이 글은 제가 어떤 기록을 가지고 이렇게까지 왔는지에 대한 여정을 알려줍니다.
개요
제가 Opize와 Calendar2notion를 만들면서, 생각지도 못한 관심을 받게 되었어요. 페이스북 메신저로 제게 여러가지를 물어보시기도 했고, 기업에서 제 서비스의 인수 제의가 오기도 했었어요. 이제야 막 고3, calendar2noiton을 만들었을 때는 고2이었던 제가 어떻게 이런 서비스를 기획하고, 개발하고, 운영하고 있는지, 제 개발 스토리를 짧게나마(?) 썰로 풀려고 합니다.
제가 개발을 어떻게 시작했는지보다는, 제가 어떻게 Opize라는 회사를 만들게 되었고, 어떤 발전 과정을 겪었는지에 대해서 소개해드릴 예정입니다! 최대한 간추리면서도 자세하게 알려드릴려고 합니다!
1. Opize의 전신, Notion Tools
1-1. 노션과의 만남

제가 지금 개발하고 있는 서비스는 모두 Notion과 관련한 서비스입니다. 어쩌면 제가 이렇게까지 올 수 있었던 이유는 노션 덕분일 수도 있겠네요. Notion은 메모랑 데이터베이스 같은 기능을 포함한 협업용 노트 앱입니다. 제가 노션에 관련된 서비스를 만드는 이유는 노션이 제 맘에 너무 쏙 들었고, 확장하기도 쉬웠기 때문입니다.
처음 노션을 보자마자 이 서비스는 나를 위한 서비스라는 생각이 들었습니다. 저는 메모하는 것을 좋아해서 포스트잇을 항상 가지고 다니고, 구글 킵을 자주 사용하고 있었습니다. 하지만 이런 것들의 단점으로 간단한 생각을 저장하는 것에는 좋지만, 조금 더 심화된 데이터를 담기에는 조금 어렵다는 점이 있습니다. 그러다가 노션을 만나게 되었고, 데이터를 자유롭게 다루면서도, 깔끔한 디자인과 직관적인 구조는 제 마음에 쏙 들었습니다.
그렇지만 노션이 완벽한 서비스는 아닙니다. 기본적인 노트기능에는 충실하지만, 쓰다보니깐 있으면 하는 기능들이 생기더라고요. 있으면 좋겠지만 노션에서 추가해줄 만한 기능은 아니다보니, 직접 만들기로 했습니다.
1-2. 나의 첫 웹 서비스, Notion-dday

예시 블록 | 직접 만들기
제가 노션과 관련해서 처음으로 만들었던 서비스입니다. 정말 단순하게 D-Day를 표시해주는 블록입니다. 처음 이걸 만들게 된 계기는 별건 아니고, 그냥 노션에 디데이를 표시하고 싶어서 만들었어요. 깃허브 페이지를 통해서 배포를 하고, 수정은 직접 쿼리스트링(?key= 등등)을 수정하는 방식입니다.

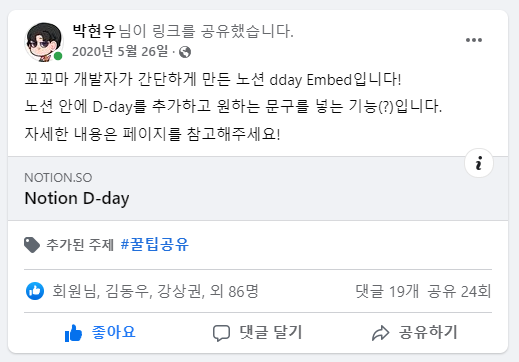
그리고 이 서비스를 2020년 5월 26일 제가 고1일 적에 노션 페이스북 커뮤니티에 공유를 했습니다. 당시에는 정말 아무것도 몰랐기에 그냥 다른 사람들도 제 서비스를 쓰면 좋겠다는 생각으로 공유를 했습니다.
올리고 나니 사람들이 은근 좋아하시더라고요. 24회라는 공유 횟수도 그렇고 댓글로도 잘 쓰겠다고 하신 분들이 많았어요. 그때 뿌듯함을 느끼고, 비슷한 서비스를 만들게 됩니다.
1-3. Opize의 선배, Notion Tools의 시작

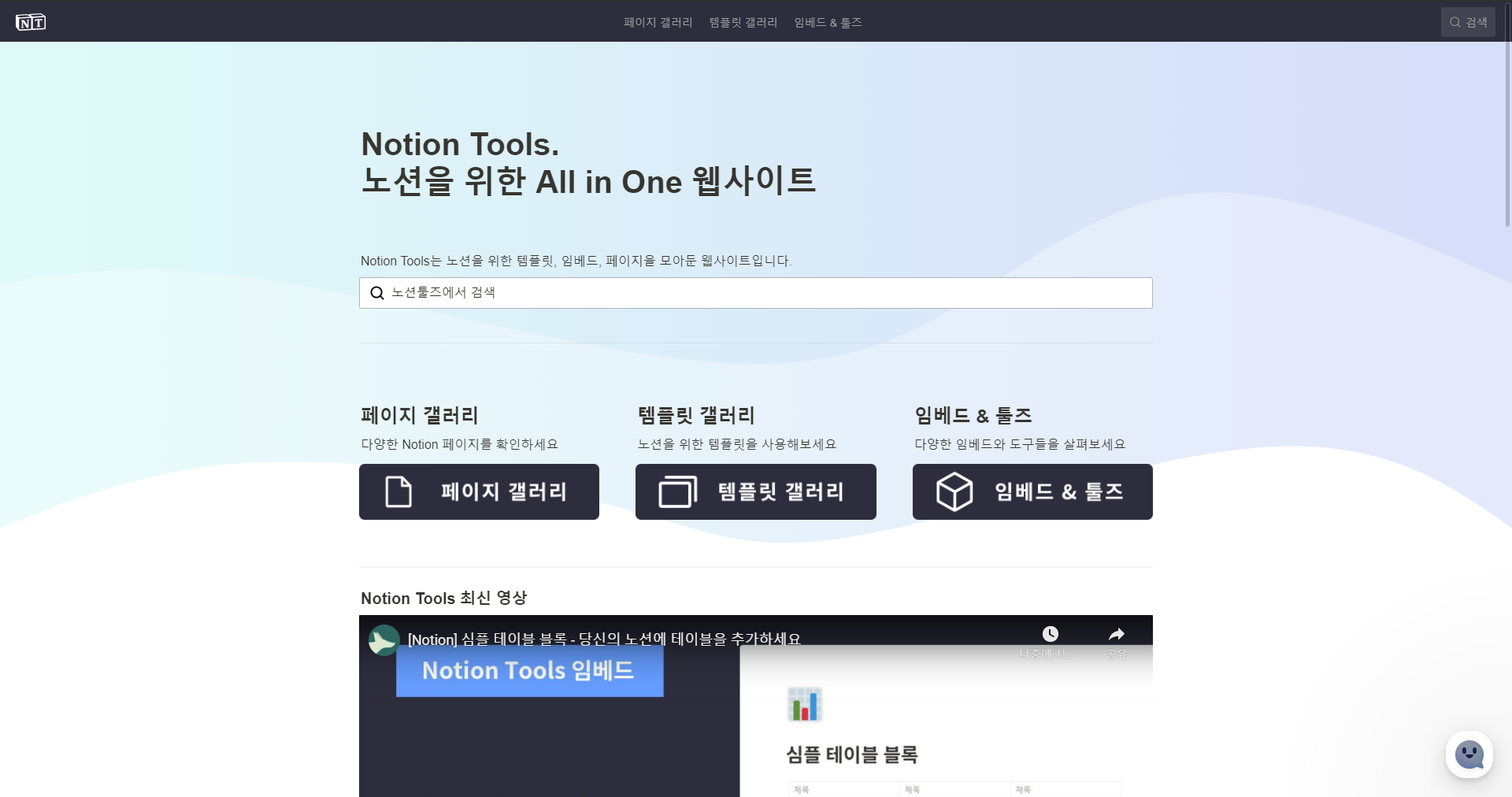
지금의 Notion Tools
Notion D-day를 완성하고 나서, 이런 자잘한 서비스를 위한 웹사이트를 만들기로 맘을 먹었습니다. 그 사이에 커뮤니티에 설문을 올리면서 초석을 다지기 시작했습니다.
그러면서 여러가지 서비스를 만들기 시작했어요. 이미지 블록, 랜덤 링크등 간단한 html를 이용해서 만들었어요. 당시의 저는 개발 능력이 그리 좋지 않고, 특히 리액트를 거의 몰랐던 시절이었기에, 그 당시에 제가 할 수 있던 기술을 끌어 모아 만들었었어요.

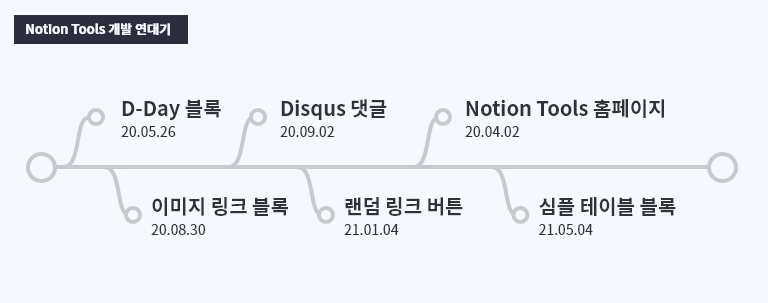
위 연대표에 나와 있지 않은 제 활동은 노션 페이스북 커뮤니티의 제 프로필을 확인해주세요! 만들었던 서비스는 연대표가 전부이지만, 개발 이야기가 나와 있습니다!
연대표를 보면 알 수 있드시, 굉장히 활발했던 프로젝트는 아닙니다. 몇 달에 한 번씩 새로운 블록을 만들었었어요. 그 때만 해도 주로 학업을 하면서 주말이나 밤에 틈틈이 했던거고, 취미였었기 때문에 간단하고, 따로 비용이 들지 않는 서비스를 만들었어요.
그래도 사람들이 제 서비스를 굉장히 좋아했어요. 노션에는 없던 꼭 필요한 기능이었다보니깐 사람들이 굉장히 좋아해주셨던 것 같아요. 따로 수익 낼려고 만들었던 서비스는 아니었고, 피드백과 감사하다는 말이 전부였지만 그 마저도 저에게는 너무 좋았었습니다.
1-3-1. 이미지 링크 블록 (제거 대상)
가장 인기있었던 블록은 단연코 이미지 링크 블록 입니다. 노션은 일반적인 링크는 있지만, 이미지에다가 링크는 걸 수 있는 기능은 없습니다. 저도 그 기능이 필요했었기에 이미지에 링크를 걸 수 있는 블록을 만들었어요. [당시에 만들었던 페이지]

당시에 이미지 링크를 생성하기 위한 폼이었는데, 지금 보면 굉장히 초라한 디자인이고, 텍스트를 입력하는 칸에 밑줄을 긋는, 일반적인 UI와는 딴판이지만 당시에는 이게 최선이었습니다.

물론 지금은 깔끔하게 만들었습니다.
예전이나 지금이나, Noiton Tools는 JQuery로 만들었습니다. React가 대세가 된 상황에 무슨 제이쿼리이나 하지만, 당시의 저는 완전 초보 개발자였기 때문에 선택권이 없었습니다...
1-4. 캘린더 동기화의 개발 시작
계속 간단한 서비스만 만들던 저는 어느 순간 제 실력이 정체되어 있다는 느낌이 들었습니다. 이전까지 겨우 html, css, js를 간단히만 사용한 웹 서비스를 만들다 보니, React 같은
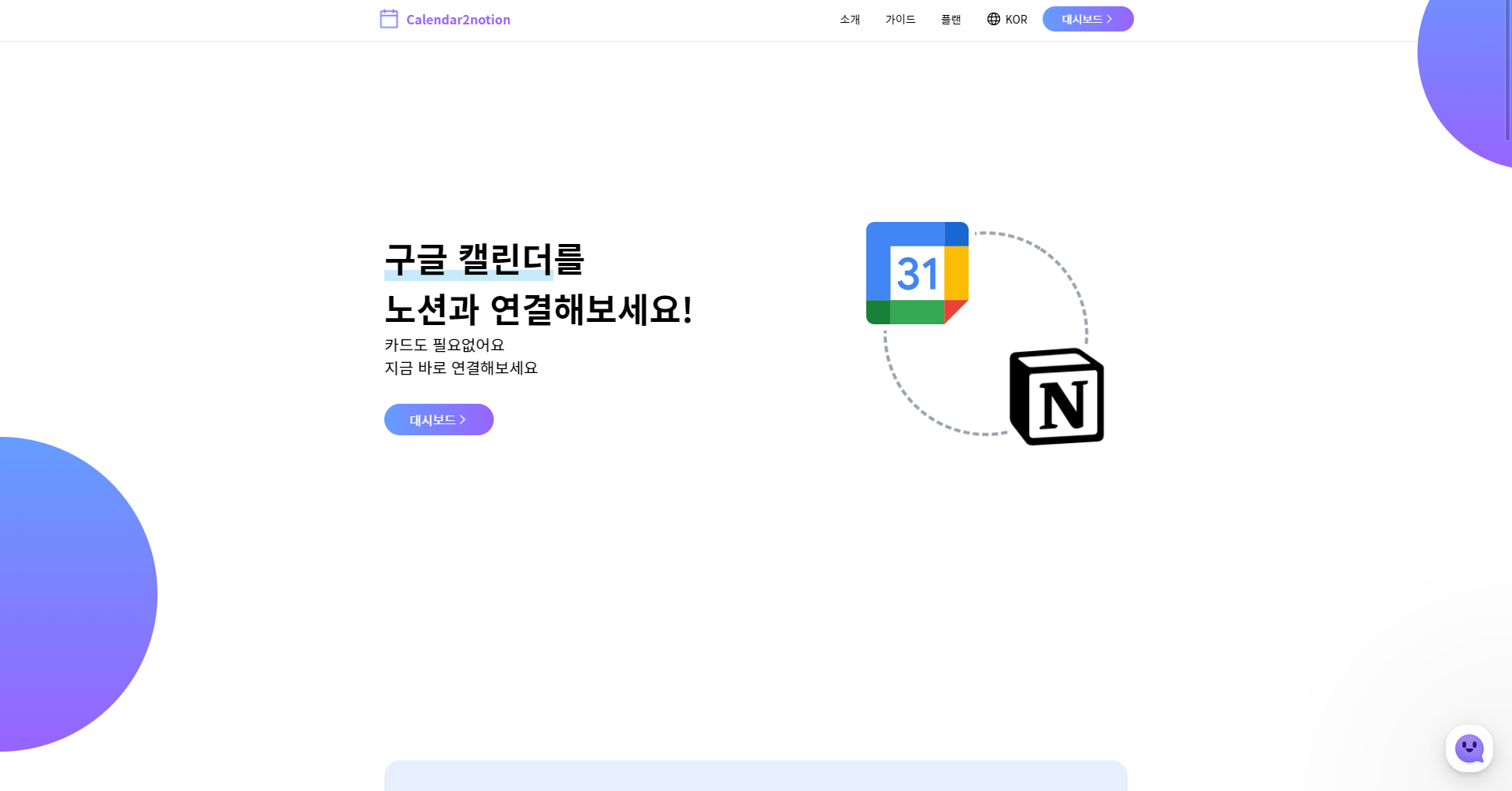
2. Calendar2notion

(아직 작성중인 내용입니다 ㅠㅠ)

멋있습니다!!