" style="width:100%; height:100%;"> <label for="profileInput" style="position:absolute; top:0; right:0.1rem;"> <i class="fa fa-cog"></i> </label> <form id="frm"> <input name="file" style="width:0px; height:0px;" type="file" id="profileInput" onchange="readURL(this);"> </form> <script> function readURL(input) { if (input.files && input.files[0]) { let reader = new FileReader(); reader.onload = function(e) { document.getElementById('profileImg').src = e.target.result; }; reader.readAsDataURL(input.files[0]); } else document.getElementById('profileImg').src = "../images/logos/logo.png"; } </script> </div>javascript
$("#profileInput").change(function(e) { let formData = new FormData($('#frm')[0]); $.ajax({ url : `${path}/userFiles/upload?userId=${userId}`, type : 'POST', data : formData, contentType : false, processData : false, success:function(data) { if (data.success) console.log("프로필 변경 성공"); else console.log(data.msg); } }); });
코드를 보면, type="file"인 input에 label로 톱니바퀴를 연결하고, 그것을 클릭하면 이미지를 넣게 만들어져 있다. 그리고 이미지를 넣을 때마다 즉시 서버에 전송하여 이미지를 저장한다. 프로필 사진을 표시하는 곳은 id="profileImg"인 img 태그이다.
이미지가 바뀔 때마다 바뀐 이미지를 보여주는데, 이 때 위의 readURL 함수를 사용하게 된다. 이미지를 서버에 저장하고 다시 불러오는 것은 비효율적이기 때문에 프론트 상에서 바뀐 이미지를 처리해 보여주는 것이다.
이 게시글을 따라한 뒤, ajax url만 바꾸어 준다면 쉽게 이미지 업로드 처리, 바뀐 이미지 보여주기를 할 수 있을 것이다.
참고로, input이나 textarea에 고의적으로
<h1>이라든지 하는 html태그를 넣어 프론트를 망치는 유저가 있을 것을 생각하여 처리를 따로 하였다. 해결방안으로는<pre>태그가 있지만, 이 프로젝트에서는 다음 자바스크립트 함수를 거쳐 보여지게 만들었다.function t(unsafeText) { return unsafeText.replace(/[<>"'&]/g, function (match) { switch (match) { case '<': return '<'; case '>': return '>'; case '\"': return '"'; case '\'': return '''; case '&': return '&'; } }); }