
1. React란 무엇인가?
spa(single page application) 즉, 단일 페이지 응용 프로그램에서 사용자 인터페이스를 구성하는데 사용되는 오픈 소스 프론트엔드 js 라이브러리 입니다.
주요 특징
1. RealDOM 대신 Virtual DOM을 사용하여 자주 변화되는 웹 페이지의 요소도 아주 빠르게 적용 가능 (성능 향상)
2. 단방향 데이터 흐름(추적하기가 쉽다)
3. 컴포넌트를 활용하여 구성요소 재사용 가능
2. JSX란?
JSX는 JS XML의 구문 표기법 입니다.
HTML과 같은 문법과 함께 JS를 표현할 수 있습니다.
return (
<div>
<p>js 문법안에 html을 작성할 수 있어요!<p>
<div>
)3. State란?
Component의 State는 라이프 사이클 동안 변경될 수 있는 정보를 담고 있는 객체입니다.
그리고 state를 가능한 단순하게 만들고 구성요소의 수를 최소화 하기 위해 노력을 해야 합니다.
4. Props란?
Props는 HTML 태그 속성과 유사한 규칙을 사용하여 React Component에 전달되는 값을 포함하는 단일 값 또는 객체 입니다.
부모 컴포넌트 -> 자식 컴포넌트 로 전달되는 데이터.
5. setState에서 callback역할은 무엇인가?
callback 함수는 setState가 끝난 후 component가 리렌더링 된 후 호출됩니다.
setState는 비동기적으로 동작합니다.
6. list에서 key를 사용하는 이유?
Key는 리스트들을 만들때 포함시켜야하는 특수한 속성입니다. Key는 리스트의 변경사항 추가, 삭제된 항목을 react가 판단할 수 있도록 도와줍니다.
(key에 항목 순서가 바뀌는 경우에는 index를 넣는건 바람직하지 않다. 다른 유일성을 갖는 키로 넣어야함!)
7. ref의 용도
ref는 DOM의 요소나 component에 직접 접근해야 될 경우 유용하게 사용됩니다.
즉 element의 요소를 직접 컨트롤 하고싶을때, useRef를 사용하여 조작 가능.
(useRef를 사용할때 주의할점은 선언된변수.current 를 해야된다. 즉 current를 붙여야 정상적인 사용 가능)
8. forward ref란?
ref forwarding은 ref를 자식 컴포넌트에게 전달하는 기능을 담당합니다.
즉 부모의 ref요소를 자식에게 props 형태로 넘겨줄때 사용됨.
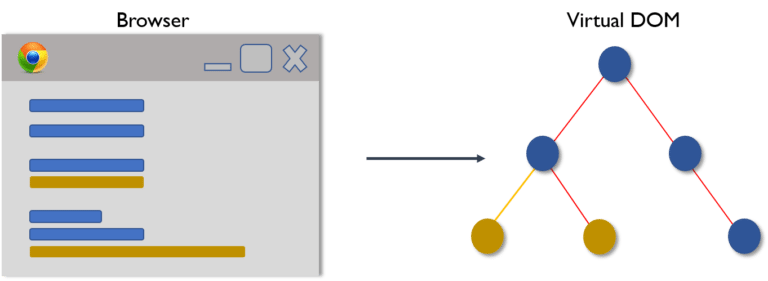
9. 가상 돔이란 무엇이며 어떻게 동작하나요?
가상돔이란 실제 돔의 메모리상에서의 표현입니다.
UI의 표현은 메모리에 유지되고 Render함수와 화면을 표시하는 사이에 Real DOM과 동기화 됩니다.
동작순서
-
데이터가 변경 되면 전체 UI는 가상돔 안에서 리렌더링 됩니다.

-
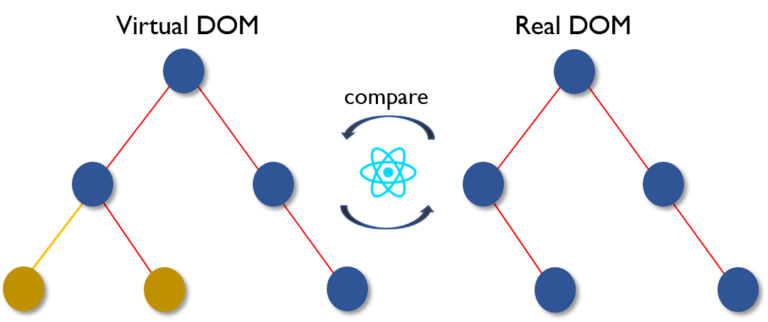
그리고 나서 변경되기전 DOM과 새로운 변경된 DOM의 변경점을 계산

-
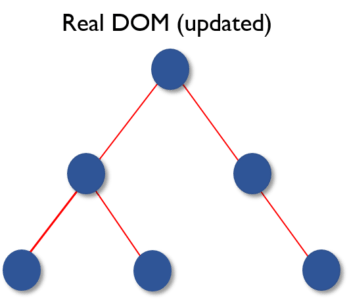
계산이 완료되면 실제 DOM에서 계산된 변경점들만 업데이트

10. React hooks의 장점
- 클래스 컴포넌트로 작성할때의 this의 필요성이 사라지므로 코드가 간단해짐
- 공통 기능을 커스텀 hook으로 만들어서 로직을 재사용할 수 있다.
- 컴포넌트 자체에서 로직을 분리할 수 있어서 테스트 하기 쉬운 코드를 작성할 수 있다.
