
commit : Staging 영역에 있는 파일을 Repository에 저장
git commit
에디터가 출력되고 에디터에 메세지를 입력한 후 저장하면 커밋
git commit -m [커밋메세지]
간단하세 메세지를 입력함는 경우
git commit -a -m [커밋 메세지]
변경된 모든 파일을 자동으로 스테이징하고 커밋에 포함시키는 옵션
commit 실습
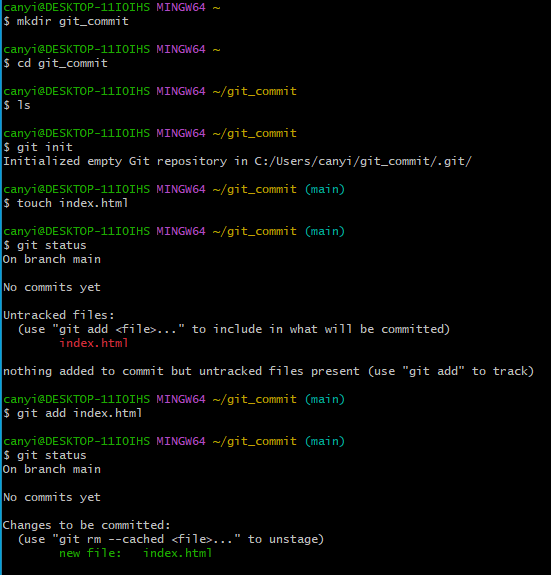
폴더 만들기
$ mkdir 폴더이름
폴더 이동
$ cd git_commit
폴더 초기화
$ git init
파일 생성
$ touch 파일.확장자
파일 상태 체크
$ git status
파일 스테이지 영역 추가
$ git add index.html
파일 상태 확인
$ git status
git commit

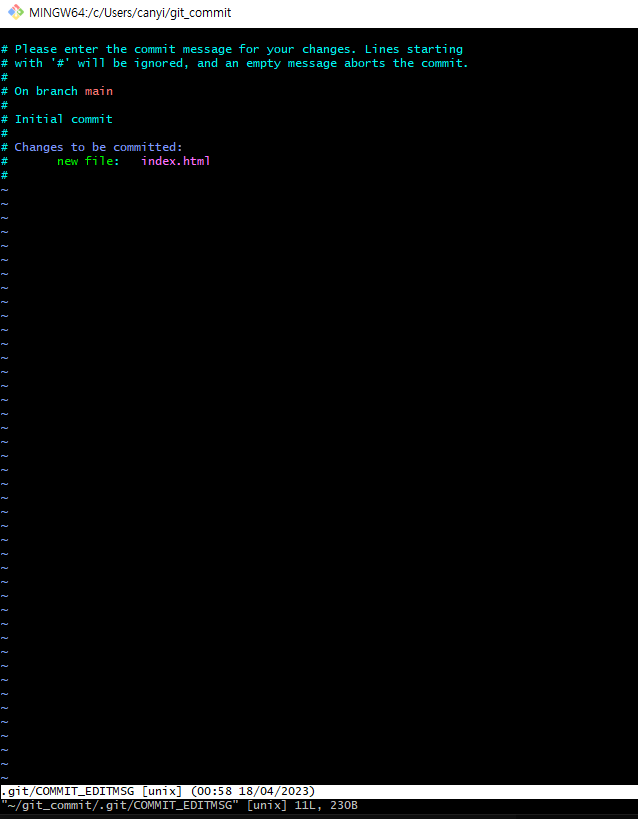
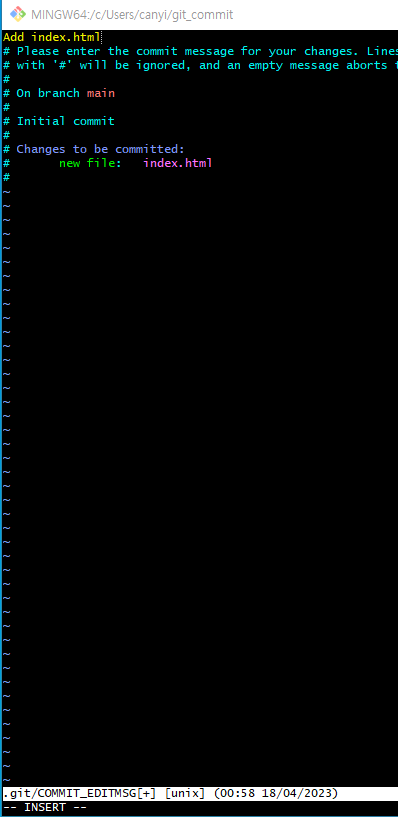
vim 파일이 활성화 됨

Add index.html 입력

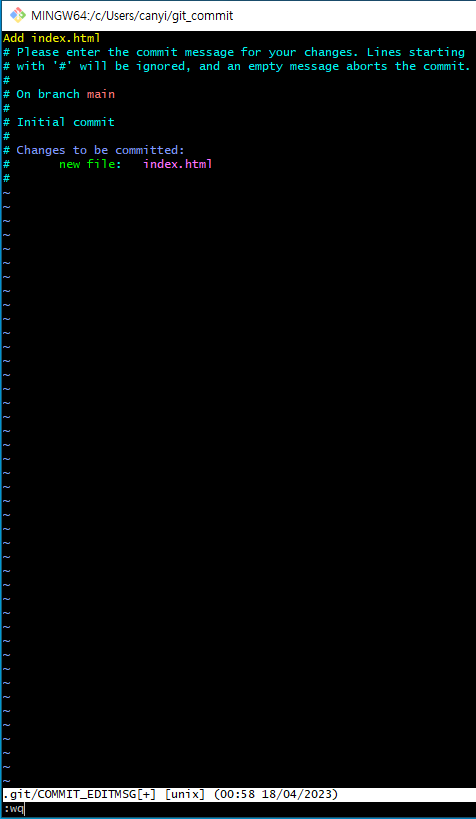
ESC > :wq

enter 키 입력

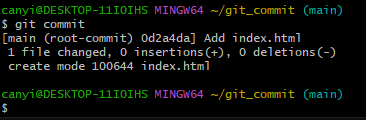
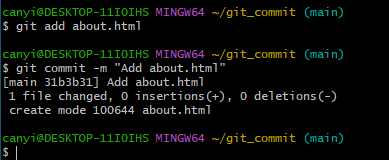
file changed: 파일 수량
insertions : 증가된 라인수
deletions: 소멸된 라인수
main 브런치에 0d2a4dal 아이디를 가진 index.html 파일 추가 완료
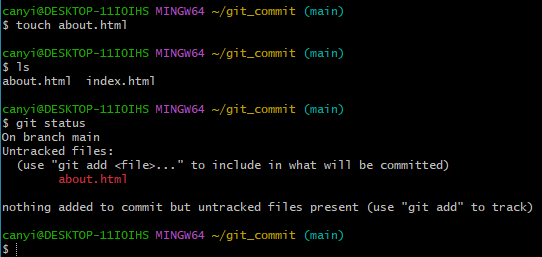
about.html 추가

git commit -m [커밋메세지]

반드시 선 add, 후 commit (그렇지 않을 경우 위 에러 발생)

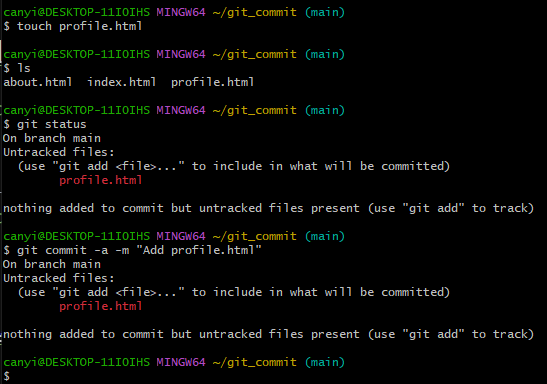
git commit -a -m [커밋메세지]
먼저 profile.html 를 만들고 상태 확인 한다음 바로 git commit -a -m "Add profile.html"을 사용함

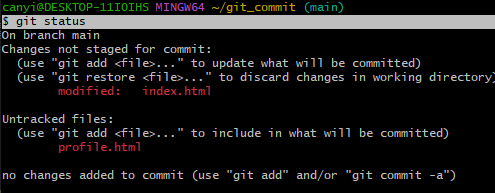
현재 스테이징에 올라간 파일이 없고 추적중이지 않은 Untracked file이 있다. about.html과
profile.html 같은 경우는 저장소에 올라가 있지만 profile.html 파일은 working 디렉토리에 있는 상태이다.
git commit -a -m [커밋메세지] 사용해야 하는 시기는?
이미 commit 한 파일을 수정해야 할 경우 사용한다.(ex index.html)
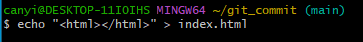
echo 명령어를 사용해서 index.html 파일에 html 파라미터 추가
$ echo "<html></html>" > index.html

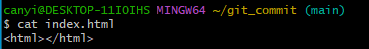
cat으로 index.html 파일을 출력 해본 결과
$ cat index.html

상태를 체크해본 결과 index.html 파일이 수정했다고 표시됨
$ git status

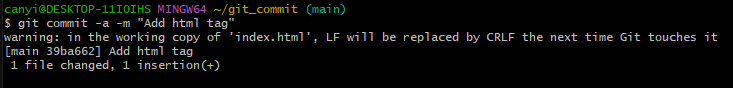
수정된 html파일을 commit & commit 메세지 추가
$ git commit -a -m "Add html tag"

1개 파일이 선택이 됐고 1줄이 추가 되었음을 확인함
