
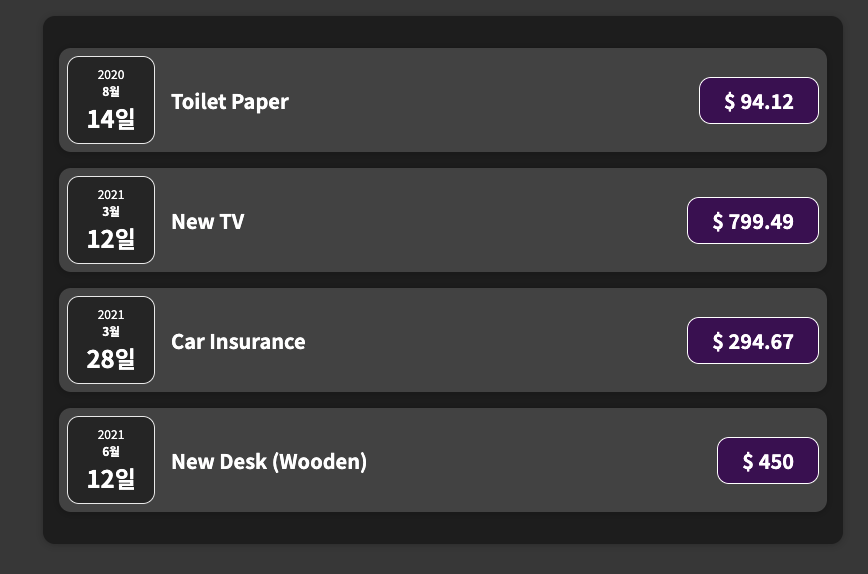
소비목록에 대한 정보가 들어있는데 하나하나 분리해서 보면 날짜 / 소비내역 / 가격 그리고 그것들을 모두 감싼 것까지 모두 border-radius가 들어간 박스안에 들어있다. 이것들을 <div> 같은 HTML element를 사용해서 일일이 border-raius를 줬었지만 재사용이 가능한 Card라는 컴포넌트로 하나 빼주기로 하자.


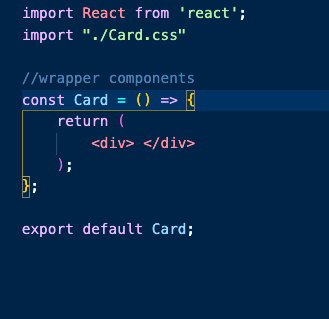
먼저 Card.js 와 Card.css 를 만들어주고 css파일에 모든 것들의 공통요소인 border-radius와 box-shadow를 card라는 이름으로 주었다. 그다음 css 파일을 Card 컴포넌트에 import한다음 <div className="card"> 라고 주었다.
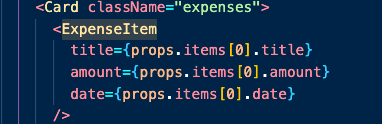
그다음 원래 일일이<div className="expenses"> 로 잡혀있던 것을
 Card 컴포넌트로 바꾸어주었다. 이렇게 바꿔도 모양과 데이터가 잘 나올줄 알았는데 안의 내용물이 다 사라졌다. 이유는 바로 원래
Card 컴포넌트로 바꾸어주었다. 이렇게 바꿔도 모양과 데이터가 잘 나올줄 알았는데 안의 내용물이 다 사라졌다. 이유는 바로 원래 <div>로 감싸고있던 ExpenseItem 컴포넌트가 우리가 감싸준 Card 컴포넌트 안에서는 비어있기 때문이다. 그리고 마찬가지로 원래 className으로 잡힌 css들이 사라진 것이다. 이럴때 해주어야 하는것이 바로 Card 컴포넌트에서 props로 부모의 <div>안의 데이터를 받아서 childrend으로 나타내주는것이다.

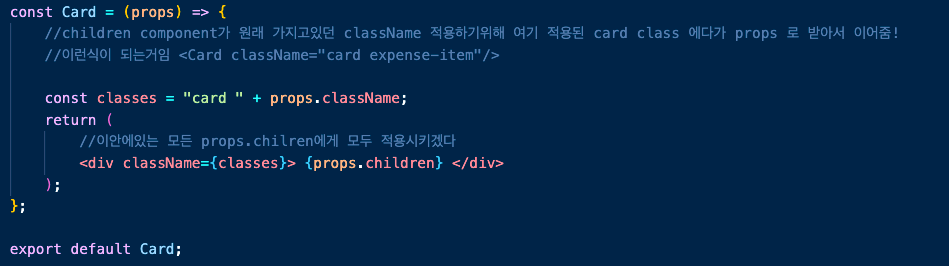
여기에서처럼 <div> {props.children} </div>의 {props.children}은 부모컴포넌트에서 <Card> </Card>가 감싸고있는것들을 받아오겠다는 의미이다.
마찬가지로 className도 Card 컴포넌트에 준 className="card" 에 부모컴포넌트에서 사용하던 className도 동시에 적용하기 위해 새로운 변수를 선언하고 card와 props로 받아온 className을 동시에 사용가능하도록 해주었다.
이렇게 하면 Card 컴포넌트를 필요한곳에 자유롭게 재사용할수있다!