
이제 진짜 최종장이다.
게시글을 처음부터 따라 온 사람이라면 혹시 우리 프로젝트의 목표가 무엇이었는지 기억 기억할 지 잘 모르겠다.
목표는 바로 어플을 만드는 것이었다.
백엔드 서버와 프론트 서버를 배포하고, 프론트 주소를 사용해서 WebView App을 만드는 것이 이번에 우리가 해 볼 것이다.
Android Studio와Xcode를 사용하여apk와ios를 직접 만들 수도 있지만, 이번 게시글에서는GoNative사이트를 이용해 볼 것이다.
https://gonative.io/
1. GoNative 접속하기
계정 없이 무료로 앱을 만들 수 있기에 매우 간편한 사이트라고 생각한다.
먼저, 사이트에 들어가서 우측 상단의CREATE A NEW APP을 클릭한다.
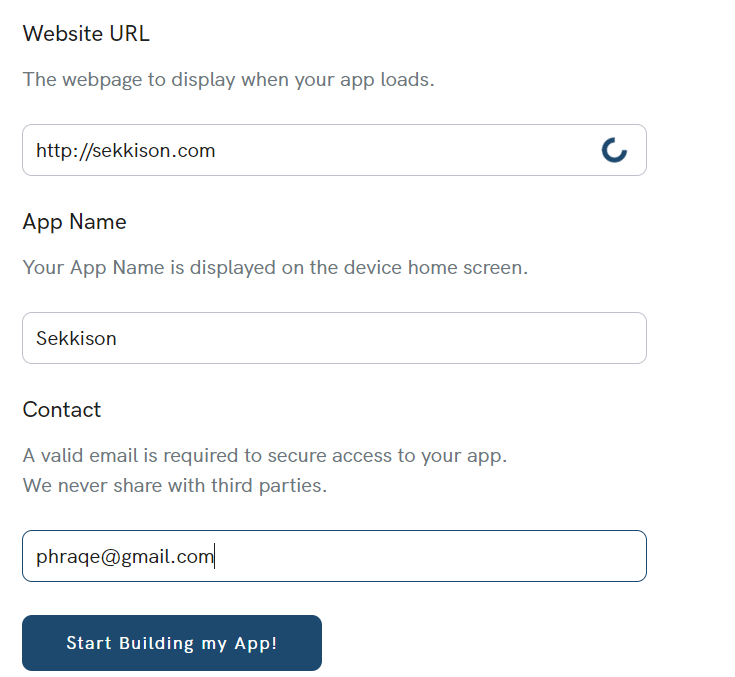
2. 정보 입력하기
URL, 앱 이름, Contact 이메일을 입력한 후
Start Building App!을 클릭한다.
이 때 로딩이 안끝난다면, 로딩은 기다리지 않고 진행한다.
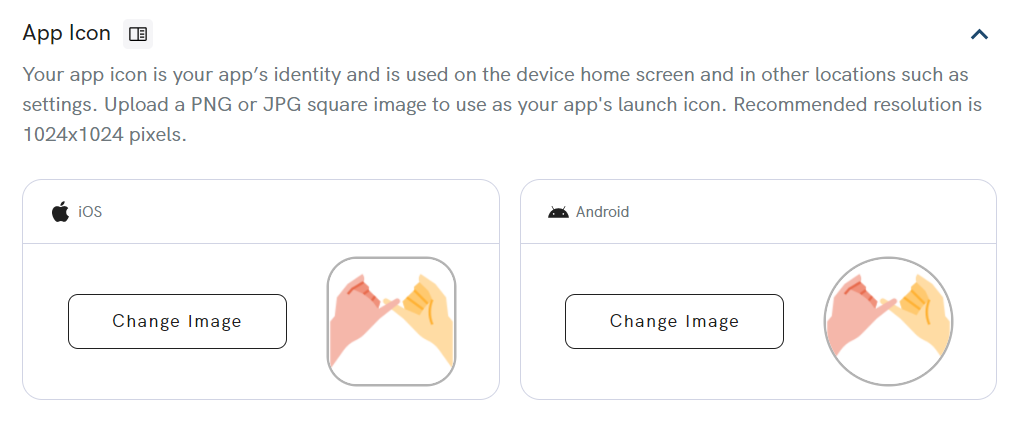
3. App Branding
어플의 아이콘을 설정한다.
하나만 설정하면 IOS, Android 둘 다 세팅된다.
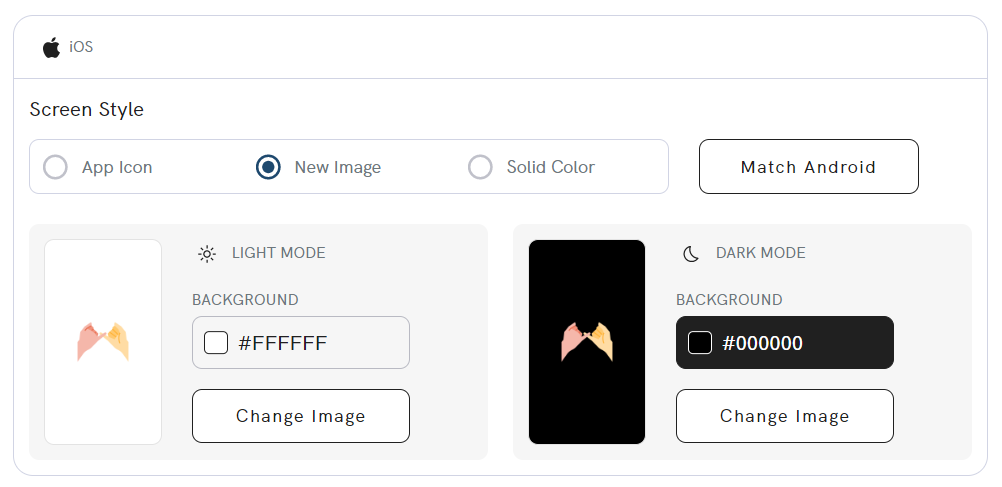
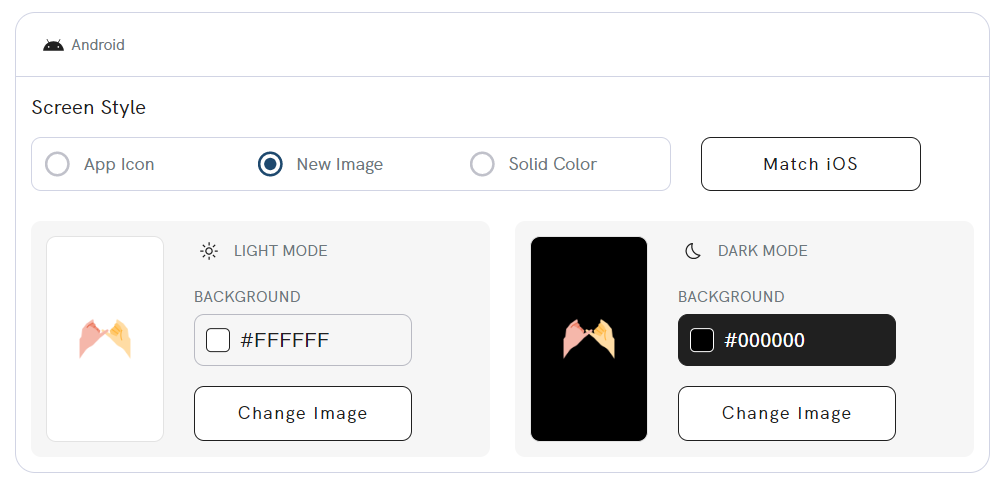
Screen Style을 지정해 준다.
이 화면은 앱이 로딩되는 동안 보여지는 화면이다.
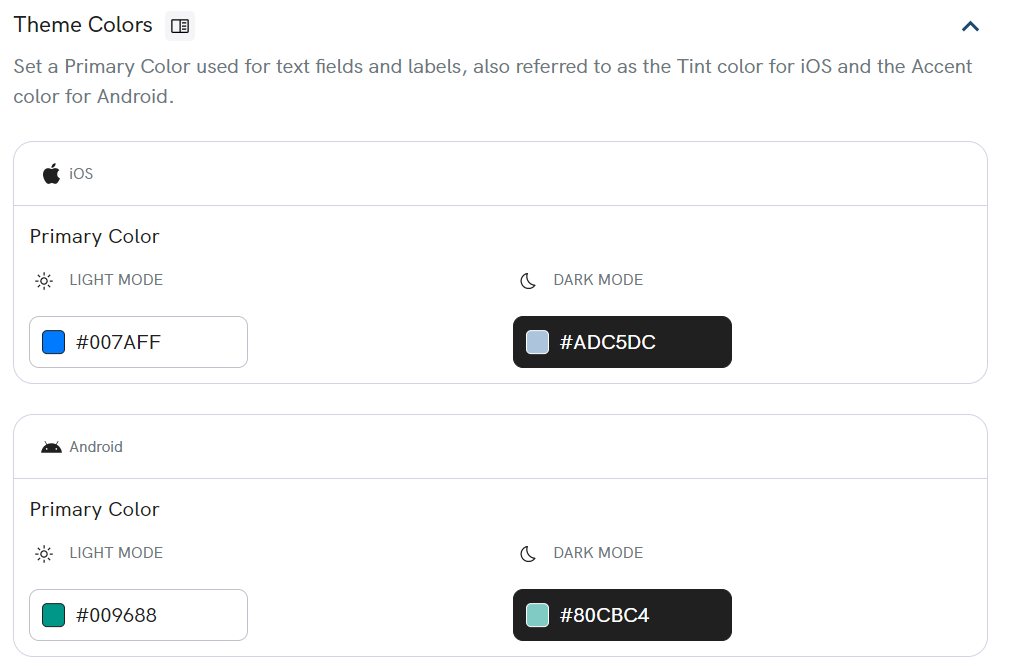
Theme Colors는 원하는 대로 지정한다.
처음 주어지는 색으로 설정했다.
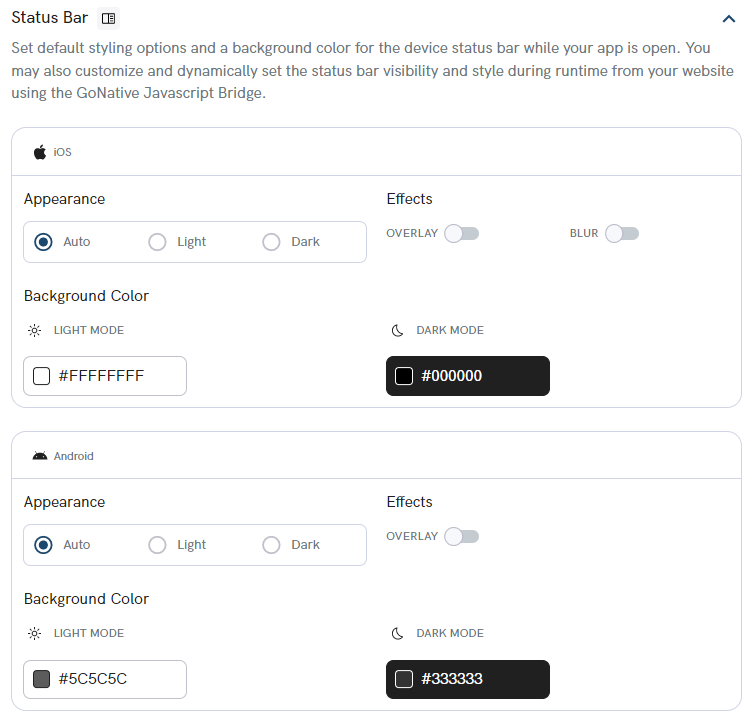
Status Bar를 세팅한다.
처음 주어지는 기본 세팅으로 설정하였다.
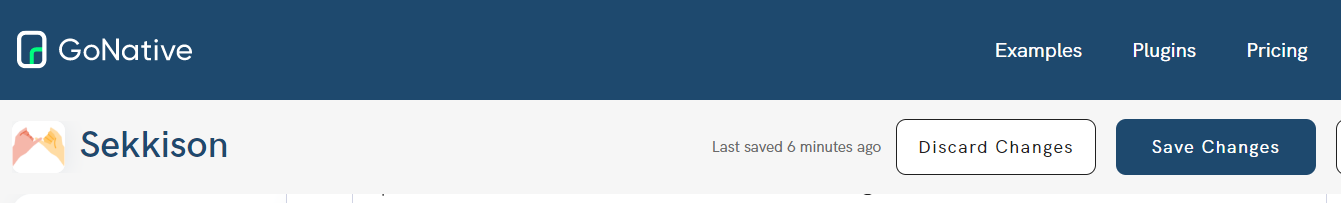
이후 우측 상단의
Save Changes를 선택하자
바뀐
Done Editing버튼을 누르자
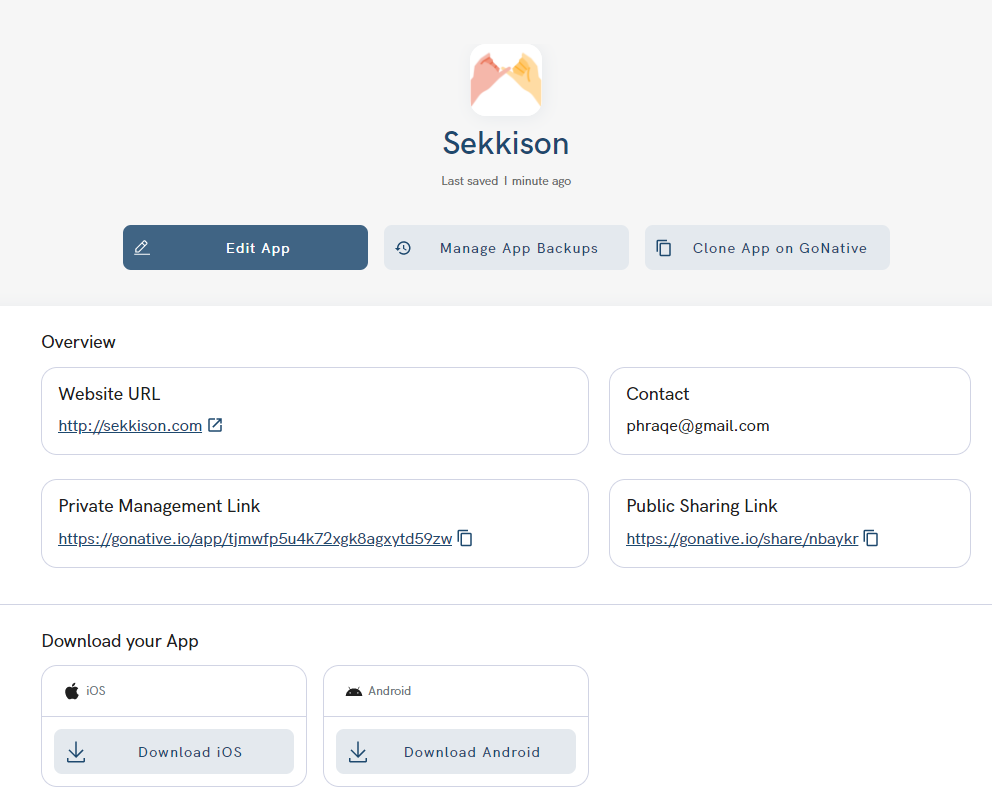
4. Download App
하단의
Download iOS,Download Android중 아무거나 누른다.
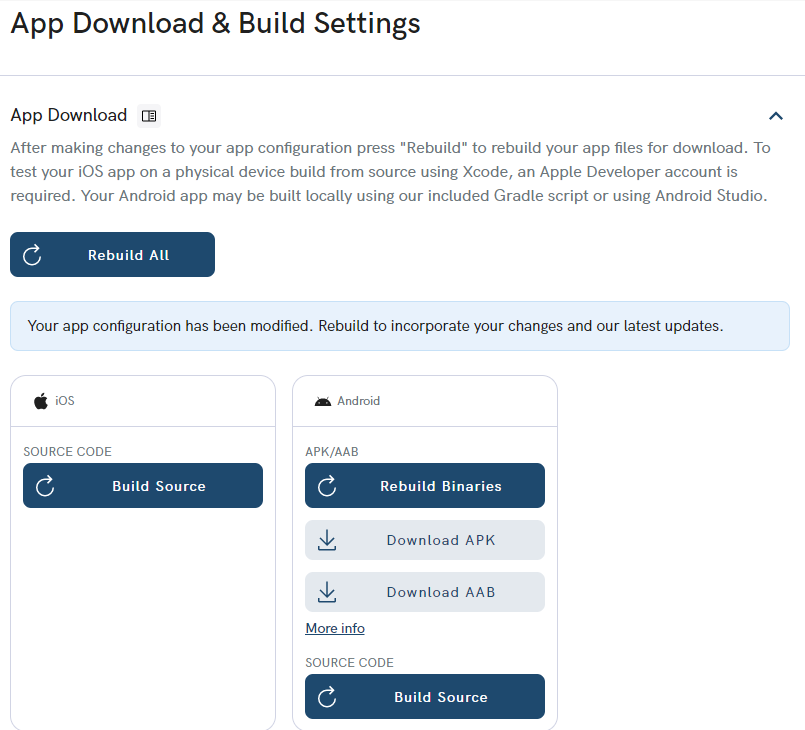
Android박스 안의Download APK를 누르면app-release.apk를 다운받을 수 있다. 이제 휴대폰에 설치하면 끝이다.
안타깝게도, 많이 찾아보았지만 iOS앱으로 바로 만들어 주는 사이트는 없는 듯 하다.
iOS 앱을 만들고 싶다면,Virtual Machine을 사용한 Mac 혹은 Mac 컴퓨터에서Xcode를 설치해GoNative에서Build Source로 받은 파일을 사용하던지, 직접 코드를 작성하던지 해야 할 것 같다.
다음은 iOS
Build Source후 받은 파일의README전문이다.gonative-ios ============ This is the native IOS code used by https://gonative.io/ It allows the creation of apps from existing mobile-optimized websites. How to use ------------ Open the workspace named GoNativeIOS.xcworkspace in Xcode. Edit appConfig.json as appropriate. Licensing information available at https://gonative.io/
이번에는 웹 페이지를 WebView 앱으로 만들어 보았다.
이전에 테스트용으로appsgeyser를 사용하여 만들었는데,appsgeyser가 자체적으로 필요없는 탭을 만들거나 해서 불편함을 느끼고 있다가GoNative라는 사이트를 찾게 되었다.
웹 페이지를 앱으로 만들고 싶은 방문자가 있다면 이 게시글이 도움이 되었기를 바란다.