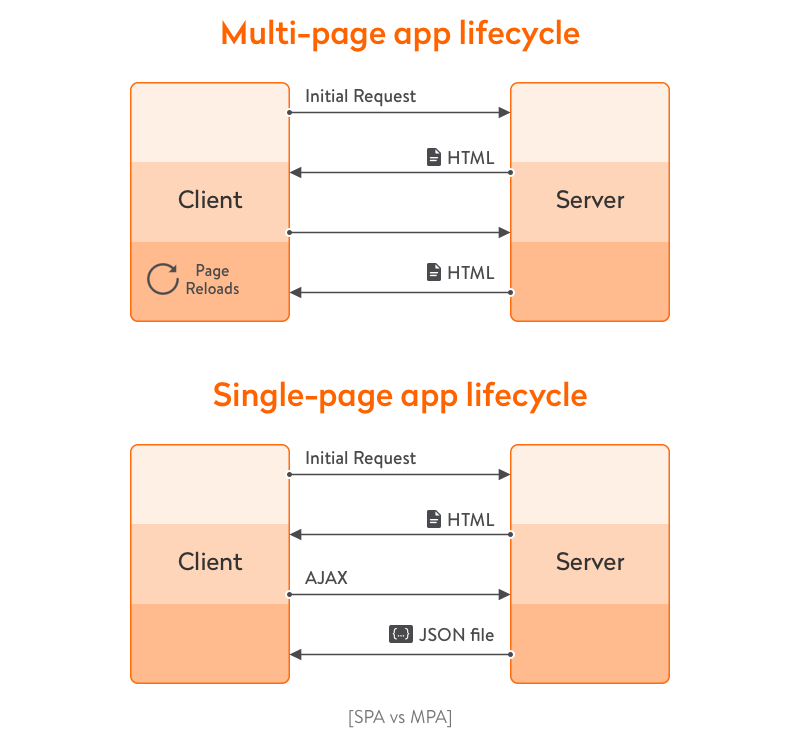
1. SPA
Single Page Application 말그대로 한개의 페이지를 가진 웹 애플리케이션이다.
특징으로는
- 사용자 친화적
- 초기 렌더링 후 데이터만 받아오기 때문에, 상대적으로 서버 요청이 적음

2. SSR과 CSR
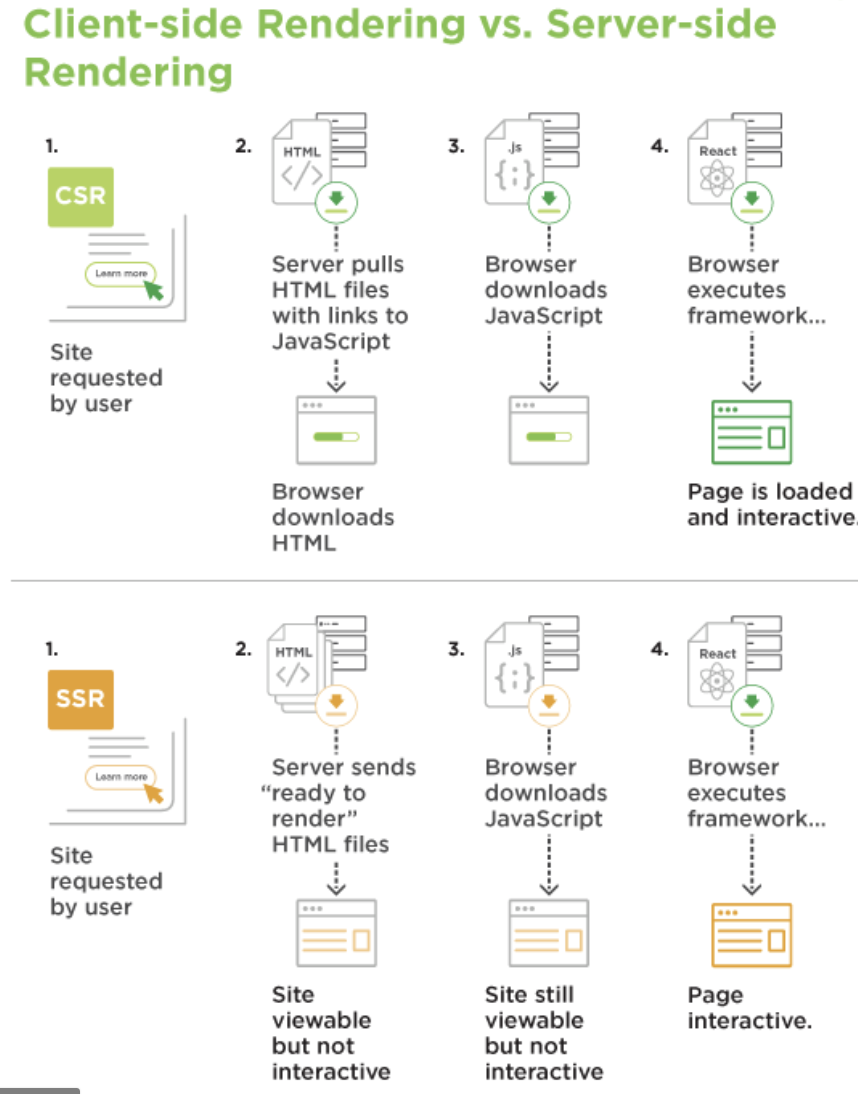
SSR(Server Side Rendering) : 서버 사이드 렌더링으로 페이지를 이동할 때마다 서버에 새로운 페이지에 대한 요청을 하는 방식. 서버에서 렌더링을 마치고 Data가 결합된 HTML파일을 내려주는 형태로, 새로운 페이지로 이동할 때마다 서버에 요청해서 페이지를 받아야 하기 때문에, 사용자는 받아오는 기간에 페이지가 깜빡거리는 현상을 볼 수 있다.
CSR(Client Side Rendering) : 클라이언트 사이드 렌더링으로 최초 요청시에 HTML을 비롯해 CSS, Javascript 등 각종 리소스를 받아온다. 이후에선 필요한 데이터만 서버에 요청하고 나머지는 클라이언트에서 자바스크립트로 컨트롤 된다. (만약 인터넷 환경이 좋지 않다면 유저는 빈 페이지만 보게 될것입니다.)
초기 요청 때 SSR보다 많은 요청을 하기 때문에 렌더링 속도는 느린 편이지만 이후 다른 페이지로 이동시에는 SSR보다 빠른 페이지 전환속도와 나은 사용자 경험을 제공합니다.

3. SEO
리액트나 뷰를 사용하면 아무래도 직면하는 문제가 SEO(검색 엔진 최적화)입니다..
물론 검색 최적화가 필요없는 사이트라면 고민할 필요가 전혀 없는데, 사용자들이 검색을 통해 이용해야할 사이트라면 이것을 해결해야 합니다.
이를 해결하기 위한 방안은 아래와 같다.
-
SSR with Hydration : Hydration 아키텍처에서는 첫 웹 페이지 렌더는 SSR로 이루어지지만 그 이후부터 전환될 모든 페이지는 CSR로 이루어집니다. 이런 작업은 원래 개발자가 직접해야하는 것이지만 프로그래머가 신경 쓸 필요가 없도록 구현되어있는 프레임워크를 사용할 수도 있습니다.
바로 React기반인 Next.js, Vue기반인 Nuxt.js 이렇게 있습니다.
(처음에 서버사이드 렌더링을 하고 그 후 다른 페이지들에선 클라이언트 사이드 렌더링을 하는 방식) -
Pre-rendering : Pre-rendering에서는 빌드 타임에 모든 HTML을 렌더링 합니다.
이미 렌더링 되어있으므로 SSR하는데 시간이 필요하지 않아서 요청이 매우 빠를것입니다.
단점으로는 빌드 타임에 모든 페이지 생성을 해야하기 때문에 항상 정적인 컨텐츠에서만 활용이 가능합니다.
