지난 시간
지난 시간, 설명을 위해 몇 가지 Operator를 사용했었다.
Observable<Int>
// 이 부분!
.create { observer -> Disposable in ... }
Observable<Int>
// 이 부분!
.interval(.seconds(1), scheduler: MainScheduler.instance)
// take와 until도 언급했다오늘은 이 Operator에 대해서 알아보려고 한다. RxSwift의 마지막 핵심 개념이니 끝까지 힘내보도록 하자!
Operator란?

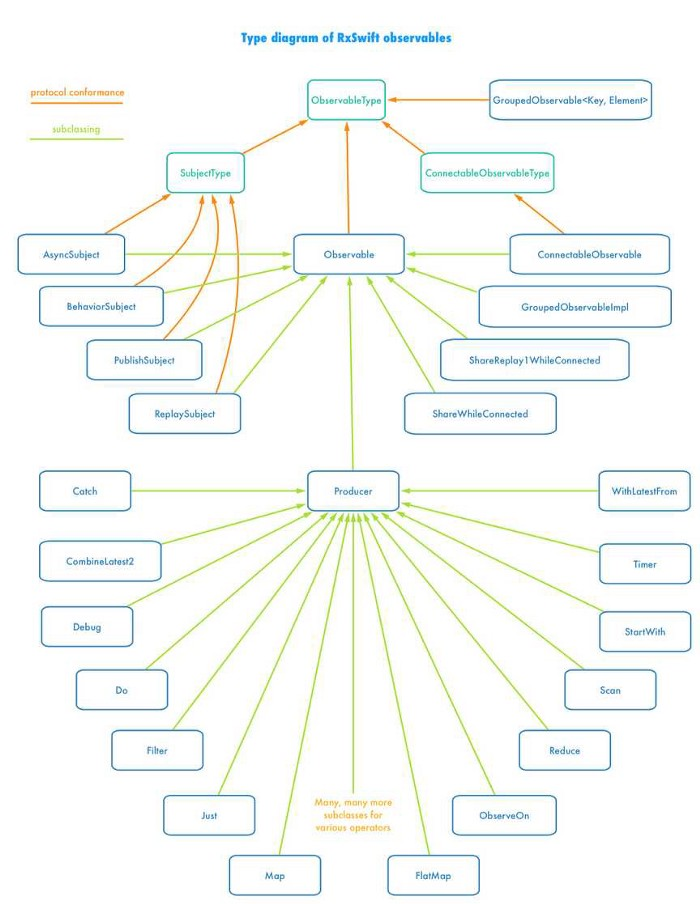
RxSwift가 제공하는 여러 타입 중에서 Protocol로 선언된 ObservableType이 있다. Observable은 이 ObservableType을 채택하는 추상클래스다. 다이어그램에서 보듯이 이 Observable을 Producer가 상속받는다. Producer에 일부는 구현되어 있지만 이 역시 추상클래스이다. 한 번 더 Producer를 상속하는 subclass들이 있다. 그것도 엄청 많이... 이 친구들이 우리가 사용할 연산자의 핵심이다.
extension ObservableType {
public static func just(_ element: E) -> Observable<E> {
return Just(element: element)
}
}ObservableType에는 RxSwift의 근간을 이루는 다양한 메소드가 선언되어 있다. 새로운 Observable을 생성하는 메소드, 방출되는 요소를 필터링 하거나 여러 Observable 메소드를 합치는 메소드도 있다. RxSwift 에서는 이런 메소드를 연산자라고 부른다. 그리고 이런 메소드는 우리가 살펴보았듯이 새로운 Observable, 즉 Producer를 상속한 새로운 기능을 하는 subclass를 리턴한다. 즉, 확장된 Observable을 리턴한다.
Operator의 특징
-
대부분의 연산자는 Observable 상에서 동작하고 새로운 Observable을 리턴한다.
살펴본 것처럼 연산자는 ObservableType의 Extension 메소드이고 또 기능이 확장된 Observable을 리턴한다. 그렇기 때문에 Operator는 두 개 이상의 연산자를 연달아서 호출하는 개념으로 사용된다. 보통 연산자는 subscribe() 앞에 추가한다. 그래야 구독자에게 전달하는 데이터가 우리의 최종 데이터가 되기 때문이다.
-
연산자는 얼마든지 연달아서 사용가능하지만, 순서에 주의해야 한다.
take와 filter의 순서가 달라지면 다른 값이 도출된다. 이 순서에 유의하지 않으면 예상과는 전혀 다른 결과값을 받게 된다. 꼭 순서에 유의해서 사용하자.
let bag = DisposeBag()
Observable.from([1, 2, 3, 4, 5, 6, 7, 8, 9])
.take(5)
.filter { $0.isMultiple(of: 2) }
.subscribe { print($0) }
.disposed(by: bag)Operator 공부
Operator의 기본 개념이나 코드에 대해서는 살펴보았다. 하지만 훨씬 더 중요한건 어떤 Operator들이 있고 어떤 상황에서 어떻게 사용하는지가 훨씬 중요하다. 한 100개는 넘는 것 같았는데, 그 중에 좀 자주 사용하는 것을 위주로 정리해보고자 한다. RxSwift 4키워드 끝.