1. 호출 스택
호출스택은 한마디로 자바스크립트에서 호출된 함수를 스택에 쌓아서 올린다는 개념을 의미한다.
하나씩 쌓아진 함수는 차곡차곡 쌓이게 되며 결과적으로 더이상 스택에 쌓을게 없다면
위에서 부터 하나씩 pop하는 형태로 실행 되게 된다.
Uncaught RangeError: Maximum call stack exceeded가끔가다 이런 오류가 콘솔창에 뜨는것을 볼 수 있을텐데 이 오류가 바로 콜 스택에 더이상 쌓아 올릴수 없을 만큼 가득 차서 터진상태다!! 라고 볼 수 있다. (흔히 재귀함수를 잘못 설계하였을 때 발생하는 실수)
그러므로 코드를 짤 때 콜스택이 안터지도록 잘 설계해서 짜야한다.
2. 이벤트 루프
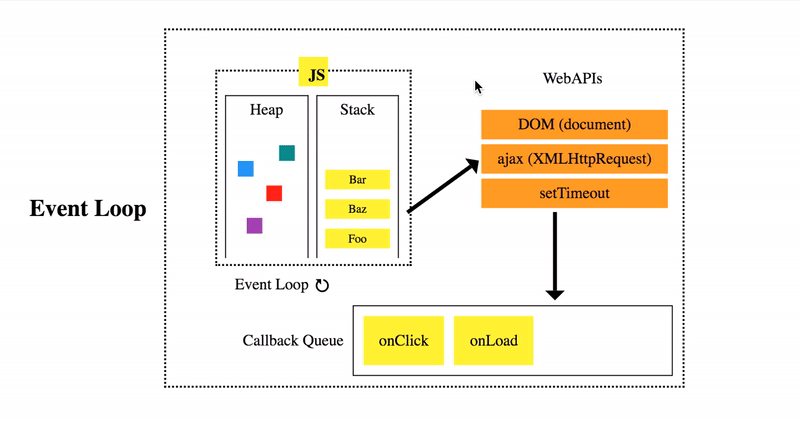
자바스크립트는 흔히 싱글 쓰레드로 동작한다고 알고있는데 바로 여기서 이벤트 루프가 동작되는 것입니다.
function Foo() {
console.log("1");
}
function Baz() {
console.log("2");
}
function Bar() {
console.log("3");
}
Foo(); // 1
Baz(); // 2
setTimeout(()=> {
console.log("4");
},0) // 4
Bar(); // 3예상하기에는 setTimeOut이 0초니깐
1
2
4
3순으로 콘솔창에 찍힐거라고 생각하겠지만, 결과는 틀리게 나온다. 그 이유는 아래에서 살펴볼 수 있다.

그림에서 보다시피 Foo, Baz이 순서대로 스택에 쌓이게 되고
다음줄인 setTimeout으로 실행 된 것은 Web ApI로 타이머 이벤트를 요청한다.
그리고 마지막 Bar를 스택에 쌓는다.
(이때 0초가 지나게 되면 해당 콜백함수를 순차적으로 콜백 큐에 집어넣게 된다.)
그리고 스택에는 Bar Baz Foo를 꺼내게 되고, 스택은 비워지게 된다.
여기서 이벤트 루프는 현재 스택이 비워져 있다면 큐의 콜백 함수인 setTimeout의 console.log("4")를 실행시키게 되고 결과적으로
1
2
3
4이렇게 찍히게 된다.
결과적으로 위에 설명한 순서대로 자바스크립트의 이벤트루프가 동작하므로 앞으로 코딩할 때 숙지 하고 있다면 원하지 않는 결과라던가, 오류가 발생하더라도 큰 문제 없이 문제 해결을 할 수 있을거라 생각한다.
